사용법
npx create-react-app antd-demo : antd-demo 폴더에 cra 생성
yarn add antd : antd 설치
필요한 부분 import하여 사용하기
npm i antd
공식사이트에서 Docs(문서)로 들어가서
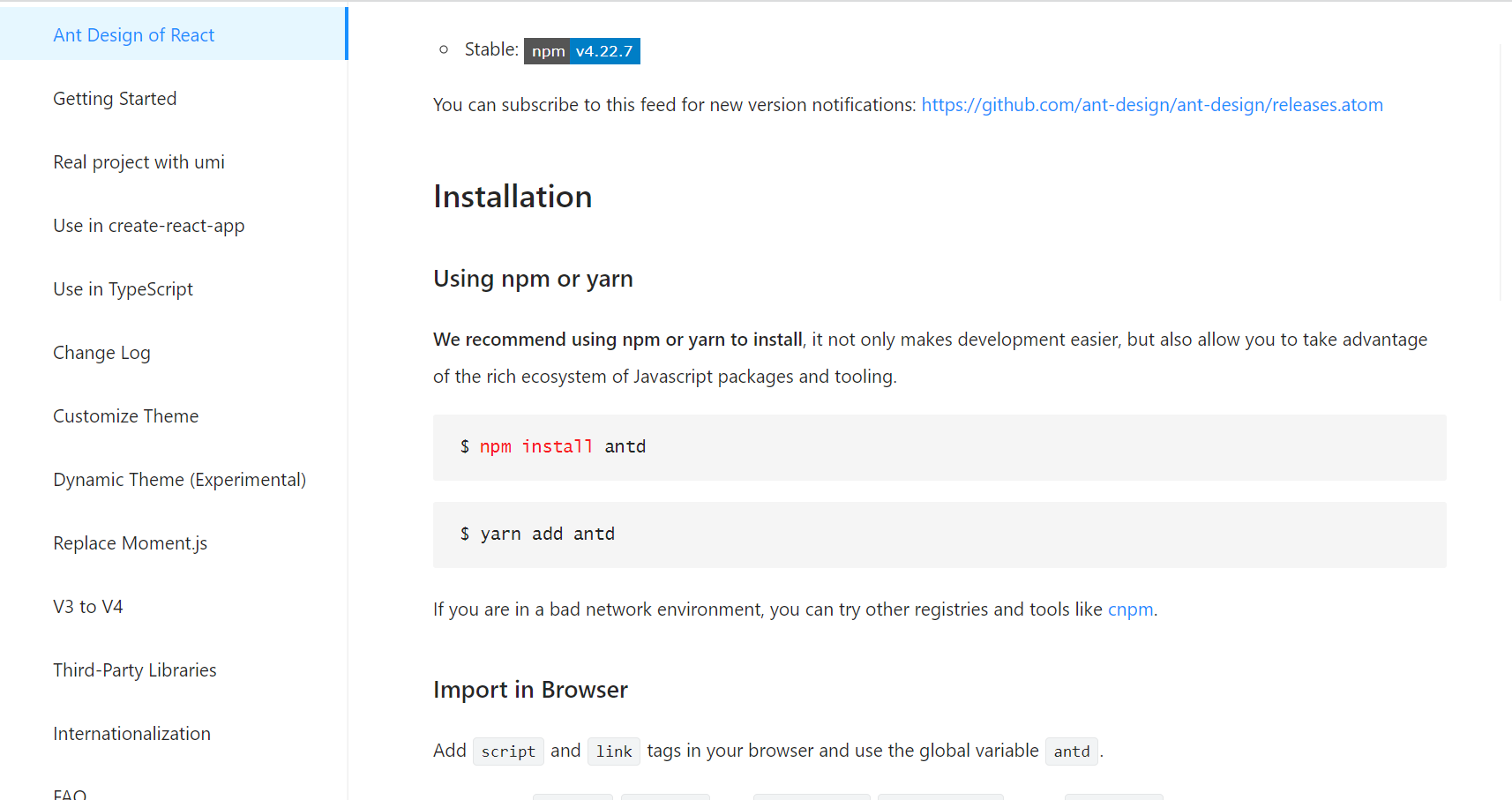
해당하는것을 install(난 npm install antd를 했다!)
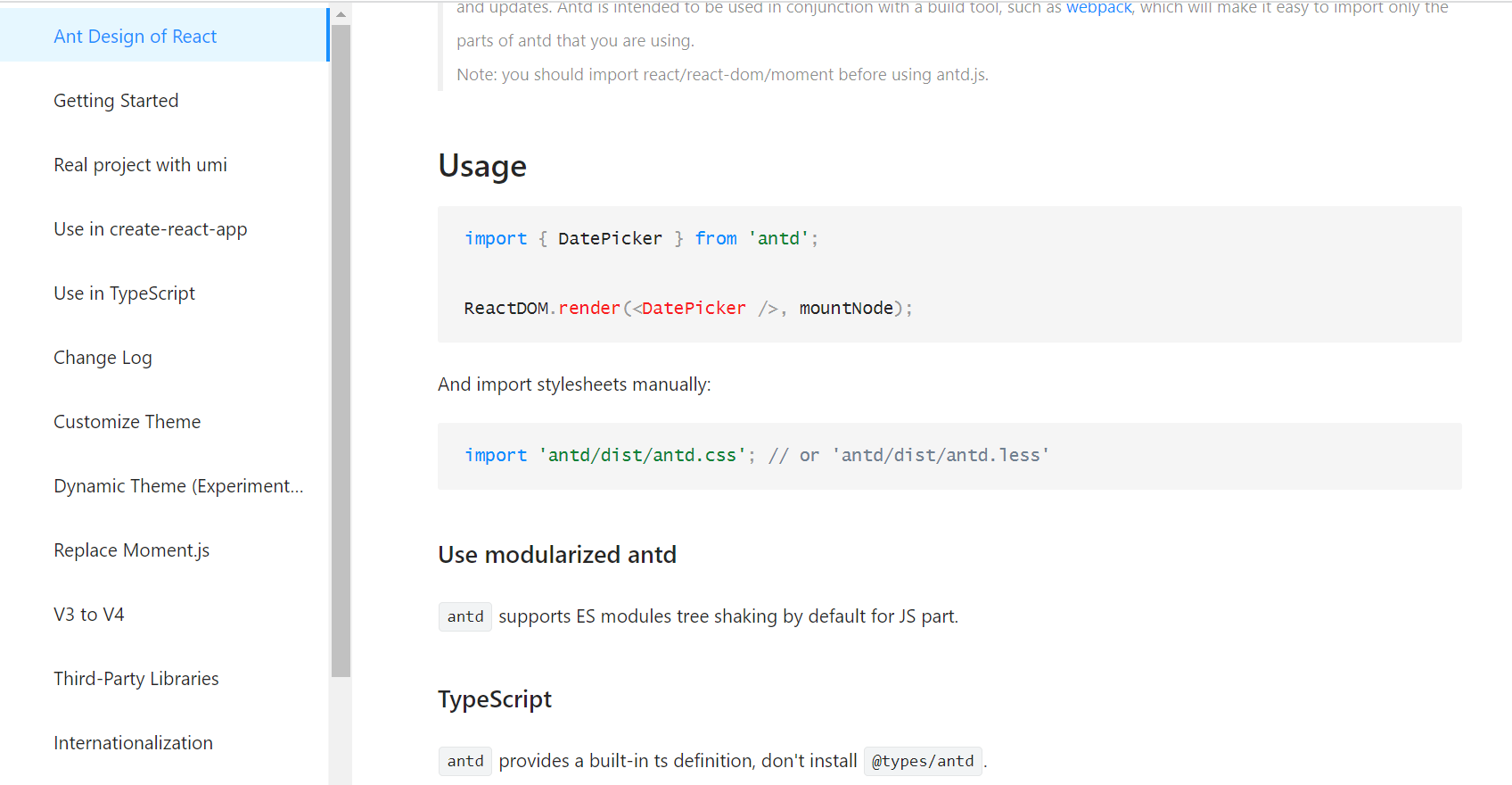
최상위 컴퍼넌트에 import "antd/dist/antd.css";
나의 경우는 App.jsx에 import
이제 모든 기초작업은 끝났다!네비게이션에서 components 항목을 클릭해
사용하고싶은 디자인을 이용하면 된다!
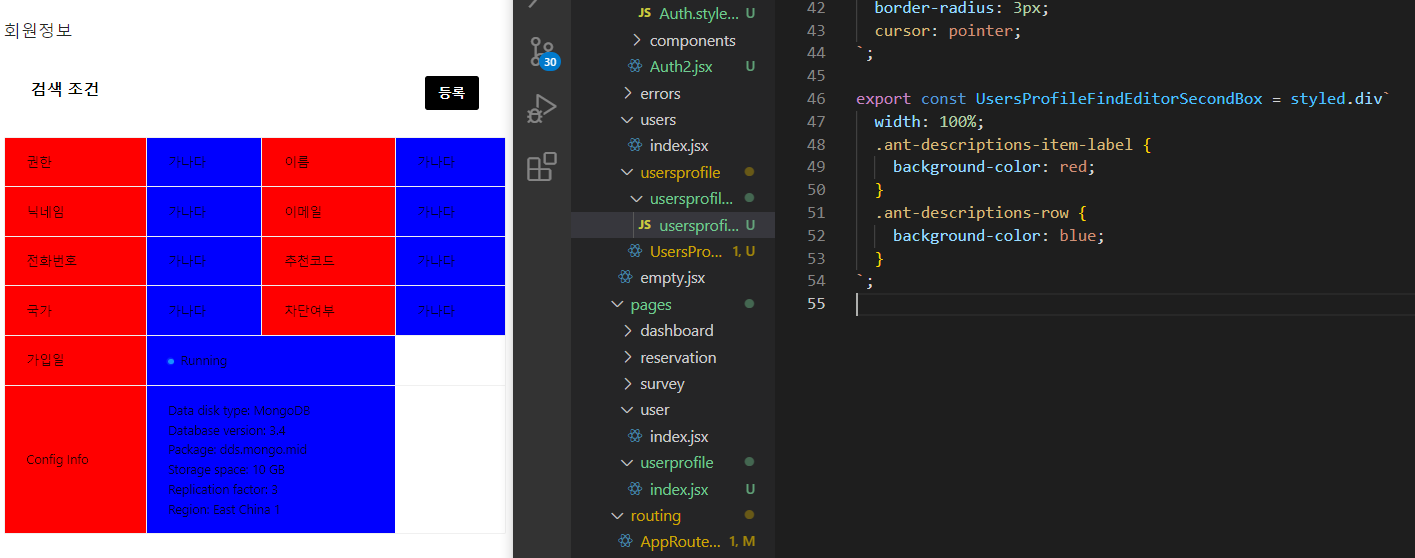
상세한 디자인은 클래스명을 개발자도구에서 찾아서 수정

이 경우는 스타일드 컴포넌트로 했을 때 가끔 씹히는경우(우선순위에밀려..)가 있어서
인라인으로 줘버렸습니다.
🐔참고문헌
공식사이트
벨로그
https://velog.io/@khw970421/React-Ant-design-%EC%82%AC%EC%9A%A9%EB%B2%95