목데이터로 받아온 해당 자료를 Filter함수를 사용해 그 내용만 수정후 다시 목데이터에 삽입을 했더니 에러가 해결이 안되서
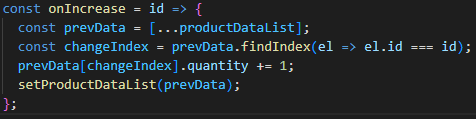
통째로 고치는 방향으로 findIndex라는 함수를 이용했습니다.
Array.prototype.findIndex()
findIndex() 메서드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환합니다. 만족하는 요소가 없으면 -1을 반환합니다.
onst array1 = [5, 12, 8, 130, 44];
const isLargeNumber = (element) => element > 13;
console.log(array1.findIndex(isLargeNumber));
// expected output: 3🐔참고문헌
·문제의 해당 프로젝트(src/pages/Pay/Pay.js)
https://github.com/wecode-bootcamp-korea/35-1st-magazine-K-frontend
·React공식 web 사이트
https://ko.reactjs.org/docs/hooks-state.html
·React공식 web 사이트
https://ko.reactjs.org/docs/hooks-effect.html
·MDN 사이트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndex