얼핏 들어는 봤지만 , 자세히 모르는 웹팩에 대해서 정리를 해보았다.
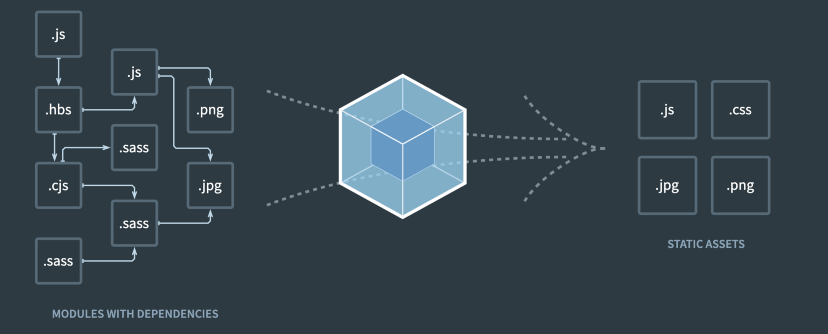
먼저 웹팩은 자바스크립트를 위한 모듈 번들러이다.
번들러(bundler)
번들러는 우리말로 하면, 묶음이라는 뜻이다. 번들러는 묶는 역할을 한다.
번들러는 단순 자바스크립트 파일뿐 아니라,
애플리케이션에 필요한 모든 종류의 파일들을 모듈 단위로 나누어서,
최소한의 파일 묶음으로 만들어 낸다. 이 최소한의 파일 묶음을 번들이라고 한다.
이것뿐만 아니라, 최신 문법의 자바스크립트를 모든 웹 브라우저에 적용 가능하게,
ES5문법으로 바꾸는 역할 등 다양한 기능을 지원한다.
즉, 번들러를 사용하면 다음의 장점들이 존재한다.
- 파일을 묶어서 하나의 파일로 묶기 떄문에, 주고 받는 파일 크기가 줄어듬.
- 모듈단위 코딩을 해서 유지보수가 편해짐.
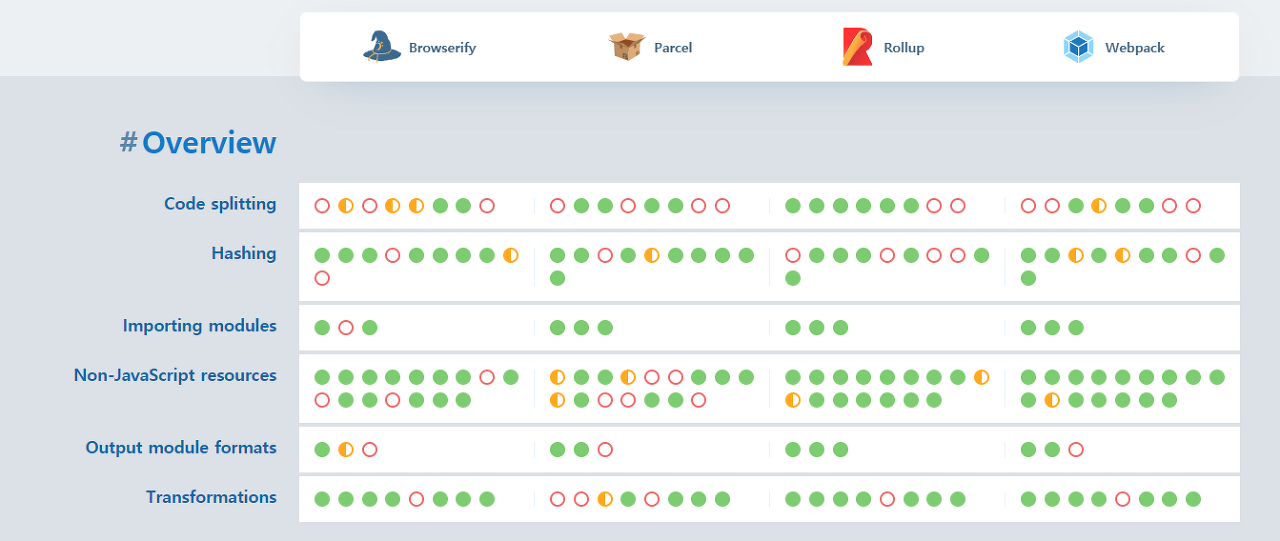
번들러는 웹팩 뿐만 아니라 다양한 종류가 존재한다.

웹팩에는 크게 4가지 개념이 존재한다
엔트리(Entry)
웹팩은 모듈 번들러이다. 웹팩이 애플리케이션에 필요한 모든 모듈을 엔트리를 통해, 찾을 수 있다.
번들링을 시작하기 위한 최초의 진입점이 엔트리이고, 결국
이 진입점을 시작으로 모듈간의 의존성을 찾는다.
// webpack.config.js
module.exports = {
entry: './src/index.js'
}이 코드는, 웹팩을 실행했을 떄,
src/index.js를 대상으로 웹팩이 빌드를 하는 코드이다.
위의 예시는, 엔트리 포인트가 하나인 경우지만, 여러 개가 될 수 있다.
entry: {
login: './src/LoginView.js',
main: './src/MainView.js'
}아웃풋(Output)
엔트리에서 설정한 자바스크립트 파일 (위의 코드에는 src/index.js)를 시작으로,
의존되어 있는 모듈을 하나로 묶을 것이다. 하나로 묶이게 될 결과물의 위치가
아웃풋이다.
웹팩을 돌리고 나면 번들링이 될 텐데, 나 이거를 요기에 위치시킬거야~
라고 이해했다.
아웃풋은 객체 형태로 옵션을 넣어줘야 한다.
// webpack.config.js
var path = require('path');
module.exports = {
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
}
}위의 코드에서 크게 path,filename이 존재한다.
path는 번들링될 파일을 저장할 경로이며, filename은 웹팩으로 번들링된, 파일의 이름이다.
path.resolve는 인자로 넘어온 경로를 조합해, 유효한 파일 경로를 만들어준다.
Path.resolve VS Path.join(node js)
Path.join
path.join([..paths]) (paths는 항상 문자열이여야 함)은,
경로들을 String으로 받아서 합쳐준다. ex)
path.join('/foo/bar', './baz');
위의 path.join의 반환값은 /foo/bar/baz이다.
인자로 받은 경로들을, 하나의 문자열 형태로 반환하는 것을 볼 수 있다,
Path.resolve
path.resolve도 인자로 받은 경로들을 하나의 문자열로 반환한다.
그러나, path.join과의 차이점은, 경로인자의 오른쪽에서 왼쪽으로 합쳐진다.
경로인자를 만나는 도중/를 만난다면, 절대경로로 인식해,
나머지 인자를모두 무시한다!!!
path모듈에 대해서는 더 공부를..
https://inpa.tistory.com/entry/NODE-%F0%9F%93%9A-Path-%EB%AA%A8%EB%93%88-%F0%9F%A7%B7-%EA%B2%BD%EB%A1%9C-%EC%A0%9C%EC%96%B4#pathresolvepaths
로더(Loader)
웹팩이 자바스크립트 파일이 아닌, 다른 형태의 파일 (Html,Css,이미지 등)을
웹팩이 읽을 수 있게, 변환해주는 것이 로더이다.
나 자바스크립트밖에 못읽는데, 딴 파일 읽을 수 있게 해줘 -> 로더
로더는 종류가 정말 많다.
CSS 로더, Sass로더, File로더, Vue로더, TS로더 , babel로더...
플러그인
번들된 결과물을 처리하는 플러그인은 최종 1번만 호출된다.
번들된 결과물의 텍스트를 뽑아내거나, 난독화하는 등의 기능을 할 수 있다.
내가 참고한 자료들
https://tecoble.techcourse.co.kr/post/2021-07-10-webpack-exercise/
https://jeonghwan-kim.github.io/js/2017/05/15/webpack.html
https://velog.io/@cckn/%EC%9B%B9%ED%8C%A9-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-%EC%82%AC%EC%9A%A9%EB%B2%95-%EB%B0%8F-%EC%A3%BC%EC%9A%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8