1. position
웹에서 element들의 배치(레이아웃)을 조정하는 것은 매우 중요하다.
순차적으로 내용을 설명하며 position property 사용에 대한 이해를 높여보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container">
<div class="box1">a</div>
<div class="box2">b</div>
<div class="box3">c</div>
</div>
<script src="script.js"></script>
</body>
</html>위에 작성된 html문서를 보면
div 태그를 이용하여 "container"와
그 아래 자식 태그들("box1", "box2", "box3")이 있다.
우선 첫번째 질문은,
div는 inline 일까, block 일까?.box1, .box2, .box3 { background-color : yellow; }확인을 위해 다음과 같이 box 자식들에 대하여 배경을 노란색으로 지정했다.

요소가 가로로 쭉 이어져 있지 않고, 한 줄씩 차지하는 'block'임을 알 수 있다.
두 번째 질문은 실습을 해보며 찾게 됐다.
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>div의 content가 비어있다. 이때,
.container {
background : skyblue;
}를 통해 parent div의 배경을 지정하면, 결과는 어떻게 될까?
배경이 정말 하늘색으로 보일까?
확인해보자.

아무것도 출력되지 않는다.
width를 지정해도 결과는 똑같았다.
심지어!!!!
height = 100%; 라고 넣어도 결과도 똑같았다.
그 이유는 body가 "없기"때문이다.
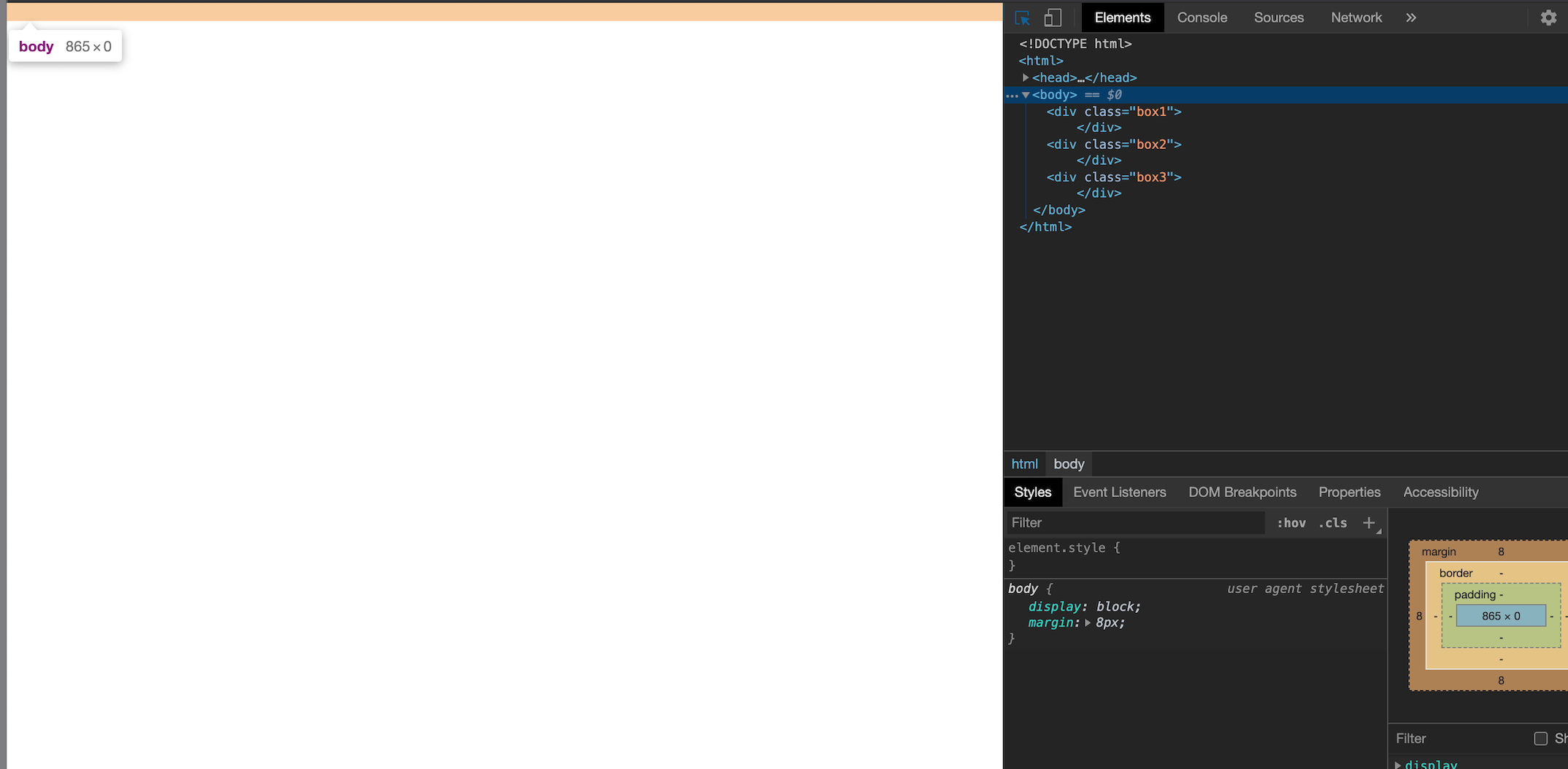
'개발자도구'를 통해 확인해보자.
확인결과, 높이가 '0'으로 나오고 있음을 알 수 있다.

그래서 다시 CSS를 수정하였다.
html, body {
height : 100%;
}
.container {
height : 50%;
}이렇게 말이다. 전체 페이지 중 50%만큼은 div(클래스명 : container)로
지정하겠다라고 정의하니 비로소 반영된 모습을 볼 수 있다.

이를 통해, html은
1) head
2) body 로 구성되는데,
"body"의 내용이 비어있으면(=content가 없는 상태),
CSS로 body 안 div 태그의 height, width 등을 지정해봤자 의미가 없는 것이다.
(위의 예시는 body 및 div의 높이를 강제 지정하여 보이게 하였다.)
이제 정말 본론으로 들어가자(position)

아래와 같이 이해를 위해
.box1, .box2, .box3 에 대해서 배경 색깔을 달리 하였다.
1) static이란?
.box1 {
position : static;
}이라고 해보자.
position : stactic;은 과연 어떤 의미일까

"변화가 없다."
즉, static은 본디 태그들의 기본 위치다.
특별한 언급이 없다면 default는 (position : static)인 것이다.
때문에,
default인 것을 굳이 명시할 필요가 없으므로
자주 보게되는 property는 아닌 것이다.
2) absolute을 해보자.
.box1 {
position : absolute;
}
무언가 변했다.

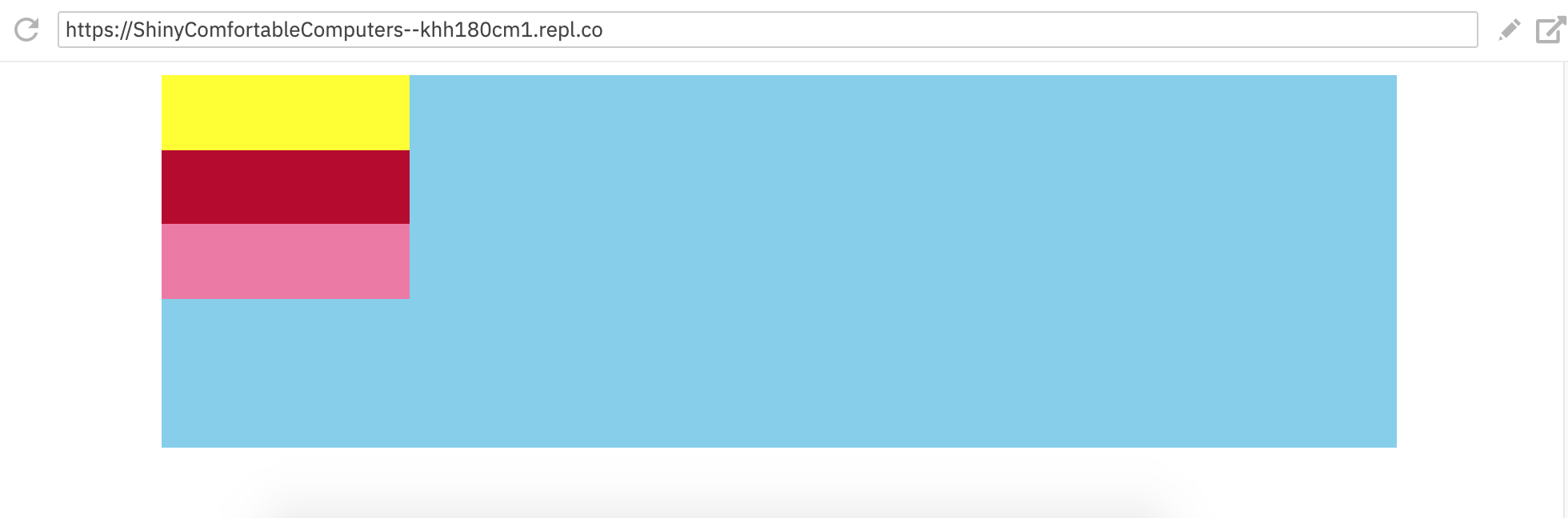
에서(위의 그림이 '변경 전')

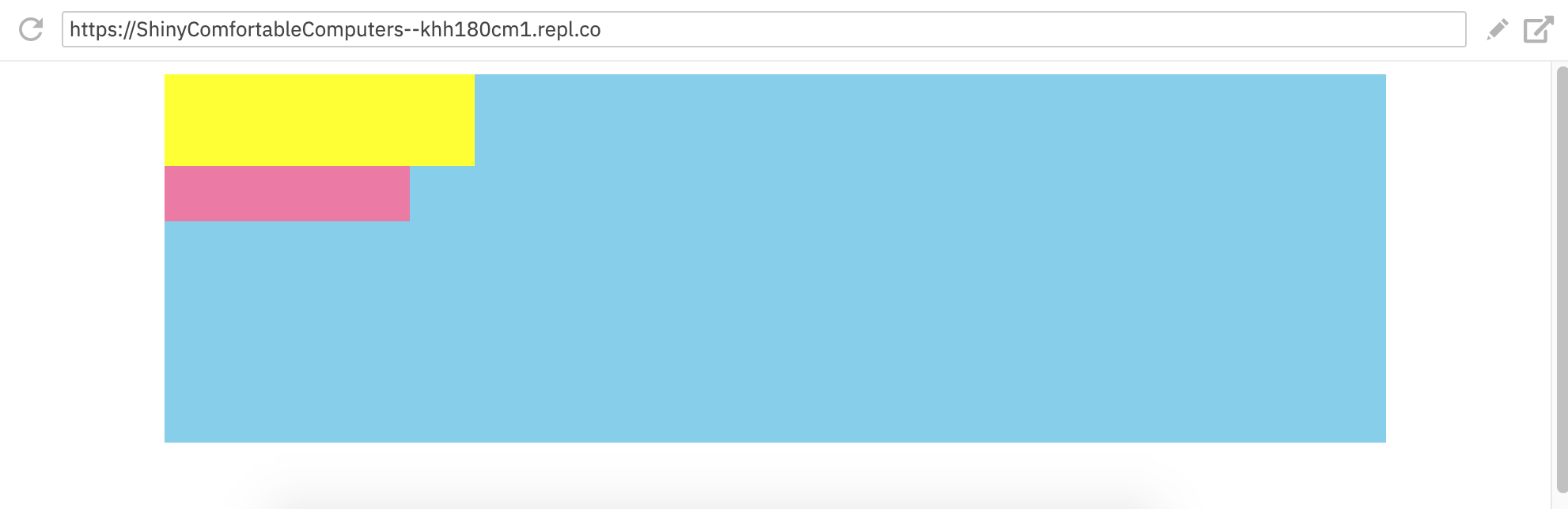
다음과 같이 변했다.(변경 후)
- box2 : "box1"이 빠져 나가니, 윗 공간이 비었네? box3이랑 손잡고 비어있는 공간 채워야지"
(box2는 현재 집 나간 box1에 의해 가려서 안보이는 상태)
이해를 돕기위해
.box1 {
position : absolute;
bottom : 0;
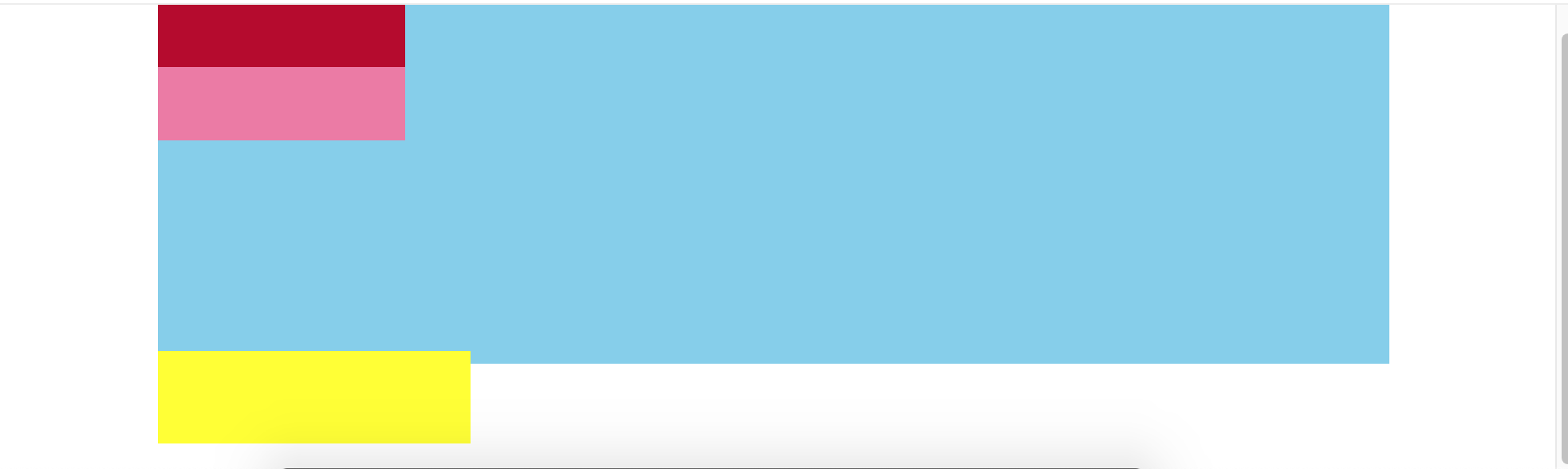
}bottom 값을 0으로 주면 어떻게 될까?

즉, 더 이상 container에 구속된 움직임을 갖지 않는다.
이제 우리는
.box1 {
position : static;
top : 10px;
right : 10px;
}이 어떻게 나올지 예상할 수 있다.
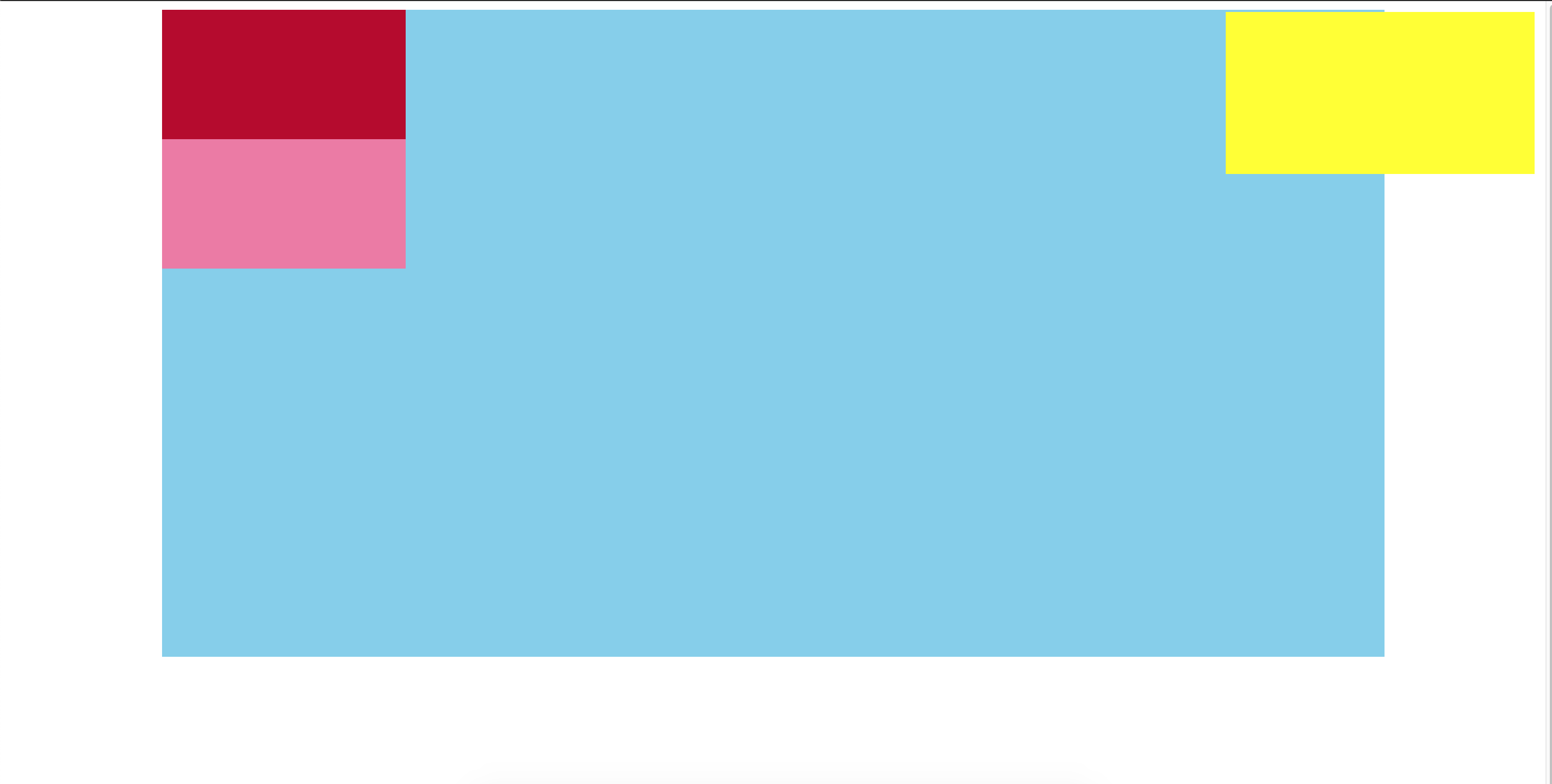
"top으로부터 10px, right로부터 10px 떨어진 곳에 배치하라"

이렇게 하고보니, box1(노란색 배경)부분을 하늘색 배경 안으로 배치시키고 싶어졌다.
이제 등장하는 개념이 "relative"다.
"상대적" 이란 말은 반드시 기준이 있어야 한다.
실제로 relative to~라고 사용하듯이 말이다.
.container {
background : skyblue;
position : relative;
}관습적으로,
바로 위의 부모 태그에 position : relative; 라고 해왔지만, '공식'같은 것은 아니다.
단지, 바로 위 부모 태그에 대해(relative to) 자식 태그의 위치를 조정하는 것이 일반적인 작업 과정이기 때문이다.
(그래서 보통 부모 태그에 position :relative를,
자식 태그에 position : absolute를 하라고 하는게 이 때문이다.)
= "자식 태그를 부모 태그를 기준으로 absoulute하게 배치시키겠다."
하늘색 배경인 container 태그에 position :relative를 하고
노란색 배경인 box1 태그에 position : absolute을 해보자.
box1 의 위치는 이제 부모 클래스에 종속되어 배치가 이뤄진다.
부모 클래스의 relative to~
- top : 10px;
- right : 10px;
이 된 것이다.
box1 입장 : "Okay, 내 position이 absolute라는 거 알겠어. top은 몇 px, right는 몇 px 만큼 떨어지게 배치되면 되는거지? 근데 누구에 대해(기준) 그렇게 absolute한 배치를 하라는 거니?"
대답 : "position : relative를 갖는 element에 대해서 그렇게 위치해 있어봐~"
아래 예시를 보자.
<body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3
</div>
</div>
</body>div(클래스명 container)가 box1, box2, box3 div를 포함하고 있다.
아래 CSS스타일링을 보자.
container(부모 태그)에 position : relative를,
box2에 position : absolute;를 했다.
.container {
position : relative;
}
.box1 {
width : 300px;
background : yellow;
}
.box2 {
position : absolute;
top : 0;
left : 300px;
width : 300px;
background : pink;
}
.box3 {
width : 300px;
background : skyblue;
}container 로부터 box2는
왼쪽으로 300px, 위로부터는 0px 위치해 있을 것이다.
box 컴포넌트의 가로길이가 300px이었던 것을 상기하면
box2는 box1바로 옆에 붙어있을 것이다.
그 결과

그렇다면,
position :relative'만' 선언된 경우는 어떻게 해석해야 할까?
(position : absolute'속성을 갖는 다른 태그가 없고, relative만 있는 경우)
3) relative
'기존에 태그가 위치해 있던 곳을 기준으로'
top, right, bottom, left 만큼 움직이는 것이다.

4) fixed
fixed는 메뉴바 및 footer와 같이 웹에서 스크롤을 내려도 위치가 고정되게 하기 위해 사용된다.
.navbar {
position : fixed;
background-color : rgba(사용자 선택 부분)
}
2. Display 타입이란?
- inline
- inline-block
- block
시작에 앞서 확인해야할 사항이 있다.
아래와 같이 h1 태그 3개, p 태그 1개, a 태그 1개가 있다.
(구분을 위해 배경색을 따로 지정해줬다.)
<body>
<h1>This</h1>
<h1>is</h1>
<h1>example</h1>
<p>And then</p>
<a href="#">this is a link</a>
</body>
이걸 보면
'h1 tag는 가로줄을 전체 차지하는구나'
'p tag 역시 가로줄을 전부 차지하는구나'를 알 수 있다.
이제 여기에 'a'tag를 하나 더 추가해 보겠다.
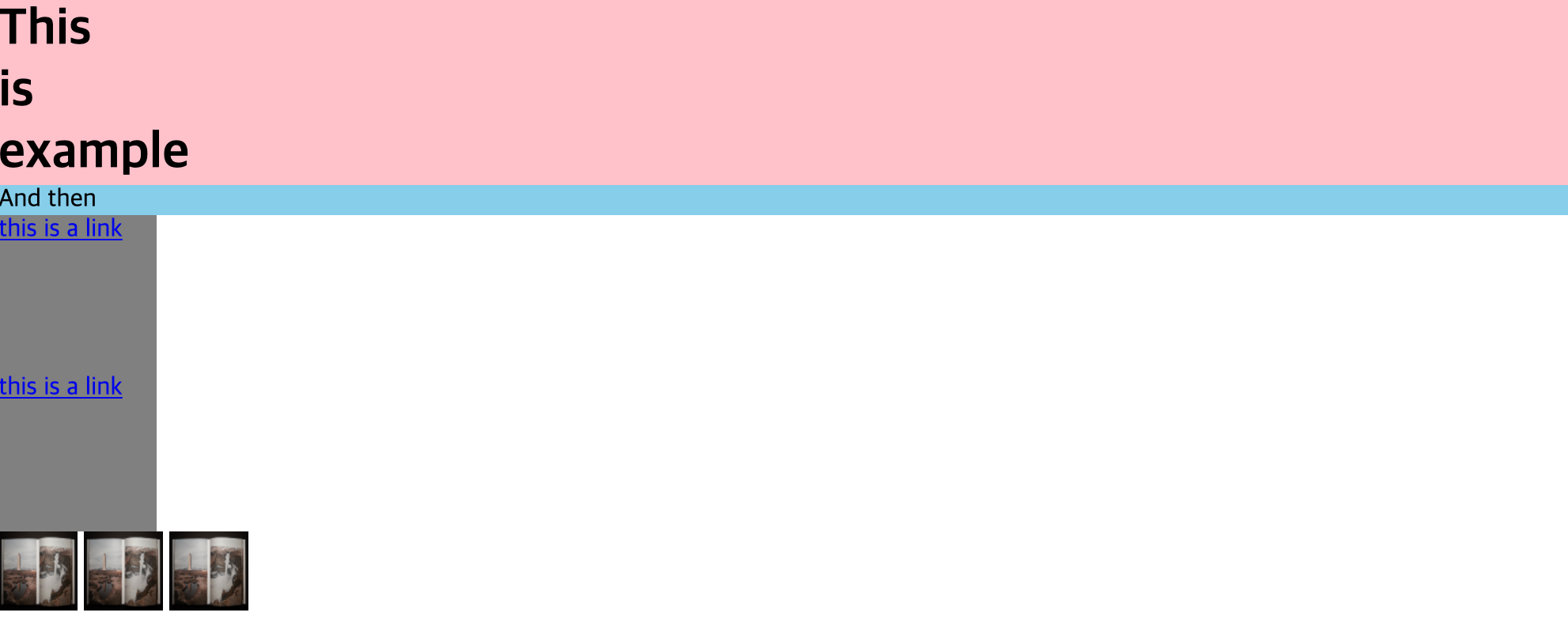
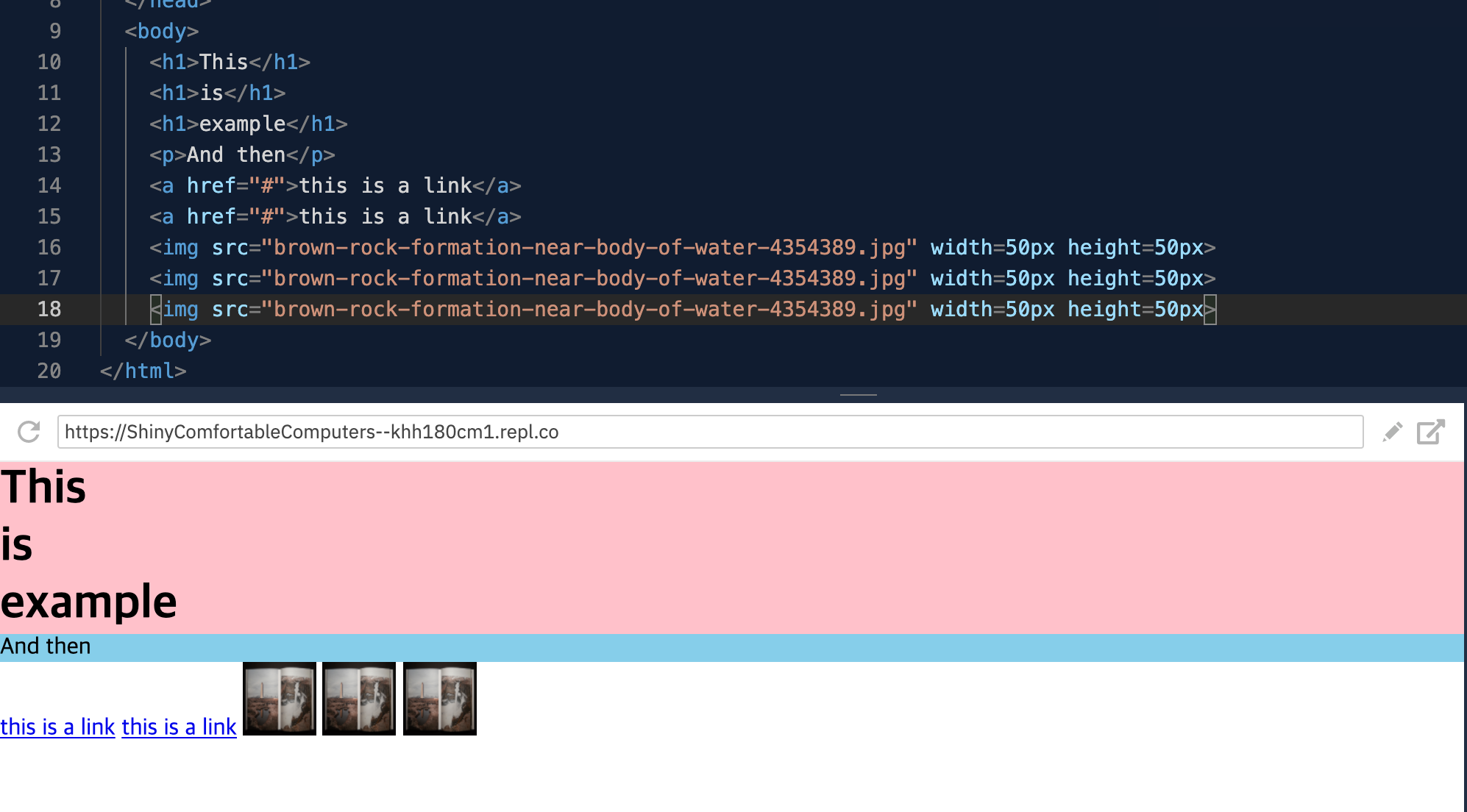
<body>
<h1>This</h1>
<h1>is</h1>
<h1>example</h1>
<p>And then</p>
<a href="#">this is a link</a>
<a href="#">this is a link</a>
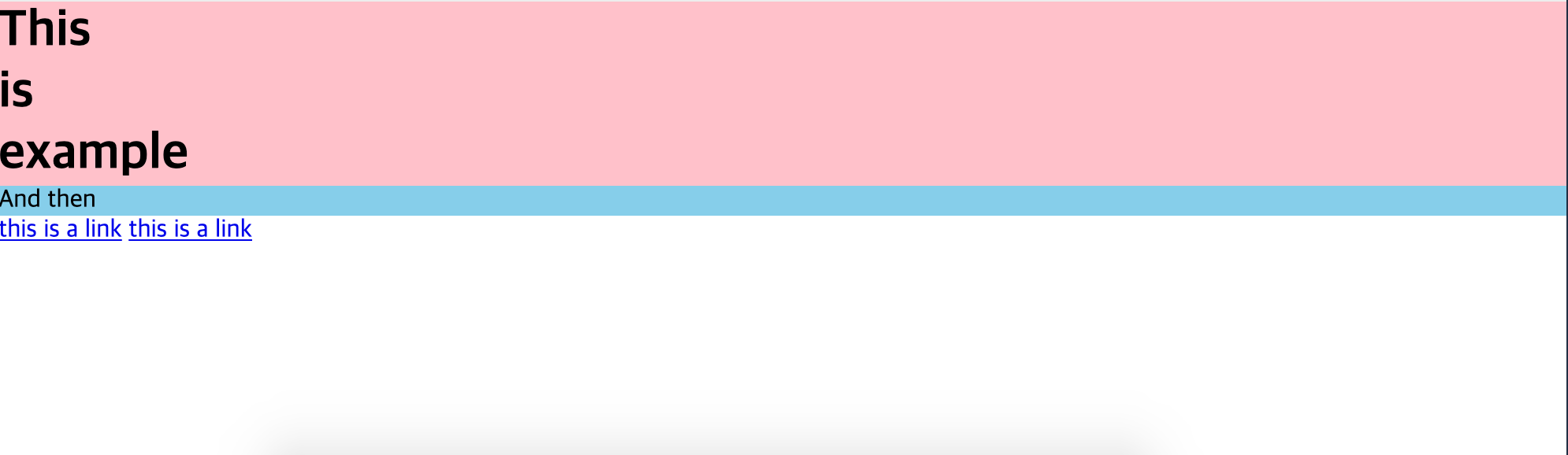
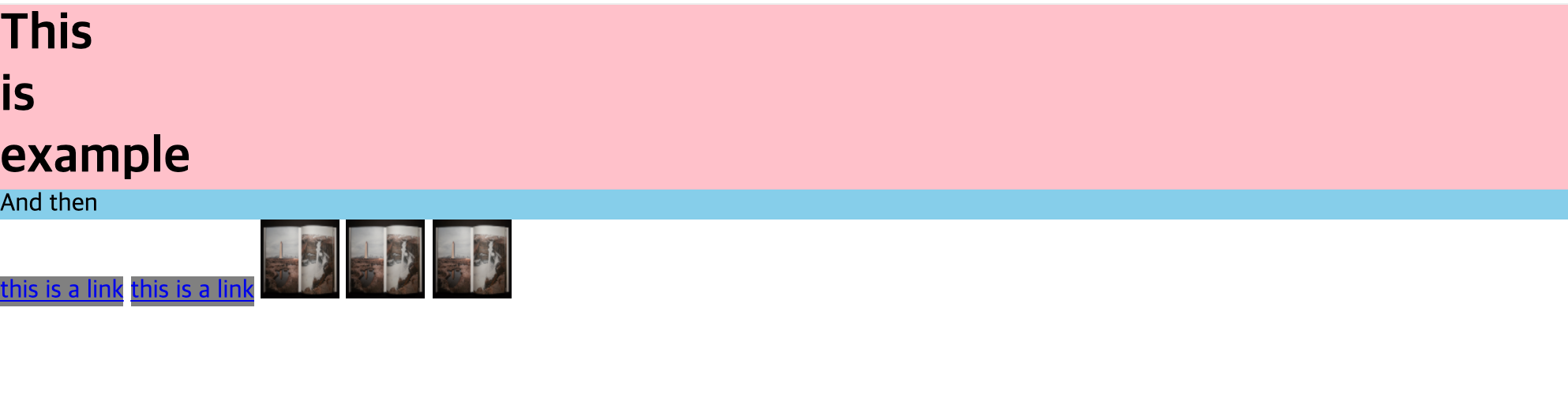
</body>어떻게 될까?

'this is a link' 바로 옆에 'this is a link'가 이어서 나오는 것을 알 수 있다.
가로줄 전체를 차지하지 않고, -> 그래서 line-break(엔터)를 만들지 않는 것을 inline element 라고 한다.
'img tag' 역시 마찬가지다. 옆으로 계속 이어지고 있다.

그렇다면, a tag가 inline처럼 거동되는 것이 아닌,
block처럼(line-break) 나타내게 할 수는 없을까?
이 질문이 display 타입을 위한 시작점이라고 할 수 있다.
1) 'block' vs 'inline'
a {
display : block;
}inline element인 a 태그에
display : block; 라고 해봤다.
결과는

줄바꿈이 발생했다.
this is a link
this is a link사실, a 태그를 포함한 inline element들의 중요한 특징은
내가 height와 width를 지정해줘도 적용되지 않는 데에 있다.
게다가, margin과 padding의 상, 하 값도 적용되지 않는다.
(ex. margin-top, padding-bottom )
- block : 요소들 간의 줄바꿈 됨, margin 및 padding 모두 적용됨
- inline : 요소들 간의 줄바꿈 안 됨, margin/padding의 상, 하 값 적용 안 됨
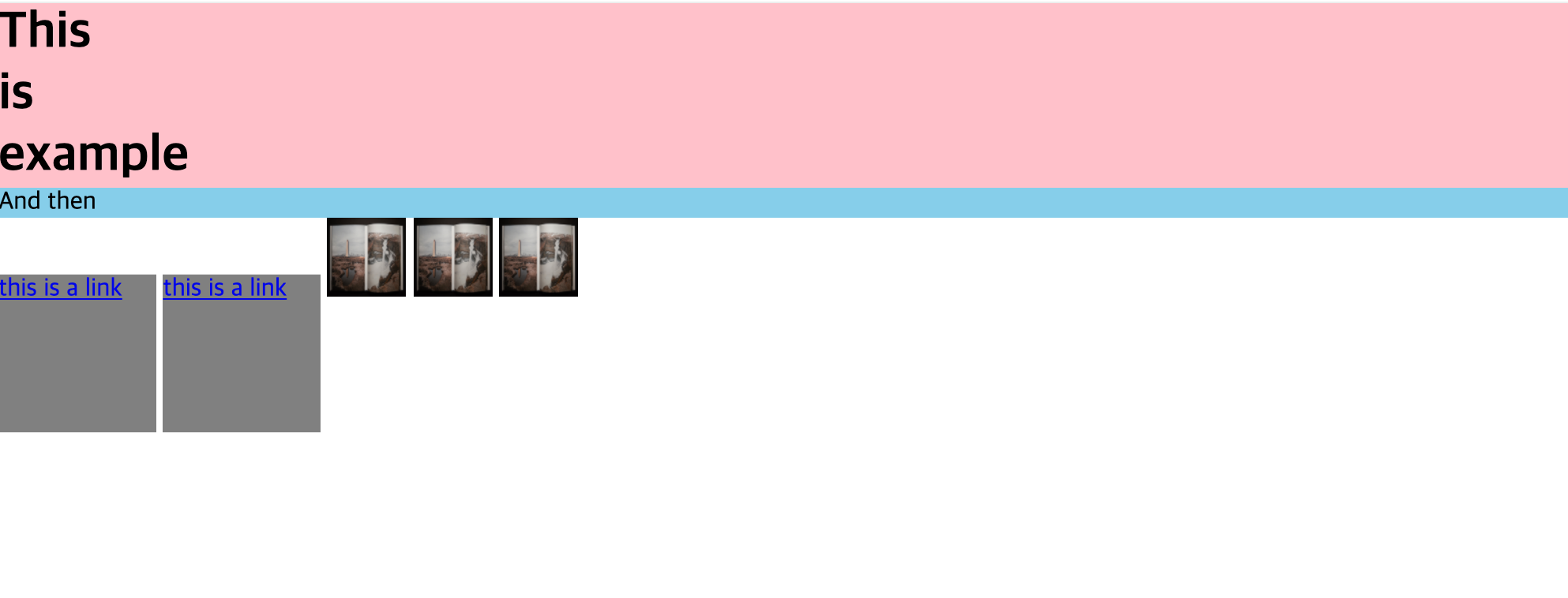
a {
background-color : gray;
width : 100px;
height : 100px;
}a 태그는 inline element로써, width와 height를 추가로 지정해주었음에도
아래와 같이 변화가 없는 것을 확인할 수 있다.

그런데,
a {
display : block;
background-color : gray;
width : 100px;
height : 100px;
}display: block; 지정을 하고 결과를 보면,
block element처럼 거동됨을 확인할 수 있다.
2) inline-block
위의 'display : block'을 inline-block으로 바꿔보자.
'inline-block'은 기본적으로는 inline속성을 따르며,
block 속성 또한 가지고 있다.
아래를 보자.
a {
display : inline-block;
background-color : gray;
width : 100px;
height : 100px;
}
(1) a 태그들이 가로로 배치된 모습은 inline element 의 특징을 그대로 살리고 있다.
(2) block에서 가능했던 height/width 값 적용이 되고 있다.
(3) padding/margin의 상, 하의 값 적용이 가능하다.
정말 말 그대로 "인라인"과 "블락"의 특징 모두 존재하고 있다.
- One step at a time -