1. 전체적인 흐름
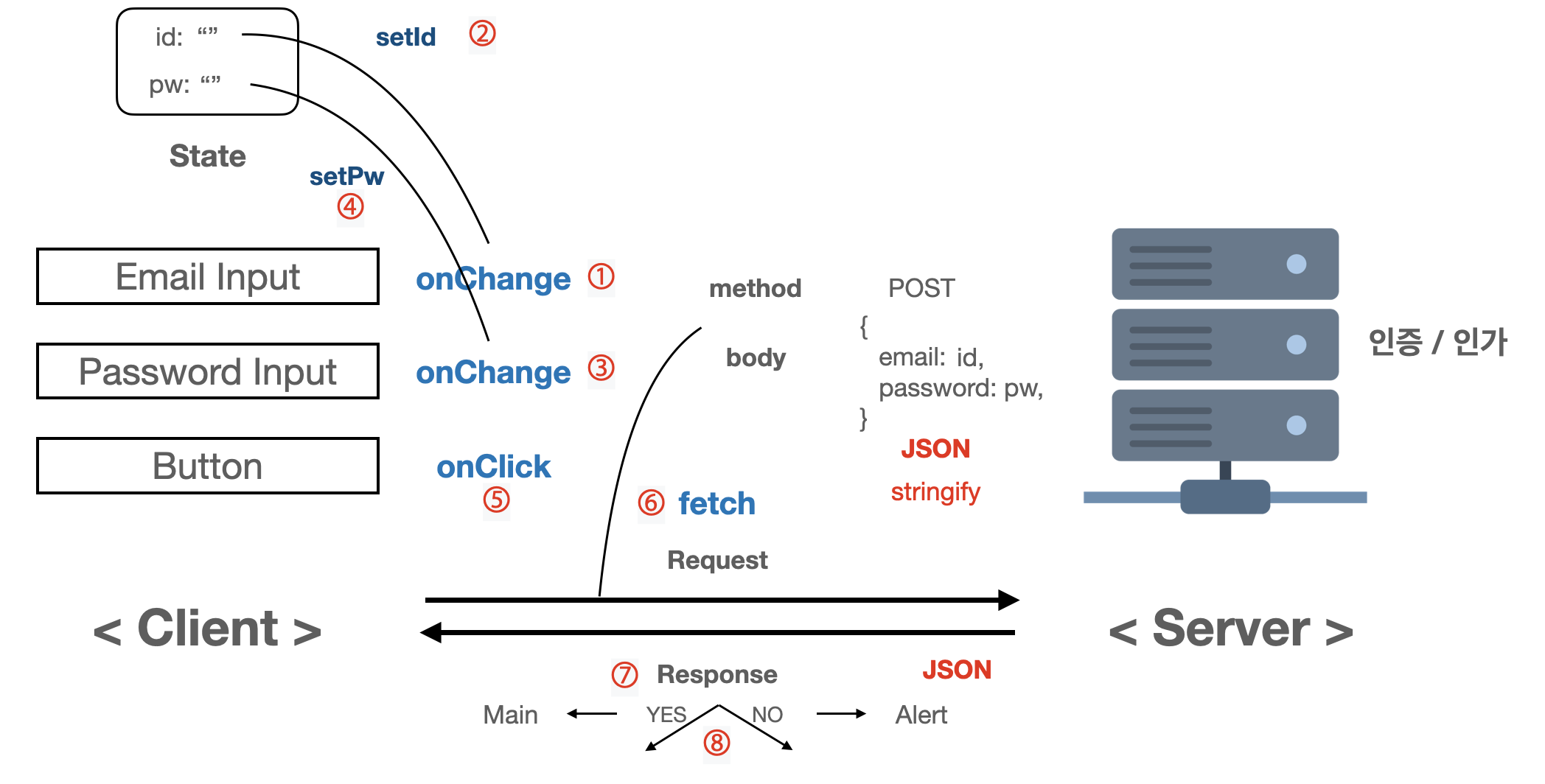
1.유저가 이메일을 입력합니다. Email Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
2.함수에서 Email Input의 value를 setId를 통해 업데이트 합니다.
3.유저가 비밀번호를 입력합니다. Password Input의 onChange 이벤트 핸들러에 연결된 함수가 실행됩니다.
4.함수 안에서 Password Input의 value를 setPw를 통해 업데이트 합니다.
5.Button을 클릭하면 onClick 이벤트 핸들러에 연결된 함수가 실행됩니다.
6.함수 안에서 fetch 함수를 통해 server에 요청(Request)을 보냅니다.
7.server에서 인증 / 인가 과정을 거친 후의 결과를 응답(Response)으로 보내 줍니다.
8.응답의 결과에 따라 Main 페이지로 이동 하거나 에러 메세지를 띄웁니다.
2. 코드
fetch("API 주소", {
method: "POST",
body: JSON.stringify({
email: id,
password: pw,
}),
})
.then((response) => response.json())
.then((result) => console.log("결과: ", result));2-1. fetch 함수
fetch 함수는 인자를 2가지 받습니다.
첫번째 인자는 API 주소 입니다.
두번째 인자는 HTTP 통신에 관한 내용 입니다.
두 번째 인자
method 에는 GET, POST, PATCH 등 HTTP method를 입력합니다.
body 에는 JSON 형태로 주고 받을 데이터를 넣습니다.
(통신을 할 때는 String 형태의 JSON으로 보내야 하기 때문에 JSON.stringify() 라는 메서드를 활용해서 포맷을 기존의 javascript object에서 JSON String으로 변환해줍니다.)
HTTP 통신은 다른 로직에 비해 오래 걸리기 때문에 비동기로 처리합니다. JS 에서 비동기를 처리하는 문법으로 Promise 객체가 있습니다. 따라서 fetch 함수는 Promise 객체를 리턴 합니다. then() 메서드는 Promise 객체에 사용할 수 있는 메서드 입니다. 위 예제 코드를 보면, then() 메서드를 fetch 함수의 실행 결과에 체이닝 하고 있는데, 이는 비동기로 처리된 fetch 함수의 결과 값이 들어오면 then 메서드의 액션을 실행 하라는 의미입니다.
.then((response) => response.json())첫 번째 then에서는 server에서 보내준 response를 Object 형태로 변환합니다.
.then((result) => console.log("결과: ", result));두 번째 then에서는 object로 변환한 response를 console.log로 확인합니다.
위 예제 코드에서는 콘솔을 출력하고 있지만, 사실 이 부분에 분기 처리하는 로직이 구현 됩니다. 예를 들어,
로그인 성공하면 main 페이지로 이동
로그인 실패하면 alert 창에 "아이디 / 비밀번호를 확인해주세요." 띄우기
와 같은 로직이 들어가게 됩니다.
3. 프론트 / 백엔드 통신이 안될 때 확인사항
연결 자체가 안될 때
동일한 WIFI 를 사용하고 있는지 확인.
fetch 함수가 실행이 되는지 확인.
API 주소에 http://10.58.8.116:8000/users/signup 과 같이 http:// , IP주소 , 포트번호 , 엔드포인트 다 작성이 잘 되었는지 확인.
백엔드 IP 주소 재확인.
백엔드 서버가 열려 있는지 확인.
연결은 되었지만, 원하는 응답이 오지 않고 에러가 날 때.
fetch 함수의 syntax 확인.
body 에 담아서 전달해 주어야 하는 정보중 누락된 것이 있는지 확인.
body 에 key 값이 올바르게 들어갔는지 확인.
