
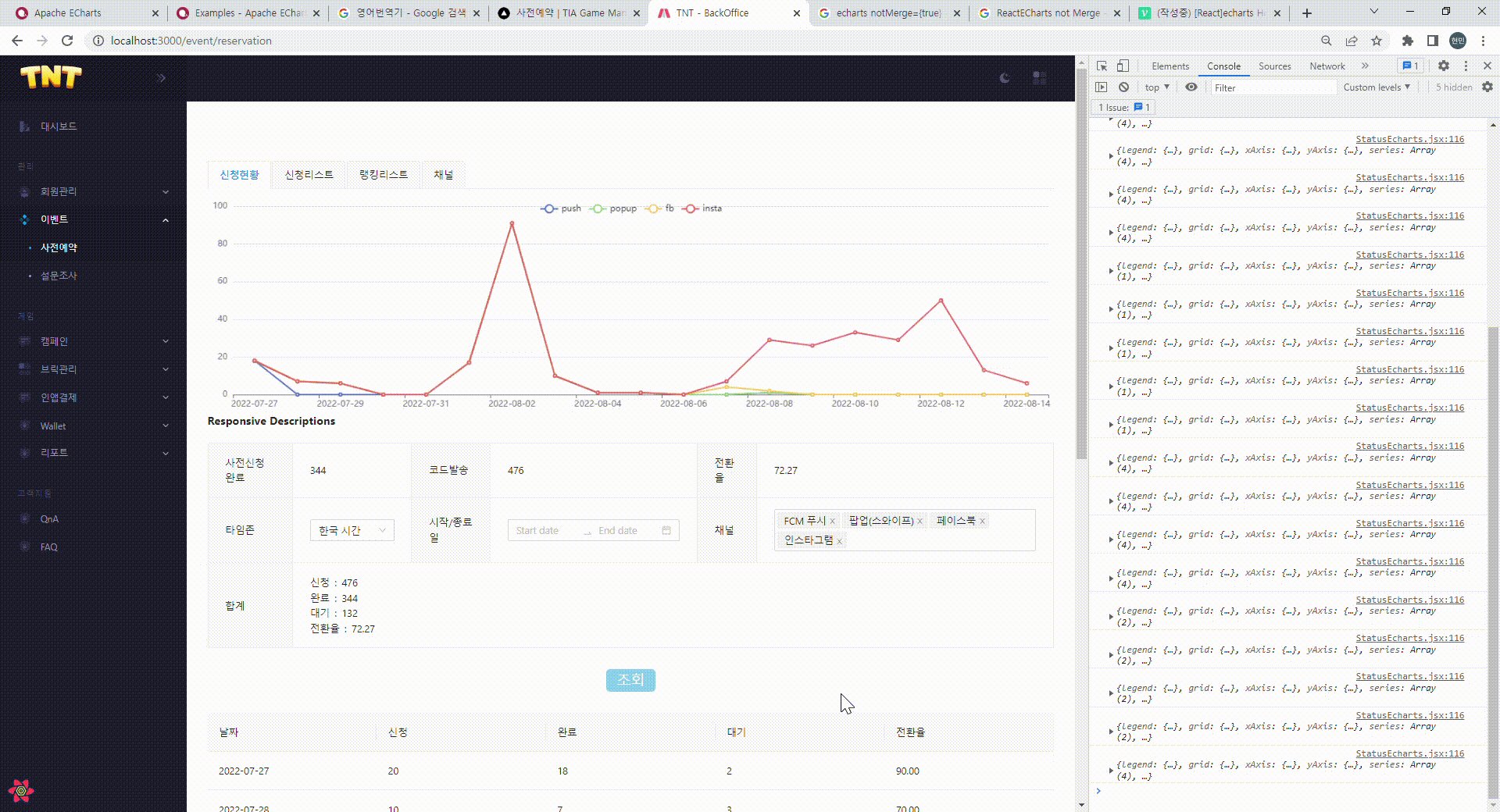
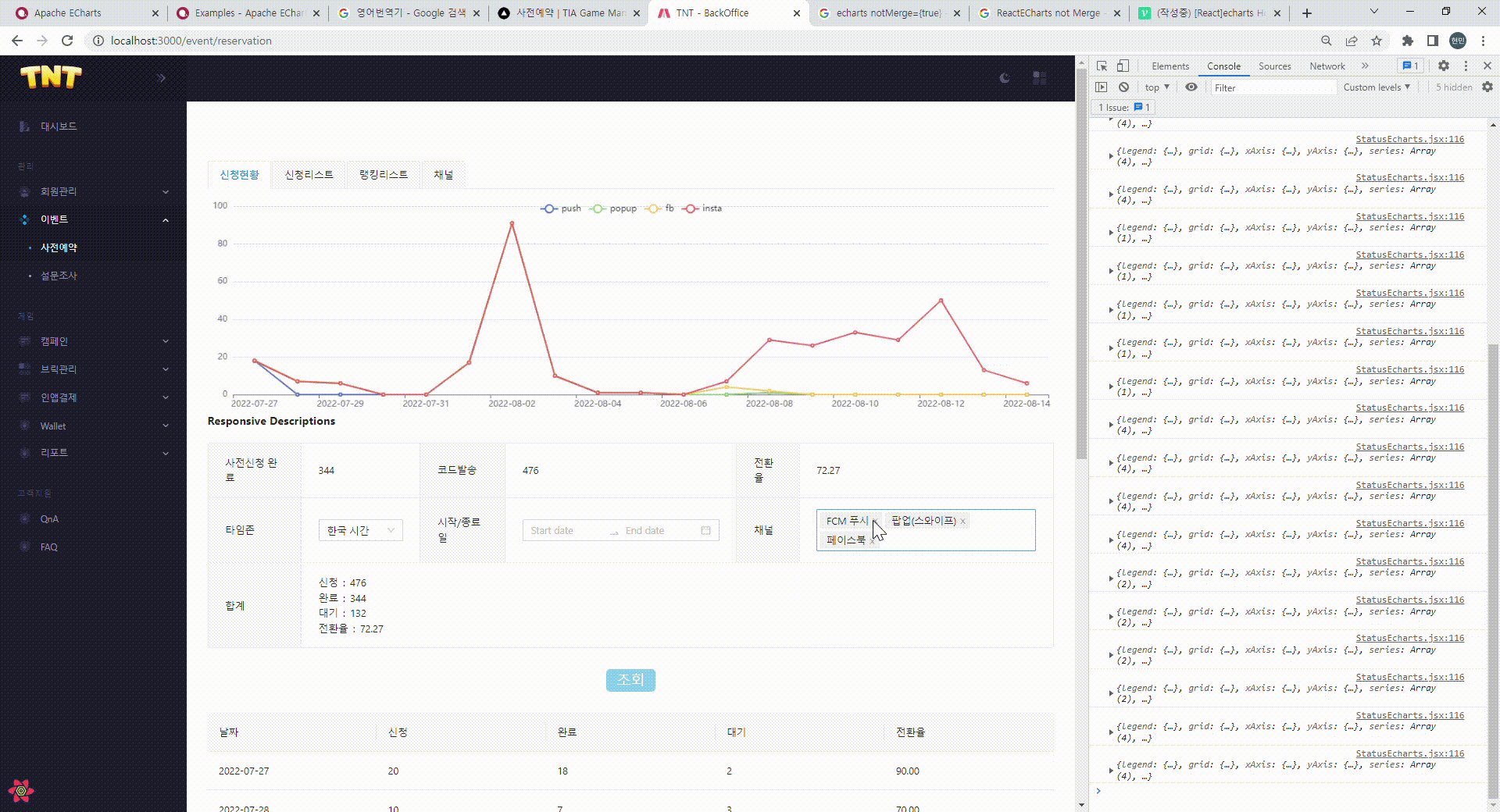
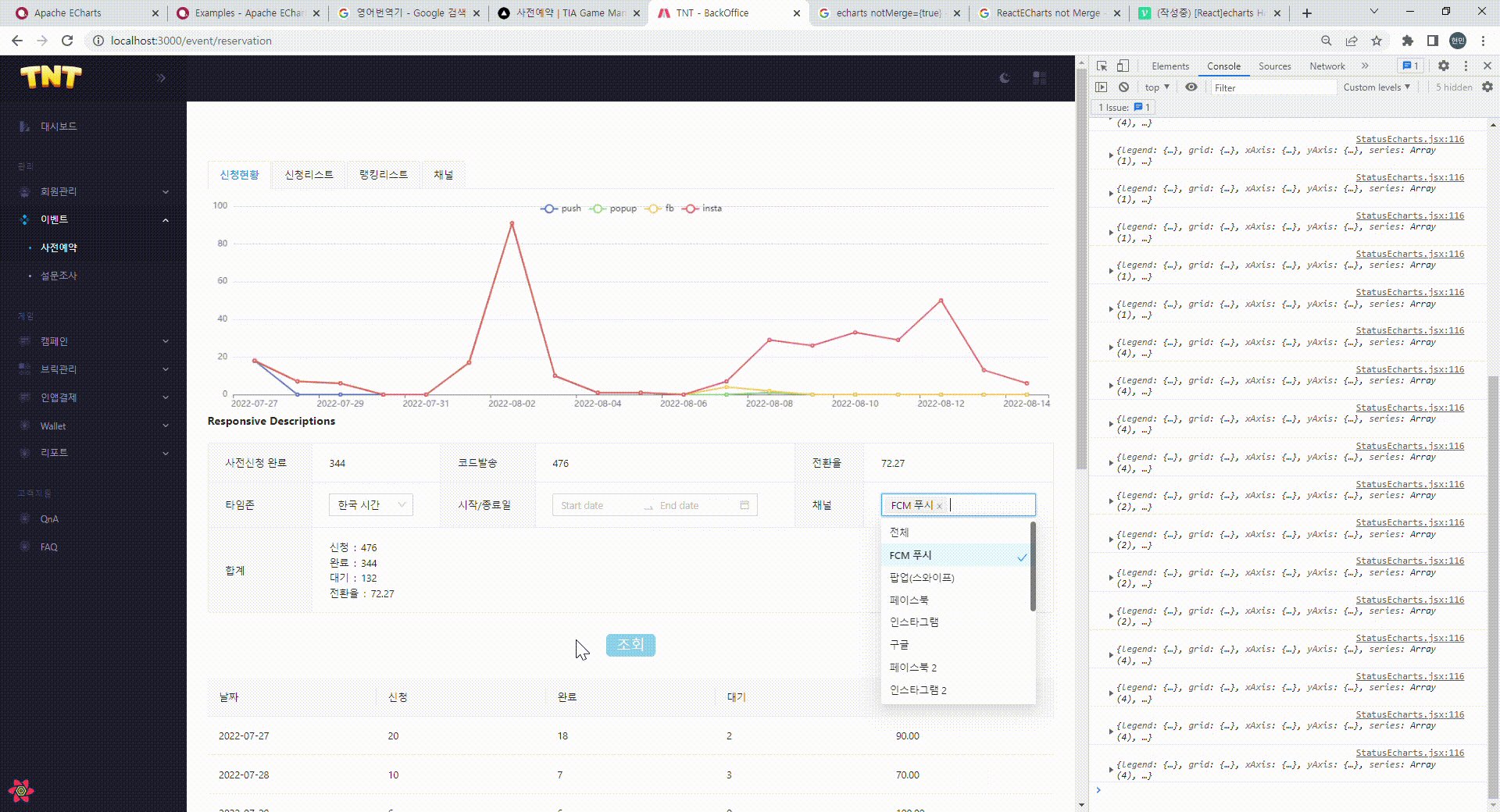
echarts를 사용해 작업하던 도중 랜더링이 문제없이되고 정상적인 값이 들어오지만 이전 그래프가 남는 현상을 발견했다!

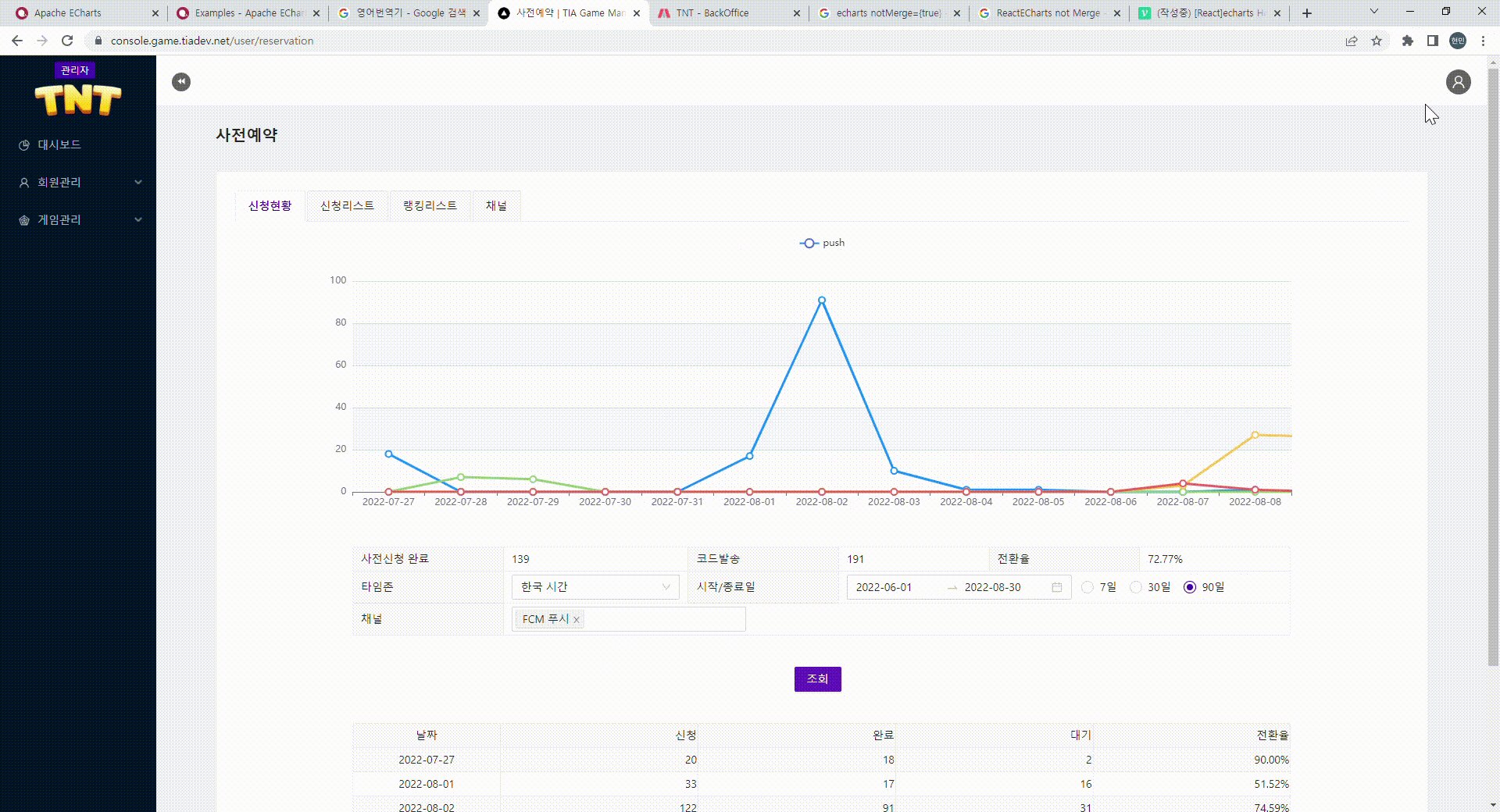
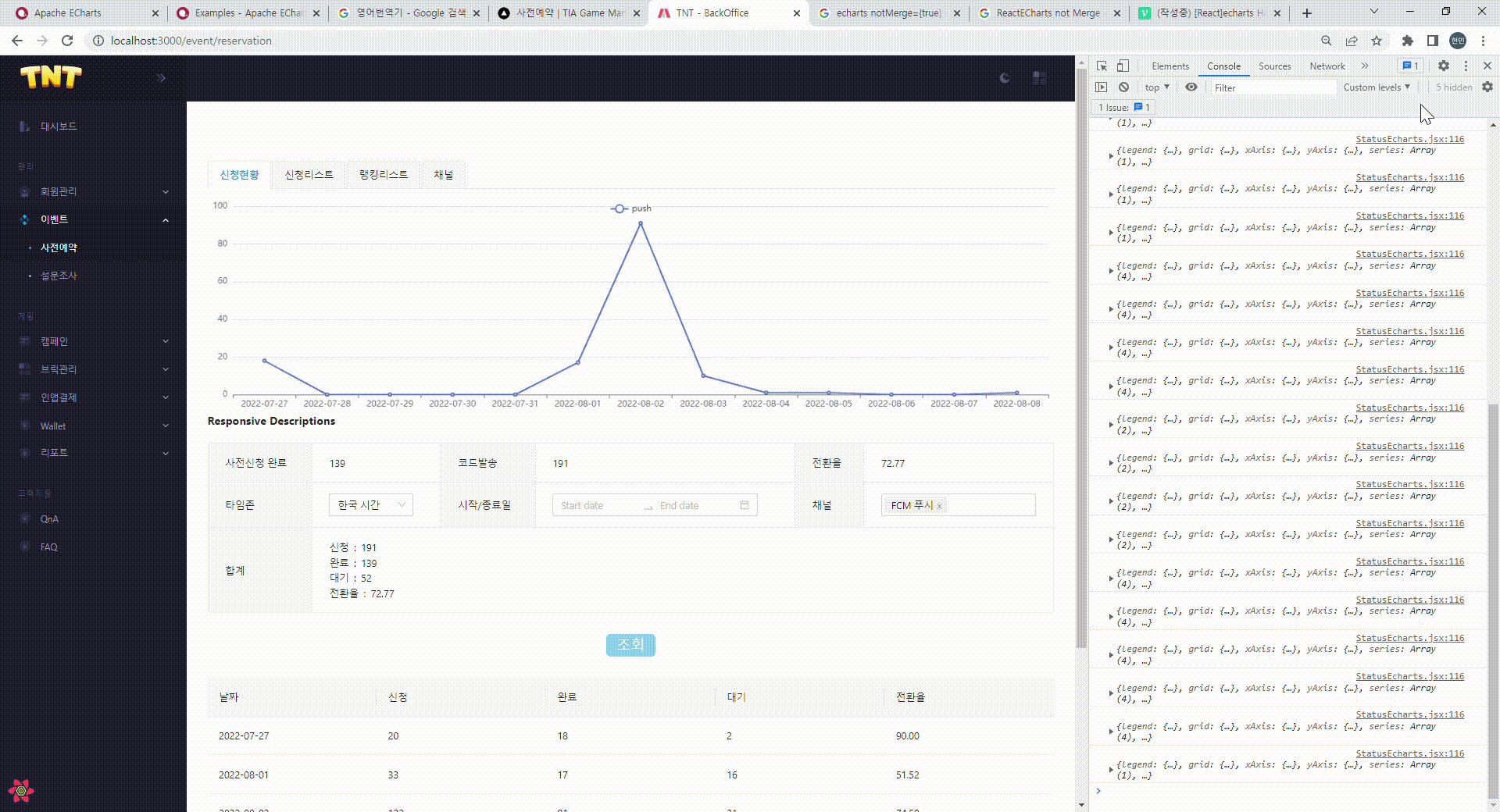
이전값을 지워주는 notMerge={true} 명령어를 통해 해결했습니다!
한국어로는 찾을수 없어서 영어로 검색하니까 떴습니다!
세상은 넓고 나랑 같은 문제를 겪는 사람은 무조건 있습니다!
<ReactECharts option={options} notMerge={true} />🐔참고문헌
공식문서
https://echarts.apache.org/en/index.html
github 질문자
https://github.com/hustcc/echarts-for-react/issues/178
