
홈페이지를 한번 만들어보자
■ copyright
- YOUTUBE : '코딩하는 테크보이 워니' 채널
'웹사이트 10초만에 만들기 (10분 걸려도 책임은 안 짐) - HTML / CSS 배우기'
■ 개발환경 : Visual Studio Code (Window)
========================================================
-
웹페이지 구상하기
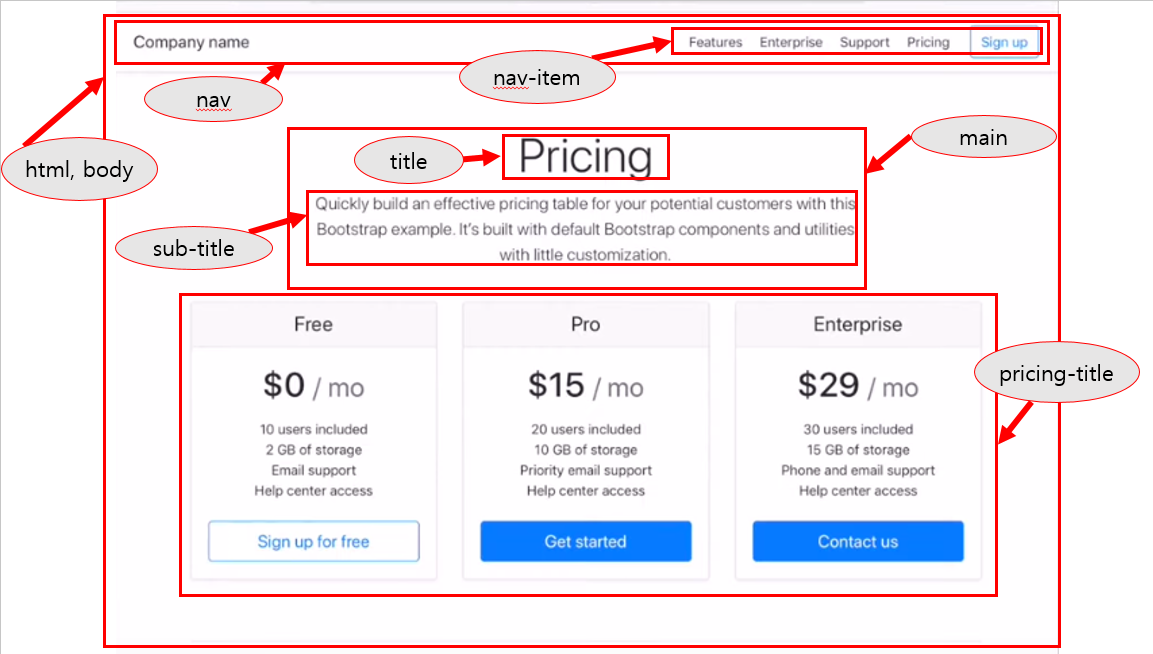
1) 구조 구상 및 정의- html, body : user에게 보여지는 웹페이지 화면 지칭
→ 항상 시작은 "html, body" 구상 및 정의
- nav : 웹 맨위에 있는 가로줄 지칭(navigation의 약자)
- nav-item : nav 내 메뉴들 지칭
- main : 웹페이지 중간에 위치한 레이아웃 지칭
- title : main 내 큰 글씨로 된 타이틀 지칭
- sub-title : main 내 작은 글씨로 된 타이틀 지칭 (title 아래 위치)
- pricing-title : main 아래 위치한 가격 정보들의 레이아웃 지칭
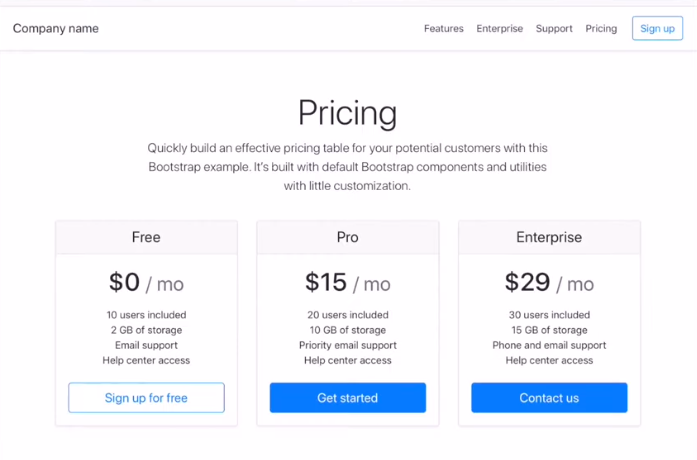
2) 구상 과정
[구상 이전]
[구상 이후]
- One step at a time - - html, body : user에게 보여지는 웹페이지 화면 지칭
