React
1.[React] CRA Settings

1.cd Desktop2.npx create-react-app khm-project(내가만들고자하는 프로젝트이름"khm-project")3.cd khm-project(프로젝트 진입)4.npm start(로컬 서버 띄우기)npm start 입력 시 http:/
2.[React]Routing

Single Page Application (싱글 페이지 어플리케이션) 의 약자이다(페이지가 1개인 어플리케이션이란 뜻).전통적인 웹어플리케이션의 구조는, 여러 페이지로 구성되어있습니다. 유저가 요청 할 때 마다 페이지가 새로고침되며, 페이지를 로딩 할 때 마다 서버로
3.[React]작업 환경 설정

Node.js 는 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경을 의미한다. 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 필요한 주요 도구들(ex. 바벨, 웹팩)이 Node
4.[React]Component & JSX

component : 재활용 가능한 UI 구성 단위컴포넌트의 특징:1.재활용하여 사용할 수 있다.2.코드 유지보수에 좋다.3.해당 페이지가 어떻게 구성되어 있는지 한 눈에 파악하기 좋다.4.컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. (부모 컴포넌트 - 자식 컴포넌
5.[React]HOW TO DEBUG

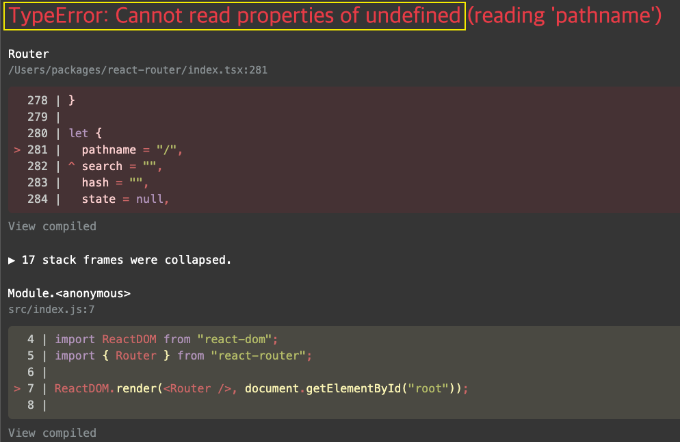
오늘날에는 bug ,error가 비슷한 뜻으로 쓰이는데, 머릿속으론 비슷한 개념이지만, 정확한 학문적 의미는 구분되어 있습니다. 이 문서에서는 실제로 컴파일이 안되거나, 실행할 수 없는 경우에 쓰이는 에러 로 진행됩니다.리액트 개발중 많이 마주할 에러는 아래 3가지Re
6.[React]map 함수 적용시 key props를 부여하는 이유

아래는 map()함수를 이용하여 numbers 배열의 값을 두배로 만든 후 map()에서 반환하는 새 배열을 doubled 변수에 할당하고 로그를 확인하는 코드입니다.const numbers = 1, 2, 3, 4, 5;const doubled = numbers.map
7.[React]ESLint + Prettier 세팅 가이드

ESLint는 보다 좋은 품질의 자바스크립트 코드를 작성하기 위한 일종의 코드 스타일 가이드다.작성된 코드의 구문을 분석하여 버그가 발생할 여지가 있거나, 불필요한 코드, 혹은 보안상 위험한 코드 등에 대한 경고를 띄워준다.https://eslint.org/d
8.[React]Refactoring Checklist

1. reset.scss & common.scss reset.scss, common.scss의 위치는 index.js에서 한번만 초기화 하는 세팅은 reset.scss에! 모든 컴포넌트에 적용되어야 하는 css는 common.scss에! > // common.scss
9.[React] fetch 함수를 이용한 회원가입 & 로그인 구현

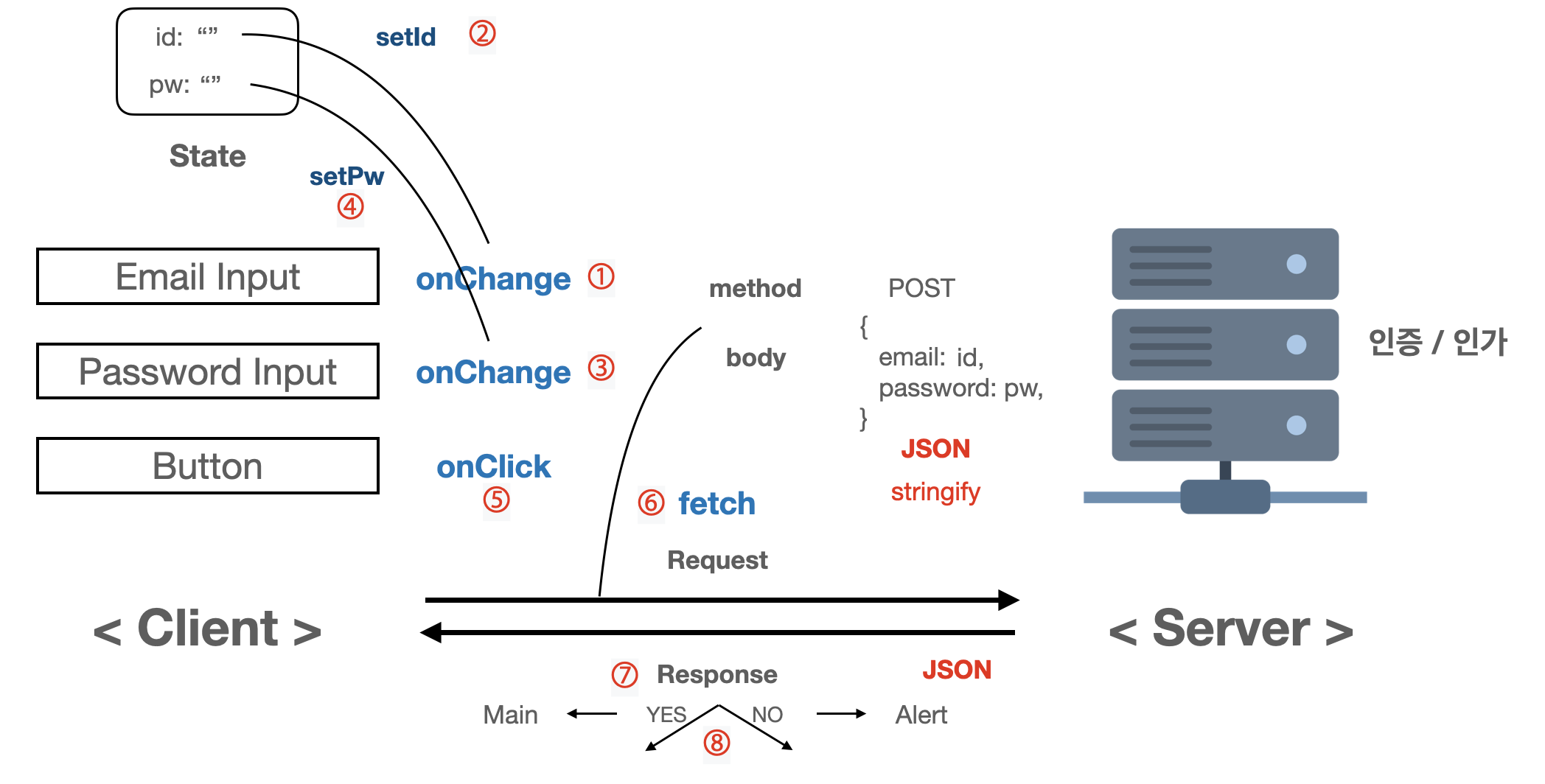
1.유저가 이메일을 입력합니다. Email Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.2.함수에서 Email Input의 value를 setId를 통해 업데이트 합니다.3.유저가 비밀번호를 입력합니다. Password Input의 onChan
10.[React]Sass

1. 설치 설치 시 node-modules 폴더에 sass 폴더가 생성됩니다. (package source code) --save : package.json에 설치된 패키지의 이름과 버전 정보를 업데이트 2. .css 파일의 확장자 .scss로 바꾸기 Sass 파일
11.[React]구조분해할당

구조 분해 할당은 ES6의 등장과 함께 구현된 방식이다. 리액트에서 구조 분해를 사용하면 객체 안에 있는 필드 값을 원하는 변수에 대입할 수 있다. 코드의 가독성을 높이고 간략화를 할 때 유용하게 사용된다. 참고로 ES6에서 구조 분해는 다음과 같은 방식으로 사용됐다
12.[React]아이디, 비밀번호 유효성 검사하기(정규식)

리엑트로 로그인과 회원가입에 대한 코드작성을하는도중 유효성 검사를 해야하는 상황에서 함수로 실행하는것에 굉장한 고난을 맞이했는데 구글링하는중에 정규식을 알게되었다. 숫자, 영어 등을 구분하는 javascript 정규식 정규식 존재여부 체크 방법 1) replac
13.[React]객체를 펼쳐서 전달하는 스프레드 연산자

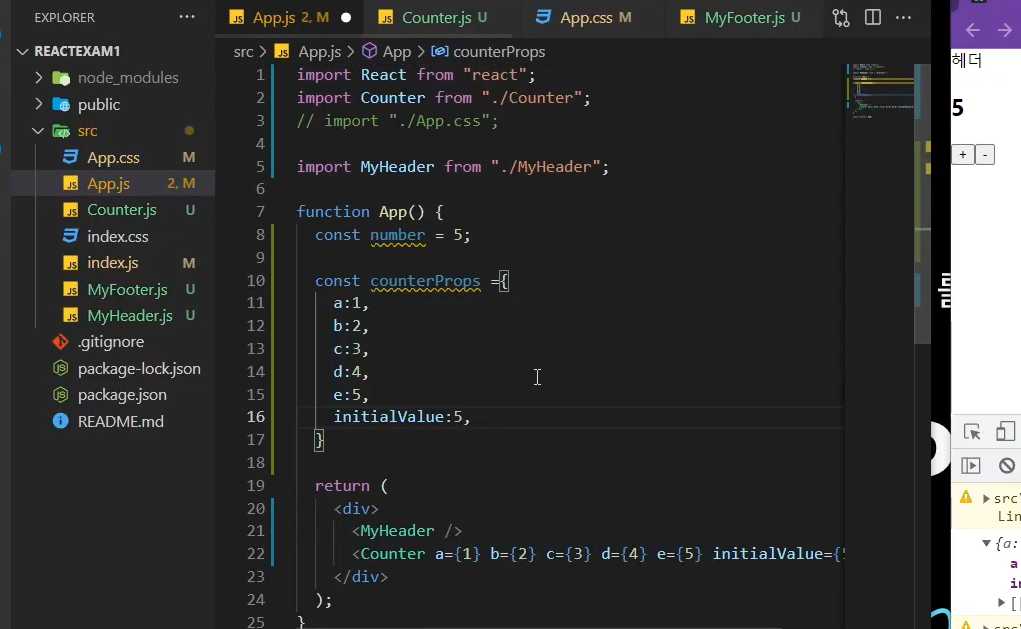
(인프런:한입 크기로 잘라 먹는 리액트 React.js기초 => Props => 4:05 캡쳐) [ES6] Spread Operator(스프레드 연산자) const slime = { name: '슬라임' }; const cuteSlime = { ...sli
14.[React] Checkbox 상태관리하기

프로젝트에서 장바구니를 구현하는 도중 input의 type = "checkbox"의 상세 기능 구현에 대해 어떻게해야하나 구글링을 하다보니 깃허브에 올린 다른사람들의 코드를 보고 기능구현을 실현해보았습니다. 1. Checkbox UI 만들기 2. Checkbox 하
15.[React]setState는 비동기로 동작한다!

체크박스를 전체 선택후 전체 삭제를 할려고하는데 마지막 항목만 삭제가 되는 문제가 생겼다!콘솔에는 문제가 없다고 잘나온다! 무엇이 문제인가 찾아보니 비동기문제였다! 위 코드를 실행하면 놀랍게도 1씩 증가한다! updater함수를 사용한다! updater함수는 sta
16.[react] react 코딩 컨벤션 (Coding Convention)

import 순서 수정! 일반적인 convention을 따라 순서만 잘 지켜주셔도 가독성이 좋아집니다. 아래 순서 참고해주세요. React → Library(Package) → Component → 변수 / 이미지 → css 파일(scss 파일) 1. NAMING
17.[React]Filter error 발생

목데이터로 받아온 해당 자료를 Filter함수를 사용해 그 내용만 수정후 다시 목데이터에 삽입을 했더니 에러가 해결이 안되서 통째로 고치는 방향으로 findIndex라는 함수를 이용했습니다. Array.prototype.findIndex() findIndex() 메
18.[React]State & Event

1. State state : 상태 단어 뜻 그대로 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값입니다. state는 화면에 보여줄 컴포넌트의 UI 정보(상태) 입니다. state는 컴포넌트 내에서 정의하고 사용하며 얼마든지 데이터가 변경될 수 있습니다. 2. Sta
19.[React]Routing

1. Routing 1-1. 경로에 따라 각기 다른 화면을 보여주기 route + -ing : 경로(route)를 찾아가는 행위 즉 라우팅 이란, 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것. 1-2. SPA (Single Page Applic
20.[React]이벤트 버블링, 이벤트 위임

react children element click parent element 이벤트 버블링, 이벤트 위임 내용 정리 🐔참고문헌 Stackoverflow(react children element click parent element 구글링결과) https://sta
21.[React]카카오API 불러오는법

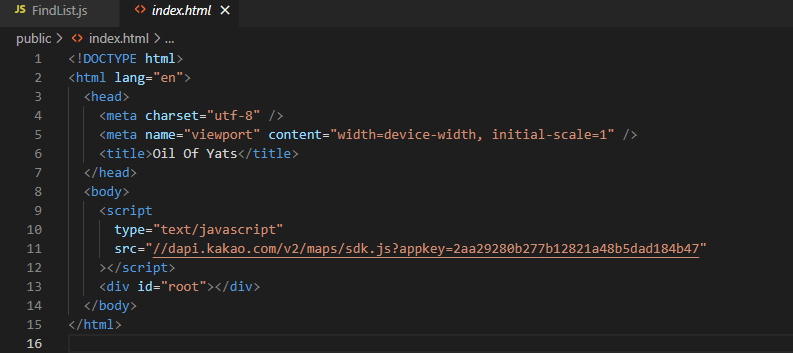
리엑트 스타일 컴퍼넌트를 사용해서인지 아니면 내가 검색을 잘못하는지 구현하는데 너무 많은 시간이 소요됬습니다.인덱스 HTML에 랜더할 div보다 상단에 script를 선언하고 아래 컴퍼넌트처럼 useEffect를 사용하면 쉽게 랜더링됩니다.https://vel
22.[React]Path Parameter&Query Parameter

동적인 경로를 처리할 수 있는 방법으로 Path Parameter 와 Query Parameter 이 있습니다.1) Path Parameter위 예시에서 라우트 경로 끝에 들어가는 각기 다른 id 값들이 들어갑니다. 2, 45, 125 . url 경로에서 달라지는 부분
23.[React]Custom Hook

하나의 함수, 변수, 클래스, 컴포넌트에게 한번에 너무 많은 일(걱정)을 부여하게 되면 그 코드를 읽는 사람은 쉽게 혼란에 빠지게 됩니다.가장 간단한 해결책은 한번에 한 가지 걱정만 하도록 단위를 잘게 나누는 겁니다. 바꿔 말하면, 우리의 코드가 단위 별로 하나의 관심
24.[React]Render Props

“render prop”란, React 컴포넌트 간에 코드를 공유하기 위해 함수 props를 이용하는 간단한 테크닉입니다.render props 패턴으로 구현된 컴포넌트는 자체적으로 렌더링 로직을 구현하는 대신, react 엘리먼트 요소를 반환하고 이를 호출하는 함수를
25.[React]Ant-design

사용법 > npx create-react-app antd-demo : antd-demo 폴더에 cra 생성 yarn add antd : antd 설치 필요한 부분 import하여 사용하기 npm i antd 🐔참고문헌 공식사이트 https://ant.design/
26.[React] Antd Table 컴포넌트 정보 및 예제

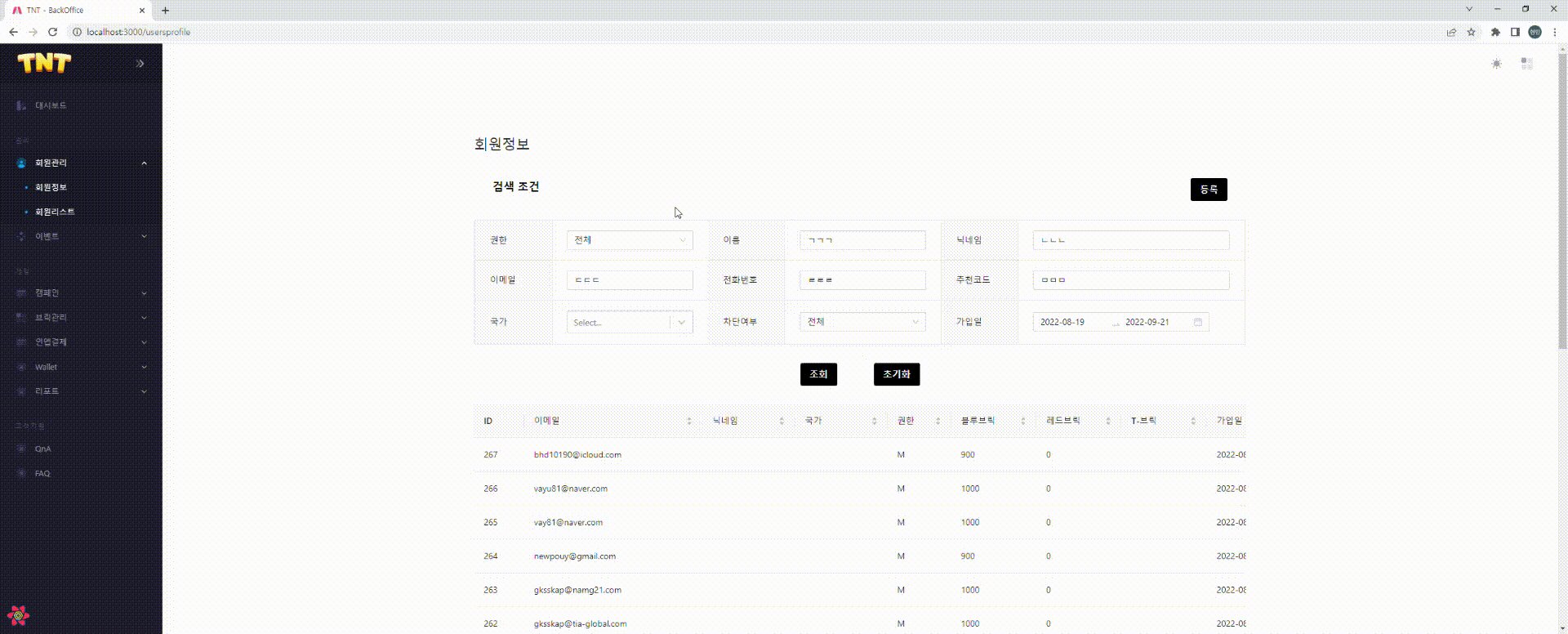
React UI 라이브러리 antd의 Table 컴포넌트에 대하여 알아봅니다. antd의 Table 컴포넌트는 테이블 형태의 Layout을 구현하는데 사용됩니다.그럼 간단한 사용 방법 및 예제를 먼저 알아봅니다.antd의 Table 컴포넌트를 사용하려면 기본적으로 아래
27.[React] 리액트 input 상태 관리하기 (+여러 개의 input 상태 관리)

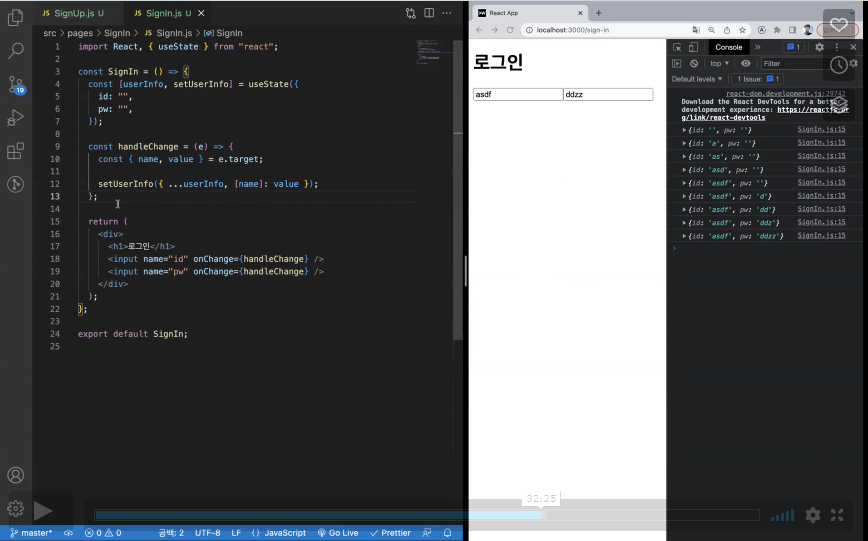
기업협업중 여러 컴포넌트의 상태관리를 해줘야하는 필요성을 느끼고 만들었다위 코드를 참고하여 기능을 구현하였다https://cocoon1787.tistory.com/787
28.[React]echarts How to clear the old data?

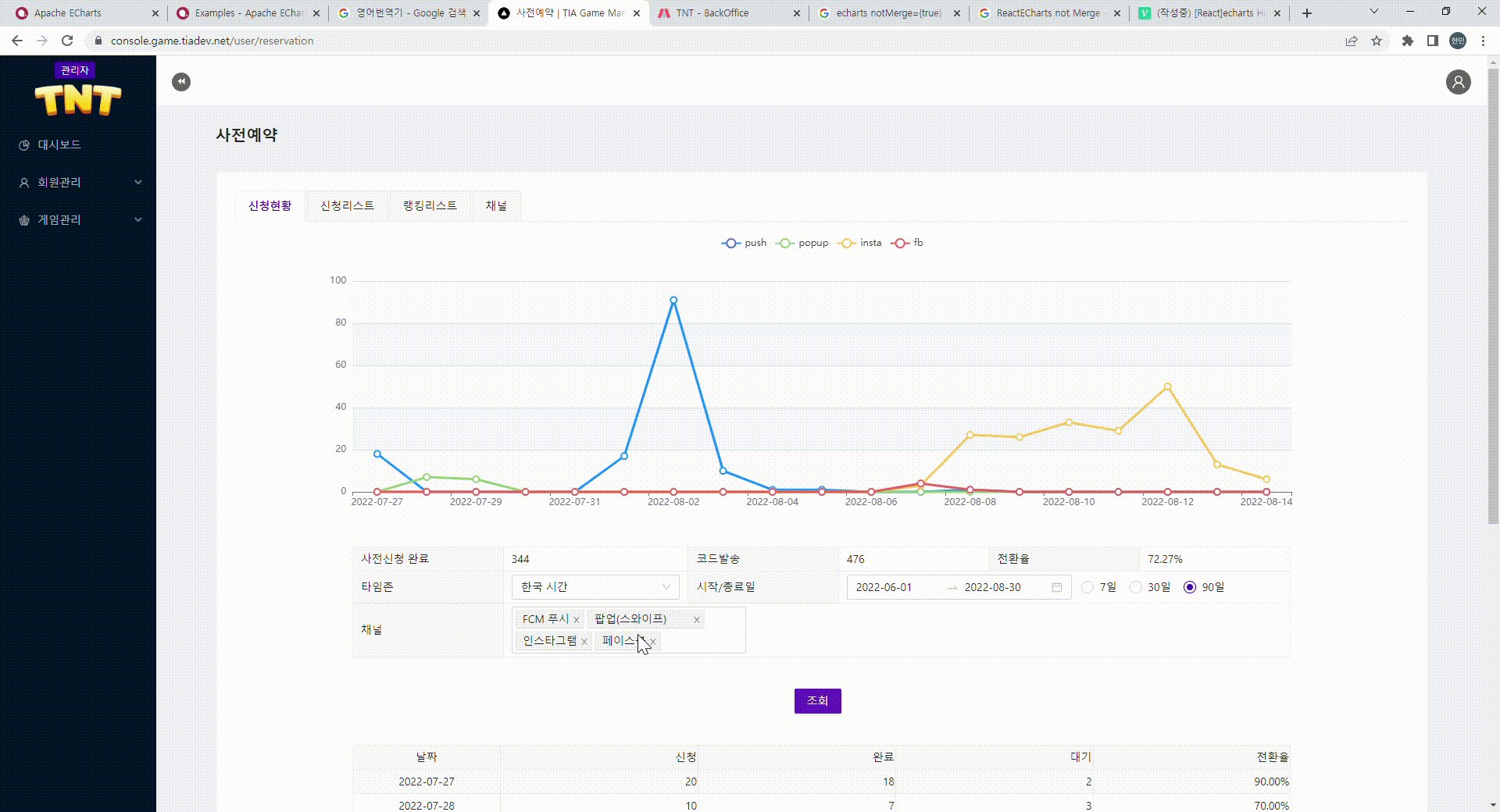
echarts를 사용해 작업하던 도중 랜더링이 문제없이되고 정상적인 값이 들어오지만 이전 그래프가 남는 현상을 발견했다!이전값을 지워주는 notMerge={true} 명령어를 통해 해결했습니다!한국어로는 찾을수 없어서 영어로 검색하니까 떴습니다!세상은 넓고 나랑 같은