



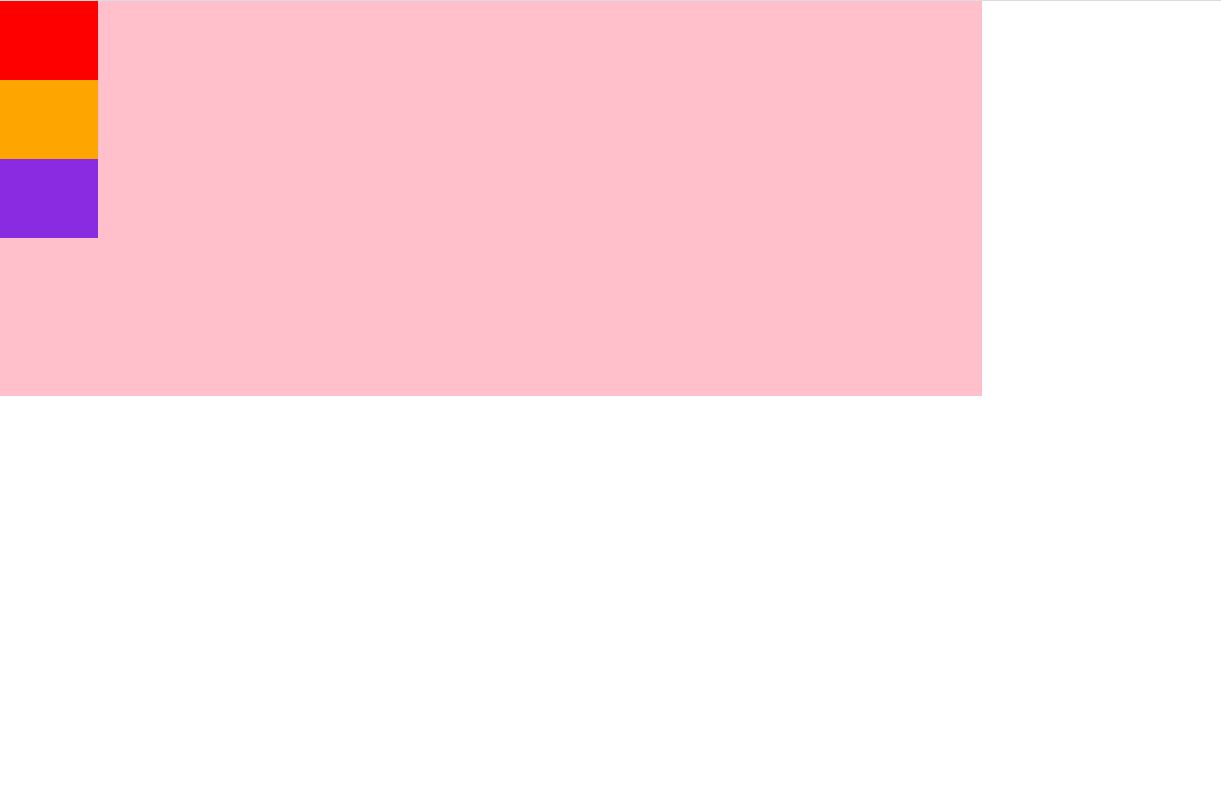
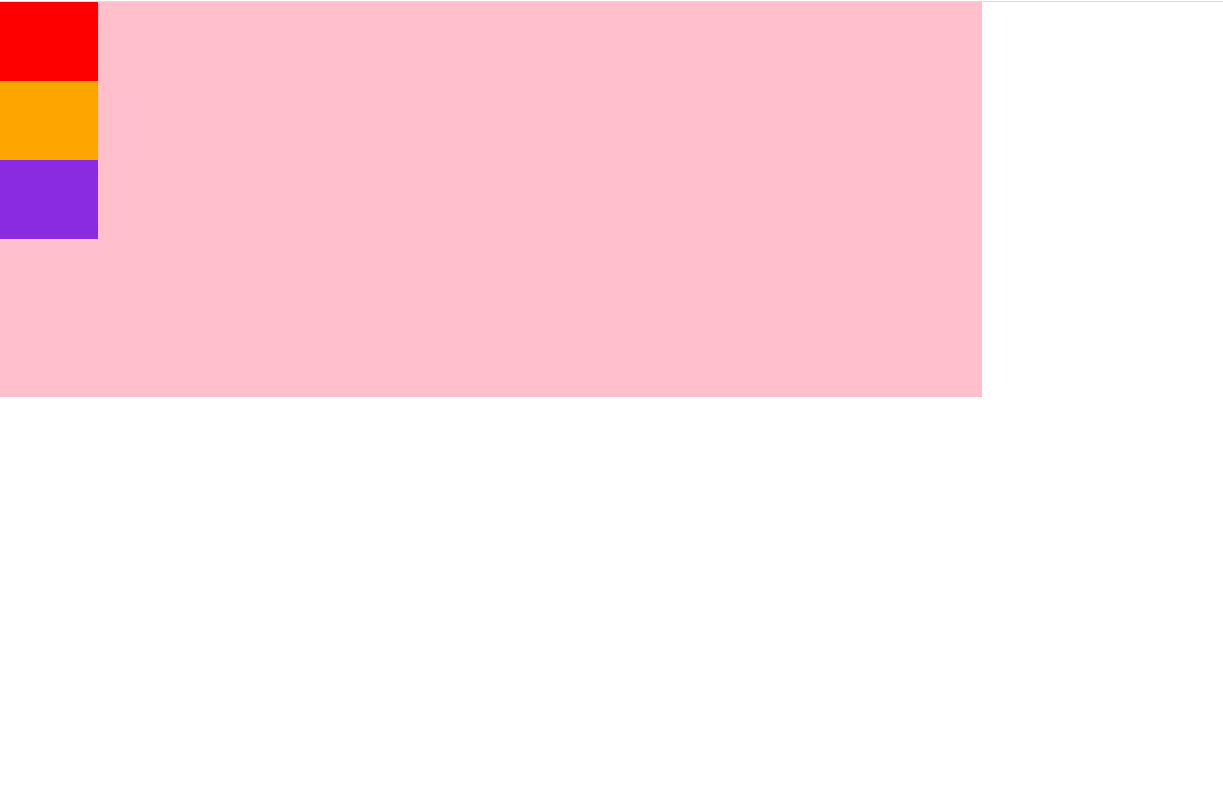
html, body의 height와 width를 100%로 지정했을때!
element들이 차지하는 공간에 대해 알아보았다.
========================================================
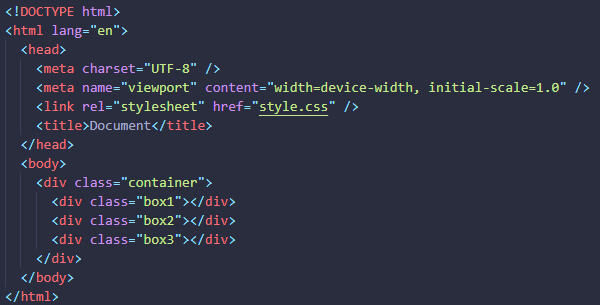
우선, html 코드 구조는
container 內 box1, box2, box3 이다.
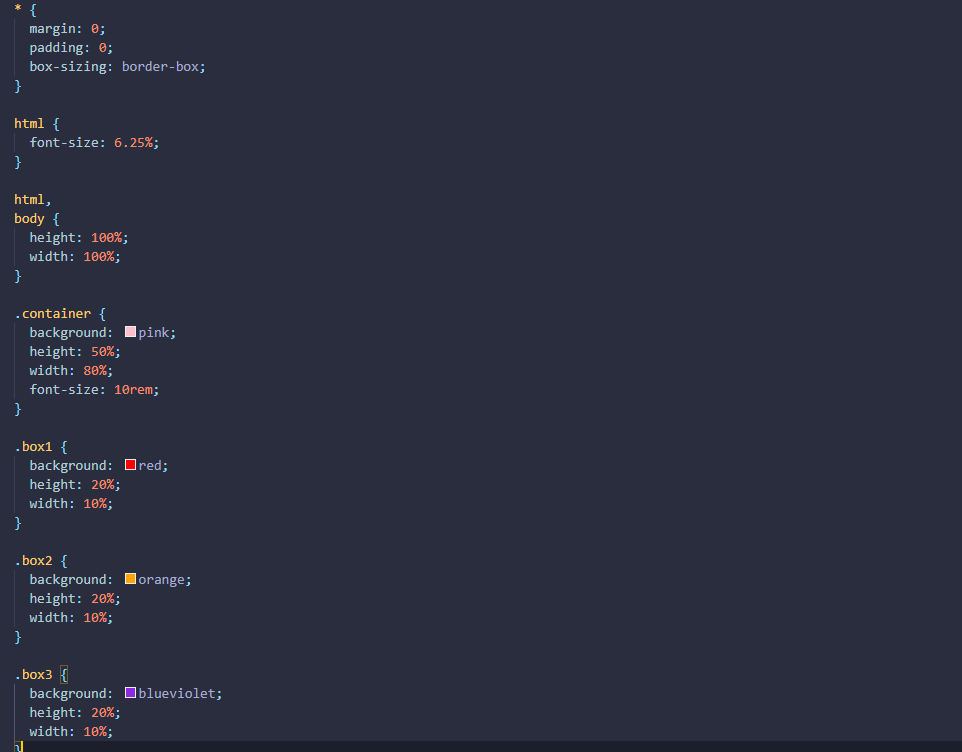
container의 경우, 전체화면 대비 height는 50%, width는 80%만 차지하고,
각각의 box들의 경우, 전체화면 대비 height는 20%, width는 10%만 차지하고 있다.
box의 height를 70%로 설정하면 container의 영역을 넘게 된다.
따라서, 각 element가 전체화면 중 높이 및 폭을 몇 %를 차지할지를 염두에 둬야 한다.
- One step at a time - 