font-size에 대해 wrap-up하려고 한다.
기본적으로 html의 default 글자크기는 16px이다.
따라서 font-size를 1.5rem으로 하면 24px의 크기를 갖는다.
매번 계산을 하는 것이 번거로울 수 있다.
예를들어 3.5rem은 16 x 3.5 와 같은 연산은 번거롭다.
(연산은 컴퓨터가 나보다 잘하는 거니까.....)
따라서, 직관성을 높이기 위해
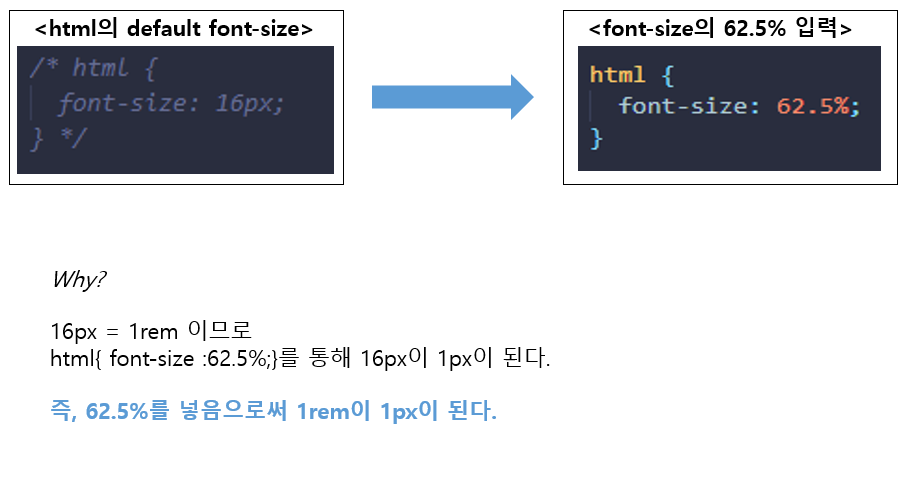
html {
font-size : 6.25%;
}
라고 CSS로 코딩한다.
6.25%인 이유는 개발자의 직관성을 위함인데,
160px X0.0625는 1px이 되기 때문이다.
16(0)px = 1rem이란 법칙은 변하지 않는다.
(브라우저 마다 다른 듯하다. 나의 경우는 6.25%(0.0625)를 해줘야 1rem = 1px이 되고 있다.)
다만, html의 62.5% 처리로
1px = 1rem "화(化)"시키는 것이다.
이렇게 함으로써 얻는 이점은 "직관성"이 아닐까 한다.
코딩을 하며 일일이 계산을 할 필요가 없게되는 것이다.
예를 들어보자.
-
font-size : 1.25rem; 이라고 작성하면 이게 바로 1.25px이 되는 것이고,
-
font-size : 3.59rem; 이라고 작성하면 3.59px이 되는 것이다.

- One step at a time -
16px 기준으로 계산할 필요없이 직관적이네요!! 정말 감사합니다!!