CORS(Cross-Origin Resource Sharing Policy) -교차 출처 리소스 공유
CORS란 브라우저에서 다른 출처의 리소르를 공유하는 방법,
현재 ip가 아닌 다른 ip로 리소스를 요청하는 구조이다.
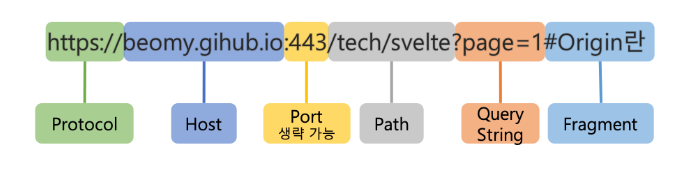
URL의 구조는 다음 그림과 같다.

출처 - https://beomy.github.io/tech/browser/cors/
1. 출처(Origin)
Protocal(Schema), Host, Port를 합한 것.
즉 요청이 시작된 서버의 위치를 나타낸 문구.
2. SOP(Same Origin Policy)
Same Origin Policy : 2011년 RFC 6454에서 등장한 보안 정책으로 동일한 출처의 Origin만 리소스를 공유할 수 있다.를 의미한다.
우리가 이 SOP 때문에 사실상 CORS 문제에 허덕인다고 해도 과언이 아니다.
3.Access-Control-Allow-Origin
이 Access-Control-Allow-Origin은 바로 CORS를 해결할 수 있는 고마운 녀석이다.
우리가 SOP 정책에 따라서 같은 Origin의 자원만 공유 가능하다고 했는데, 그럼 다른 Origin에서 자원이용을 못하는 것일까?
웹이라는 생태계는 다른 리소스의 공유를 수도 없이 많이 하기 때문에 위의 말대로 자원 이용을 못한다면 SOP가 사라졌거나 웹이 사라졌거나 둘 중 하나겠지만 이 Access-Control-Allow-Origin 덕분에 서로 다른 Origin 에서 자원 공유가 가능해졌다.
