습관적으로 해오던 작업이 있다.
* { box-sizing : border-box; }
웹에서는 컴포넌트들이 box(사각형)형태로 구성되는데,
그 범위를 어디까지 지정할지 정하는 것이다.
border-box인 것을 보니 ,border(경계선)까지 지정한다고 하는 것이라 예상할 수가 있다.
아래에 예제들을 통해 어떤 역할을 하는지 확인해보자.
.box1 {
width : 300px;
background : yellow;
}
.box2 {
width : 300px;
background : pink;
}
.box3 {
width : 300px;
background : skyblue;
}각 div 태그에 가로폭 300px 및 배경색을 지정했다.
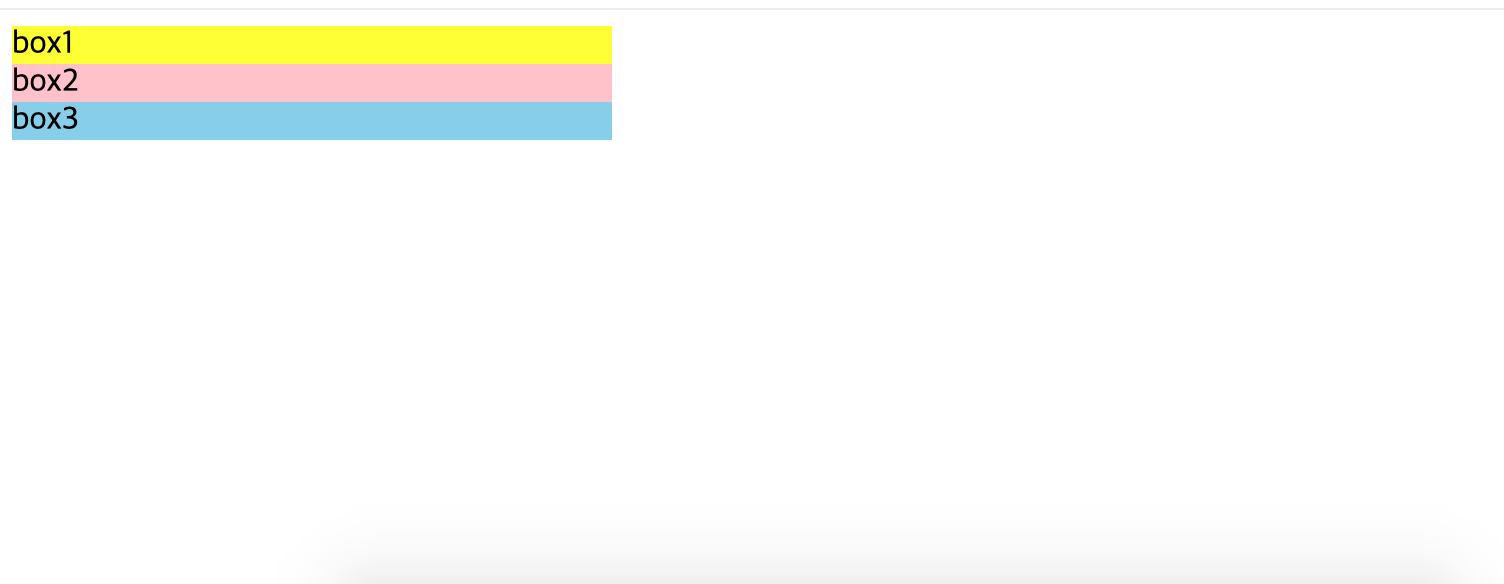
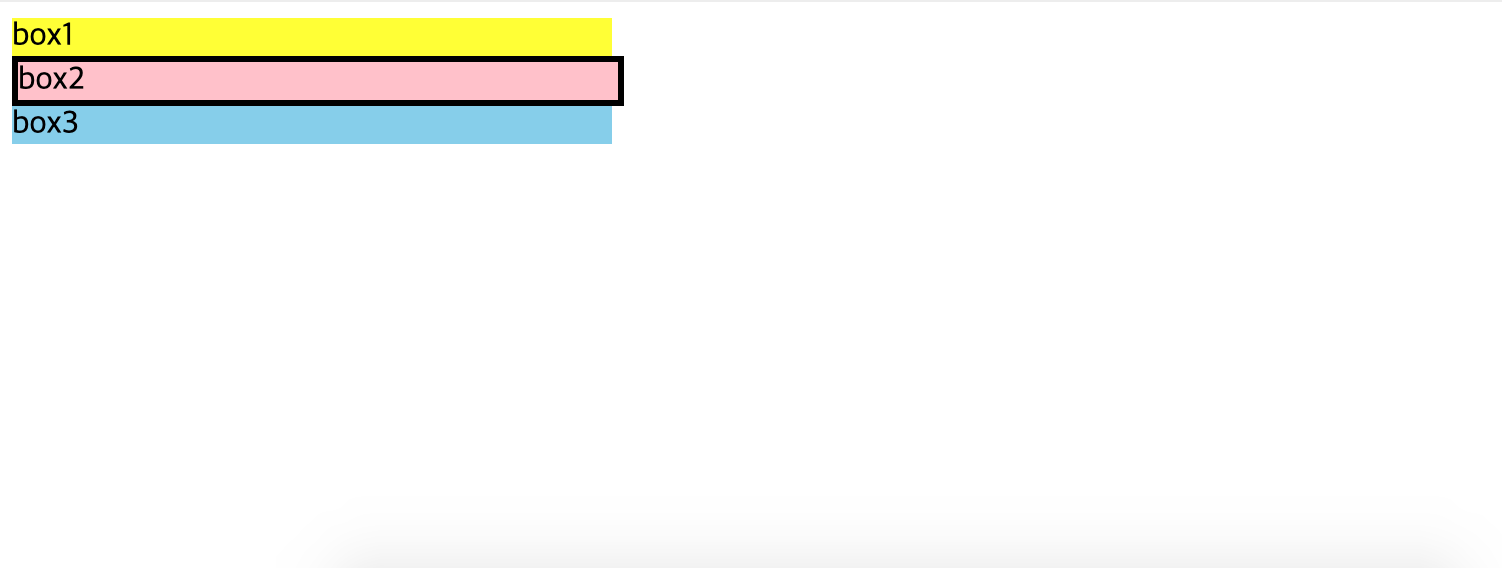
그 결과

모두 가로의 길이가 동일하게 나오고 있다.

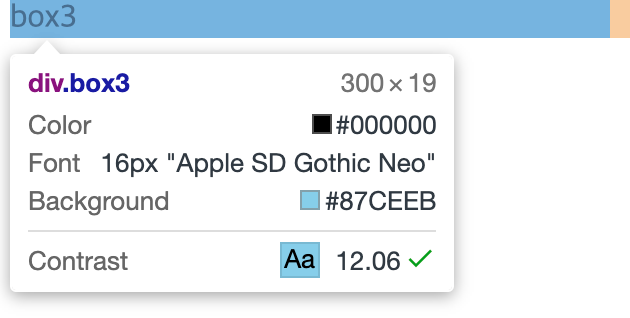
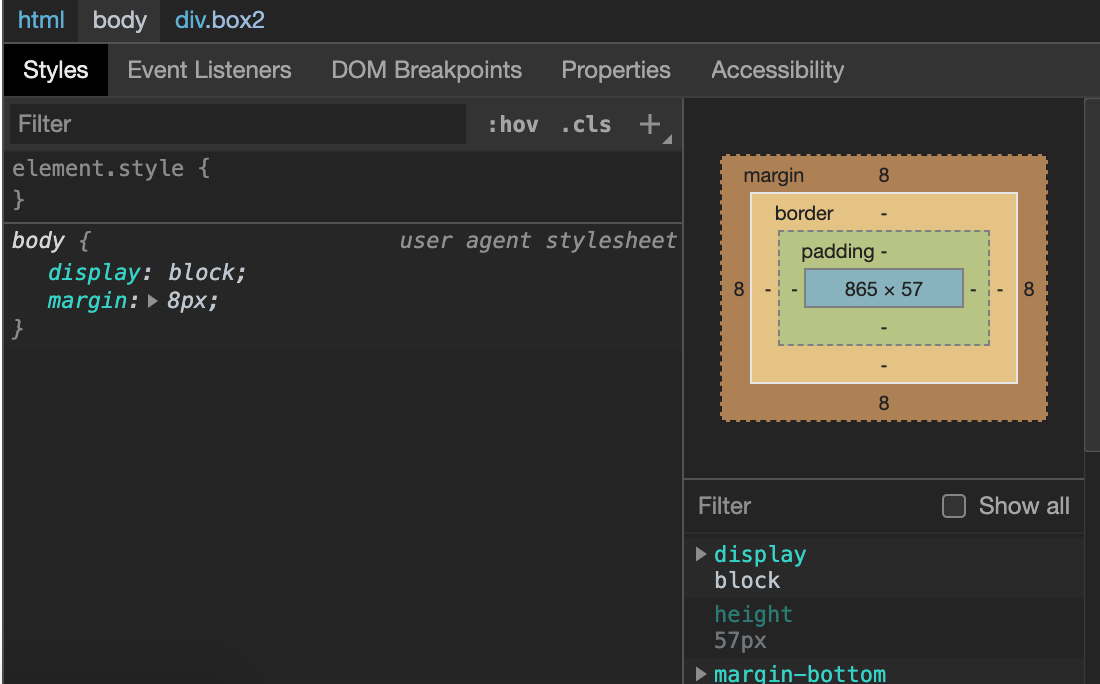
'개발자 도구'를 통해 확인한 결과 가로는 300px, 세로는 19px이다.
각 div(box1, box2, box3)의 세로가 19px이므로
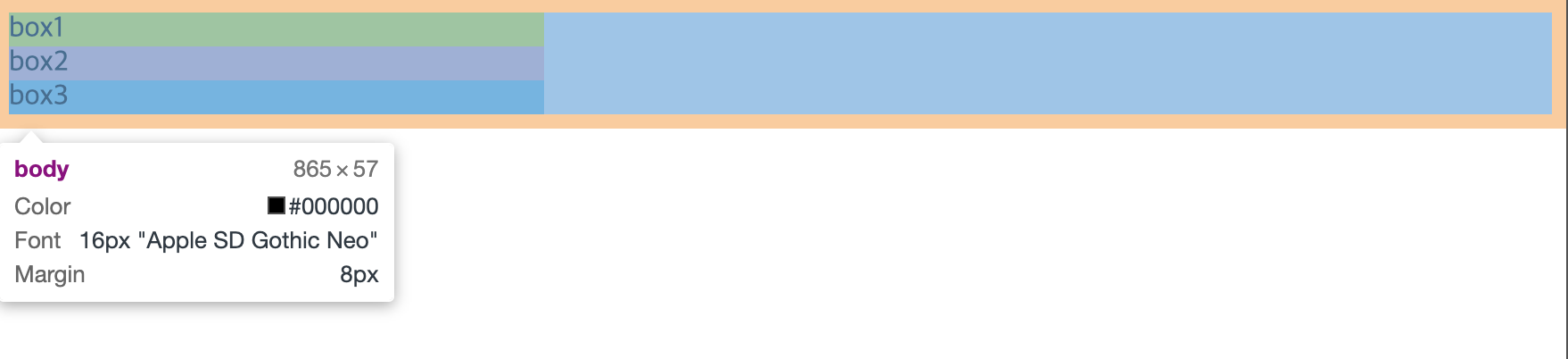
body의 세로는 57px( 19px * 3)임을 알 수 있다. (865 x 57)

그렇다면,
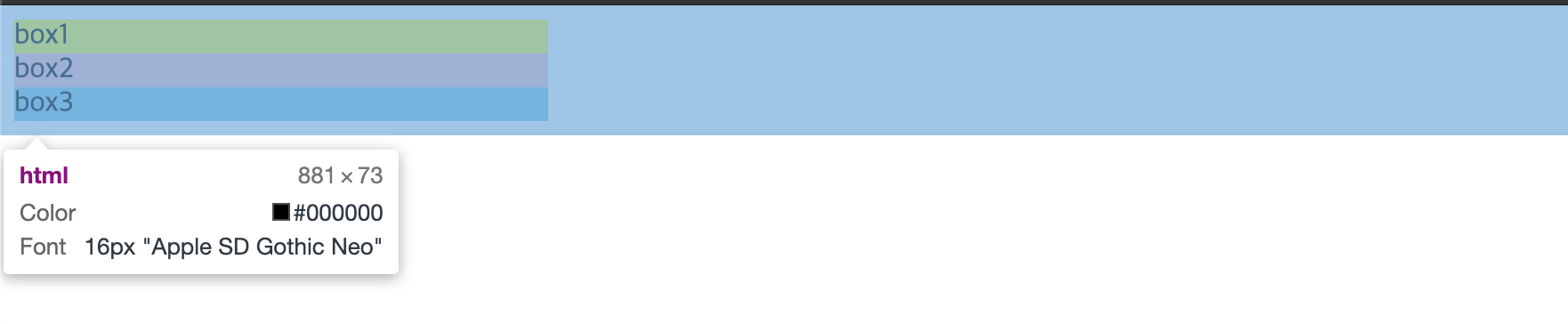
html도 확인해보자.

(881 x 73)라고 나온다. 왜그럴까?

그림에서처럼 margin : 8px; 이 적용되어 있음을 확인할 수 있다.
이제 box2를 조정해보겠다.
.box2 {
width : 300px;
background : pink;
border : 3px solid black;
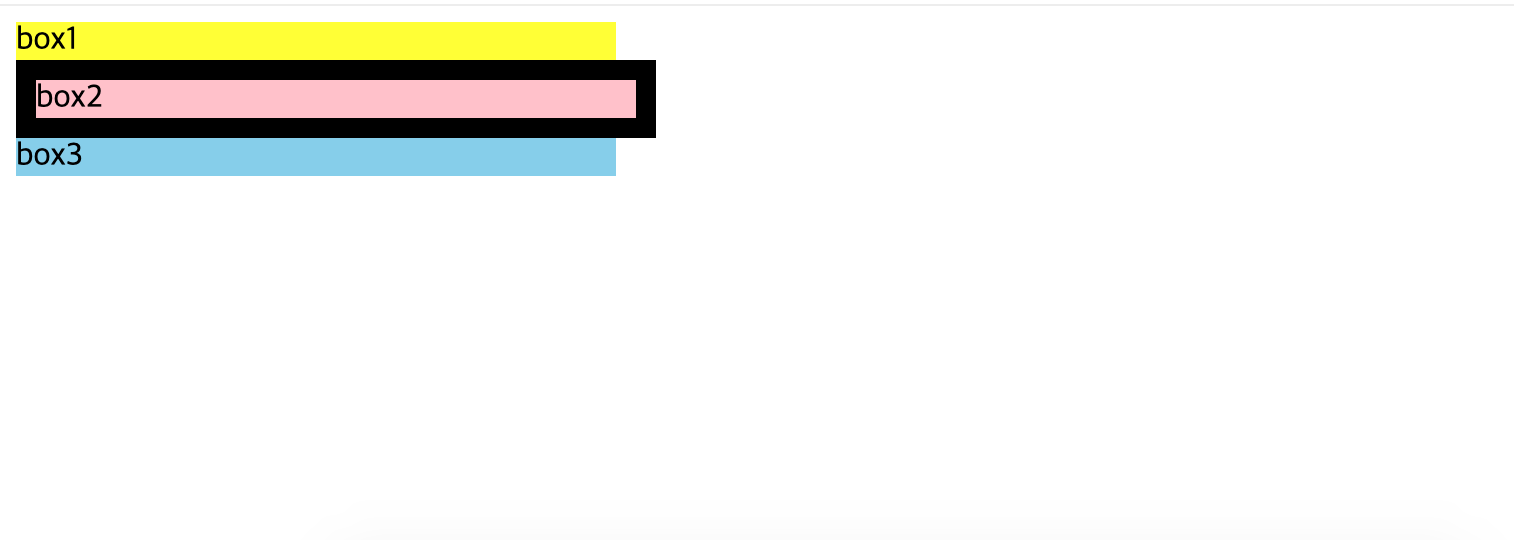
}3px만큼의 경계선 값을 추가했더니

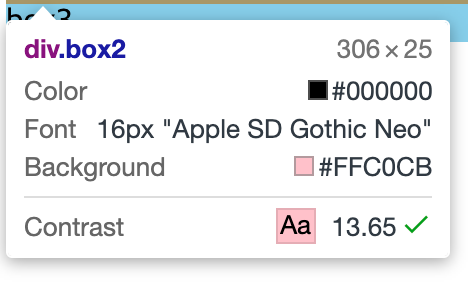
box2의 가로와 세로 길이가 뭔가 심상치 않다.
나는 분명 300px로 지정했는데 말이다.
다시 개발자 도구로 확인해보자.

가로는 총 6px, 세로도 총 6px 증가된 것을 알 수 있다.
- 기존: ( 300 x 19 )
- 이후: (306 x 25)
상하좌우 모두에 3px의 경계선 값을 지정했기 때문에 이러한 결과가 나온 것이다.
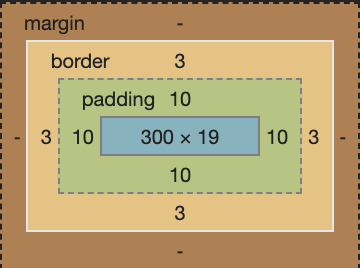
경계선 값을 10px로 지정하면 더욱 극적인 변화를 볼 수 있고,
한가지 사실을 더 확인할 수 있다.

box2(div 태그)가 차지하는 좌측 상단을 (0, 0) 원점으로 보고
그 원점을 기준으로 값이 반영되고 있다.
그래서 box2가 우측하단 쪽으로 뻗어가려고 하는 것처럼 보인다.
이번엔 box2에 padding 값을 추가해보자.
.box2 {
width : 300px;
background : pink;
border : 3px solid black;
padding : 10px;
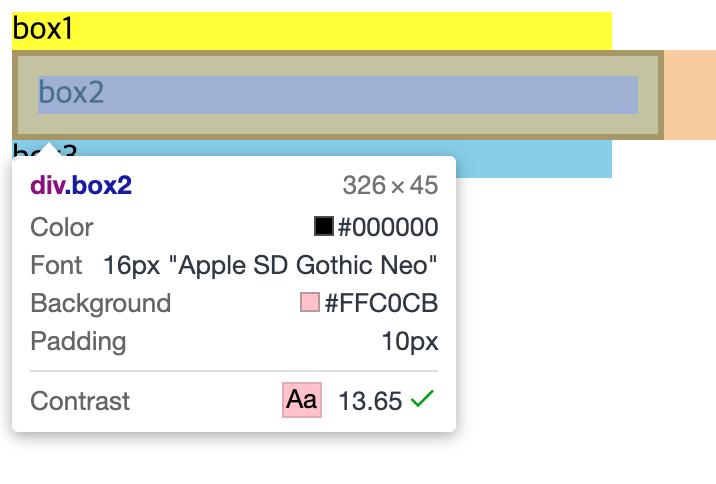
}그 결과

이런 결과가 나온 과정은 다음과 같다.
1) 맨 처음 가로길이 300px 지정함 ( 300 x 19 )
2) 경계선 값 3px 적용함 ( 306 x 25 )
3) padding 값 10px 적용함 (326 x 45 )

스타일링을 하면 할수록 내가 원했던 배치 및 디자인에서 점점 벗어나고 있다.
그래서 나온 개념이 box-sizing 프로퍼티(property)다.
* {
box-sizing : border-box;
}를 적용해보겠다.


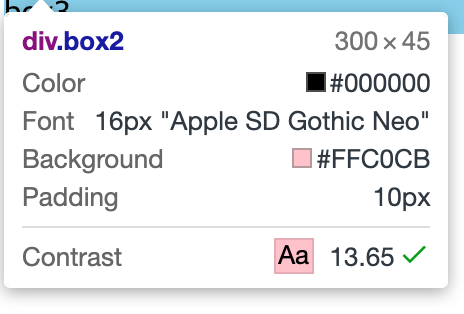
원래 의도대로 가로길이가 300px임이 구현되었다.
경계값(border)도 반영되었고, padding값도 반영되었다.
디자인 시안에는 컴포넌트의 가로값만을 알 수 있다고 한다.
padding 및 margin 등의 값을 계산해가며 컴포넌트의 최종 width를
'맞춰가는'일은 복잡하기 그지없다. 게다가 컴포넌트들이 많아질수록 계산을 하고 고려해야할 사항들이 늘어나게 된다.
그래서 이를 쉽게 해결해주는 것이
*{ box-sizing : border-box; }인 것이다.
그러면
*{
box-sizing : border-box;
}을 정의하지 않으면 어떻게 되는 것일까
*{
box-sizing : content-box
}위와 같이 default로 content-box가 지정되어 있다.
content 즉, 콘텐츠 영역이 box-sizing으로 보는 것이다.
때문에, 여기에 border, padding을 추가하면
우리가 원했던 결과에서 점점 벗어나 버리게 되는 것이었다.
border-box 의 경우는 컨텐츠 영역 뿐만 아니라 패딩 그리고 border까지로 범위를 확장시키는 것이다.
box-sizing : border-box; 이기 때문에
width 를 300px로 지정하면
애초에 border까지의 길이를 내가 300px로 제한시킨 것이 된다.
