
프로젝트진행
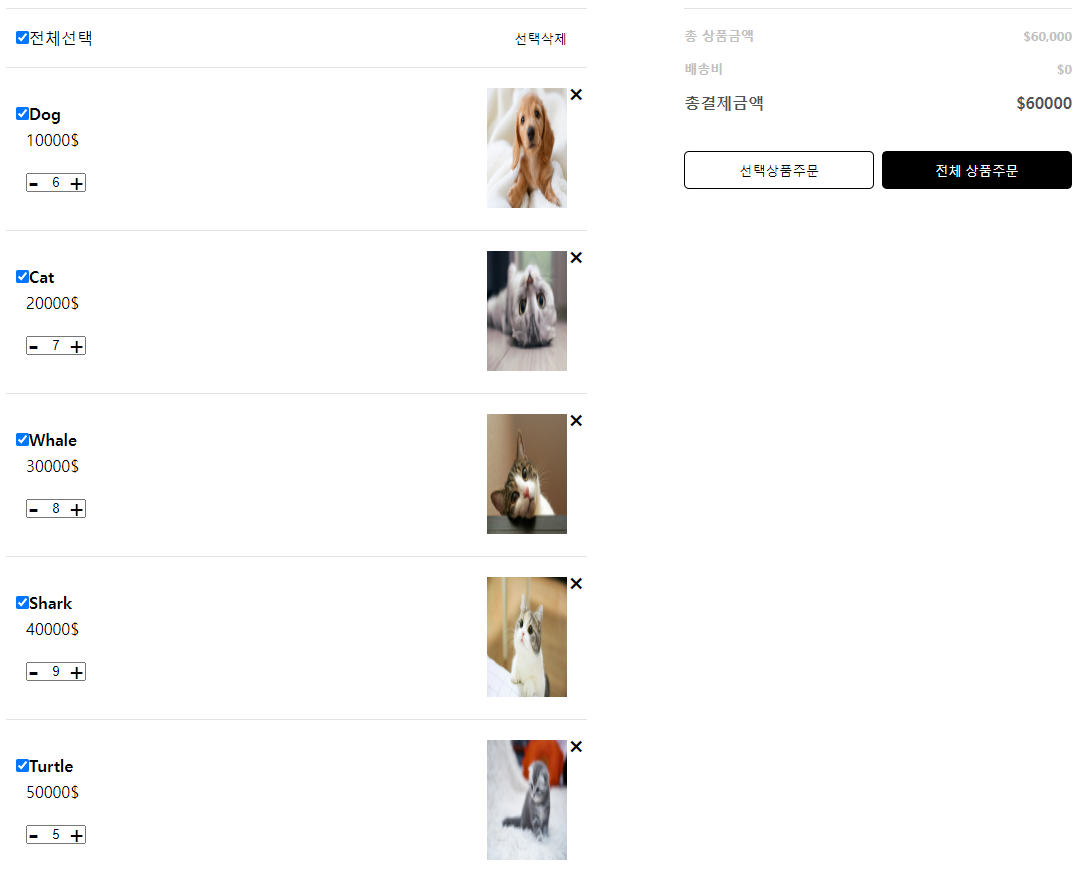
프로젝트에서 장바구니를 구현하는 도중
input의 type = "checkbox"의 상세 기능 구현에 대해 어떻게해야하나 구글링을 하다보니
깃허브에 올린 다른사람들의 코드를 보고 기능구현을 실현해보았습니다.
프로젝트 완료후:
set()객체에 담아 유지하는것보다 목데이터 내에 수정을하여 사용하는방법이 더 좋은 방법이다라는 피드백을 받았습니다.
아래와같은 방법으로 프로젝트를 진행해보았으나 새로운 객체를 만드는것보다는 목데이터에 check상태를 확인하는 key&value 추가방식이 더 효율적으로 보입니다.
기능구현에 급급해 자신의 코드로 작성하기보다는 클론코딩에 치중된것같은 생각이들었습니다.
1. Checkbox UI 만들기
const IssueList = () => {
const issues = [...Array(10).keys()]; // [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
return (
<>
<Header>
<input type="checkbox" />
</Header>
<List>
{issues.map((issue, index) => (
<Issue key={index} />
))}
</List>
</>
);
};2. Checkbox 하나 선택 상태관리
// IssueList 컴포넌트
const [checkedItems, setCheckedItems] = useState(new Set());
const checkedItemHandler = (id, isChecked) => {
if (isChecked) {
checkedItems.add(id);
setCheckedItems(checkedItems);
} else if (!isChecked && checkedItems.has(id)) {
checkedItems.delete(id);
setCheckedItems(checkedItems);
}
};// Issue 컴포넌트
const [bChecked, setChecked] = useState(false);
const checkHandler = ({ target }) => {
setChecked(!bChecked);
checkedItemHandler(issue.id, target.checked);
};
// 컴포넌트 쌓여진 부분 생략
<input type="checkbox" checked={bChecked} onChange={(e) => checkHandler(e)} />;
3. Checkbox 전체선택 상태관리
// IssueList 컴포넌트
const [isAllChecked, setIsAllChecked] = useState(false);
const allCheckedHandler = (isChecked) => {
if (isChecked) {
setCheckedItems(new Set(issues.map(({ id }) => id)));
setIsAllChecked(true);
} else {
checkedItems.clear();
setCheckedItems(setCheckedItems);
setIsAllChecked(false);
}
};// Issue
const allCheckHandler = () => setChecked(isAllChecked);
useEffect(() => allCheckHandler(), [isAllChecked]);체크박스의 전체 선택과 전체 선택 방법 취소에 관하여 여러사이트를 구글링한후 이해할수있는 쉽고 좋다고 생각하는 코드를 베이스로 클론해왔으나 리펙토리중 똑같이 클론코딩을 하기보다는 가지고있는 목데이터에 Key값에 Check항목을 주고 value로 true & false 값을 주었다면 따로 Set객체를 사용해서 하는방법보다 더 좋은 코드를 만들수있었을텐데 목데이터를 받는 체크박스의 경우인 현재 코드 상황에 맞지않는 방법으로 구현한듯해서 아쉬움이 많이 남습니다. 코드를 짜기전에 더 계획적으로 접근했으면 좋았을걸..이라는 아쉬움이 개인적으로 많이 남습니다.
🐔참고문헌
·Mdn사이트
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/checkbox
·tistory
https://egg-programmer.tistory.com/282
