코딩 컨벤션이 중요한 이유
나 혼자 개발을 한다면 코딩 컨벤션의 의미가 적을 수 있다.
내가 작성한 코드가 무슨 의미인지 안다면 코딩 컨벤션이 필요없다고 느낄 수 있다.
그러나 협업을 하면서, 다른 사람이 내가 작성한 코드를 보고 이해해야 한다면, 가독성 좋은 코드, 이해하기 쉬운 코드가 필요할 것이다.
ESLint와 Prettier로 Airbnb 코딩 컨벤션을 세팅해보았다.
ESLint는 코드를 실행하기 전에, 문법적 오류나, 안티 패턴을 찾아서 잠재적 위험요소를 사전에 방지하고, 일관된 코드 스타일을 유지하도록 해준다.
Prettier는 개발자가 작성한 코드를 정해진 코딩 스타일을 따르도록, 변환해주는 코드 포멧터이다.
먼저 VScode의 확장기능에서 ESLint와, Prettier를 설치하였고,


npx install-peerdeps --dev eslint-config-airbnb명령으로 패키지를 추가한다.
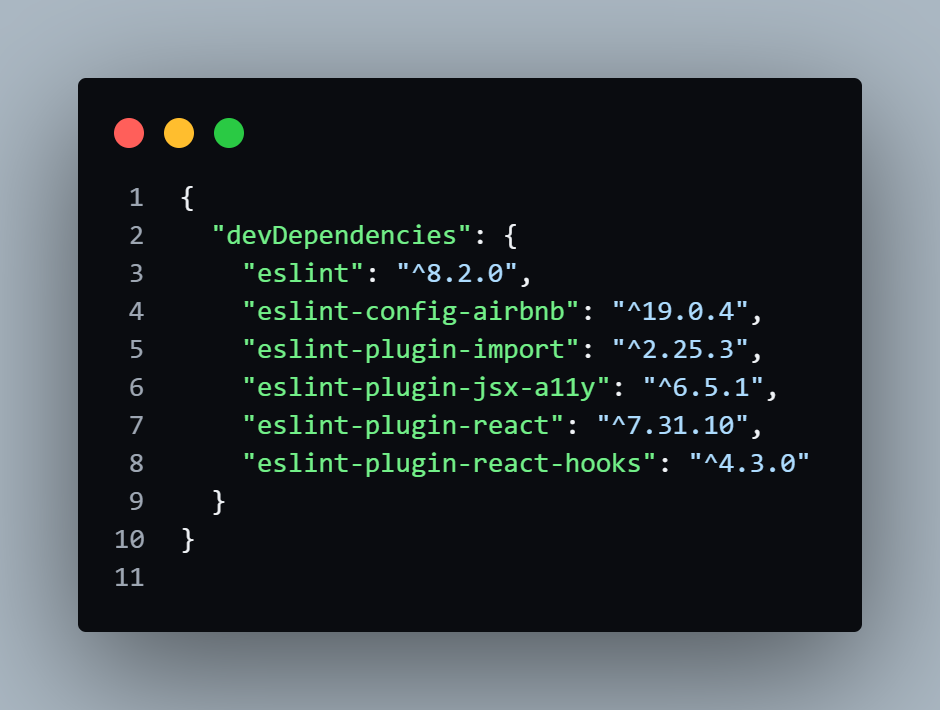
package.json에 다음과 같은 패키지가 들어있으면 잘 설치된 것이다.


ESLint는 JSON, JS파일과 같이 다양한 형식의 설정 파일을 지원한다. 설정 파일의 이름은 항상
.eslintrc가 있어야 하고, 원하는 포멧에 따라 다른 확장자 명을 설정할 수 있다. 나는.eslintrc.js로 진행하였다.
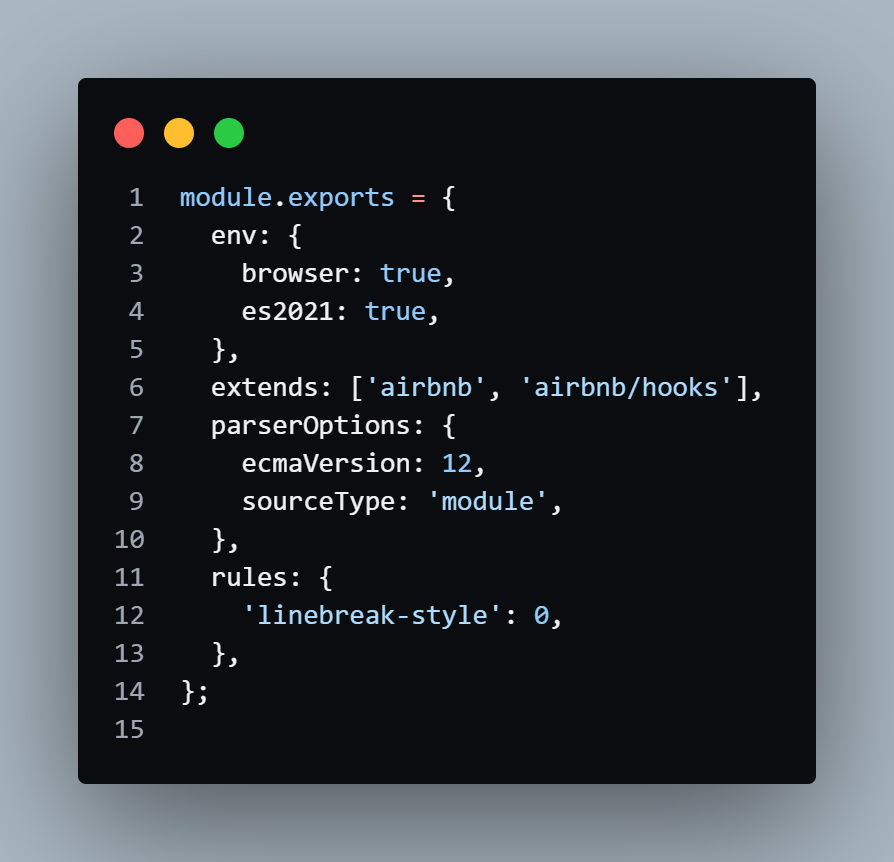
.eslintrc.js을 만들고 다음의 코드를 입력하면 된다.

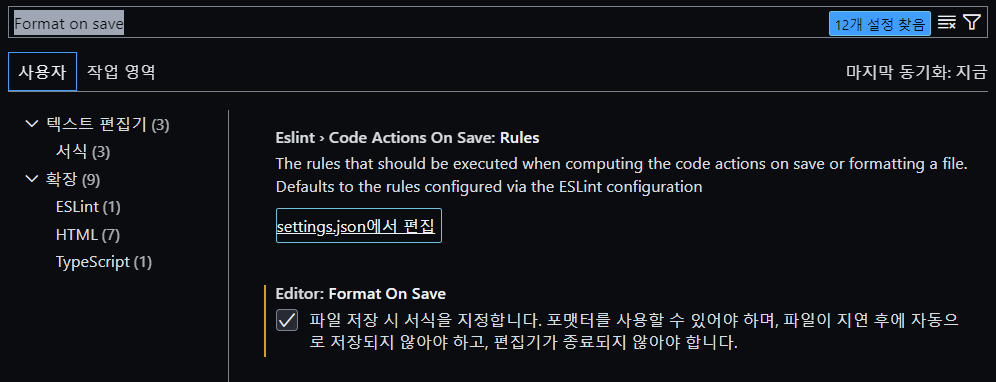
더 간단하게 하기 위해 Ctrl + ,를 눌러서 Format on Save을 검색해 설정한다.

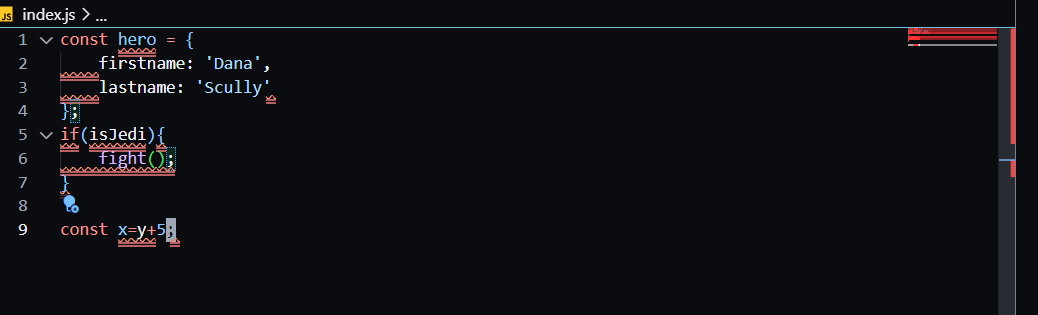
이제 Airbnb에 어긋나는 코드를 작성하면 빨간 줄이 잔뜩 그어져 있는 것을 볼 수 있다.

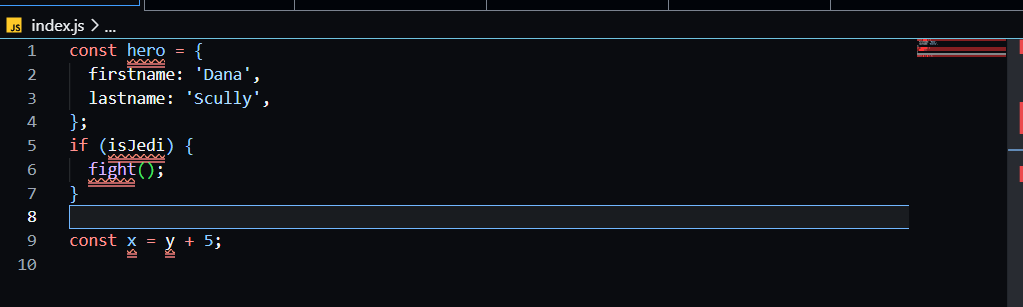
이제 Ctrl + s을 눌러 저장을 하면 컨벤션에 맞게 코드가 바뀐다.
(그래도 빨간줄이 뜨는 건, 선언되지 않은 변수, 사용하지 않는 변수로 인해 발생함)

사실, 컨벤션에 맞게 미리 코드를 짜는게 더 중요한 것 같다.
꾸준히 봐야겠다..
(Airbnb의 자바스크립트 컨벤션)
https://github.com/airbnb/javascript
참고자료
https://www.daleseo.com/eslint-config/
https://kyuhyuk.kr/article/javascript/2021/05/13/ESLint-Prettier-Airbnb-Javascript-Style-Setting
