
쓰다보니 matplotlib에 익숙해져서 seaborn보다 matplotlib을 더 자주 사용하게 되었다.
기본적인 시각화엔 matplotlib이 좋은 선택지라고 생각한다.
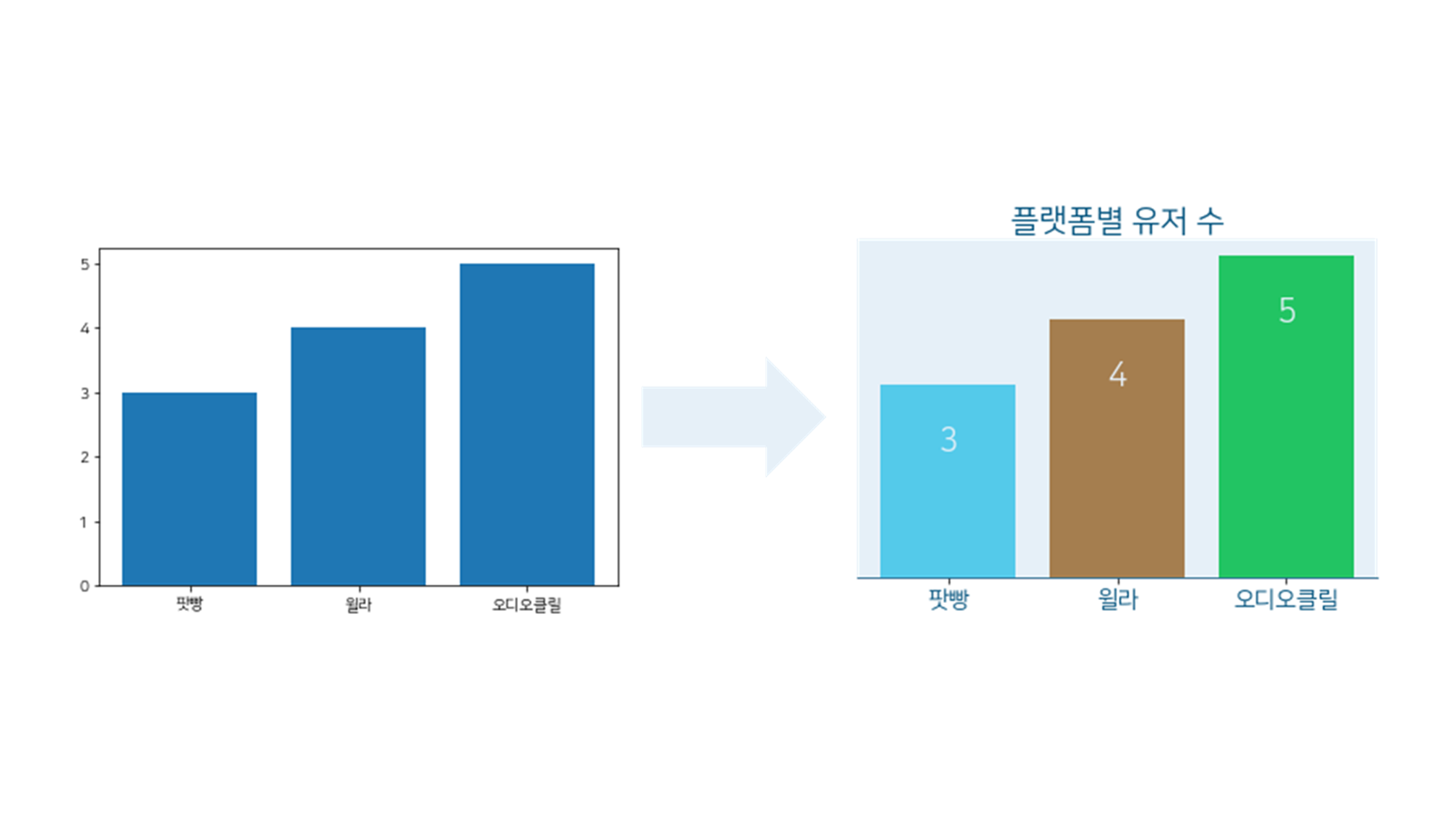
그런데 matplotlib만의 결과물은 디자인적으로 굉장히..못생겼다

이걸 조금 더 예쁘게 만들어보려고 이것저것 시도했었는데 TIL로 남겨두려고 한다. 오늘은 편의를 위해서 바플롯으로 진행하고, 다른 차트로 특정지어 필요한 코드는 또 따로 적으려고 한다.
주피터노트북 세팅
FontProperties안의 명령어는 각자 환경에 맞게 수정하면 된다. 원하는 폰트도 속성의 영어 이름을 복사해오면 사용할 수 있다.
import pandas as pd
import numpy as np
import seaborn as sns
import matplotlib
import matplotlib.pyplot as plt
%matplotlib inline
from matplotlib import font_manager, rc
font_name = font_manager.FontProperties(fname="c:/Windows/Fonts/NanumSquareB.ttf").get_name()
rc('font', family=font_name)단순 시각화
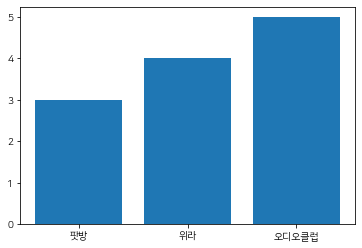
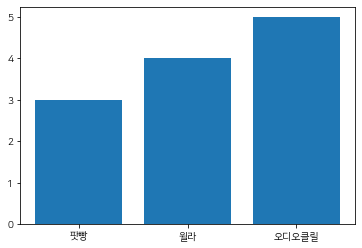
팟빵, 윌라, 오디오클립의 데이터로 barplot 시각화를 한다면 기본적으로 아래와 같은 형식의 코드가 필요하다.
plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5])
바 색칠하기
팟빵, 윌라, 오디오클립의 데이터에 각각 다른 색을 주고 싶다.
각 플랫폼의 대표 색은 다음과 같이 정한다.
팟빵 - 하늘색(#54CAEA)
윌라 - 갈색(#A57E4F)
오디오클립 - 초록색(#22C463)
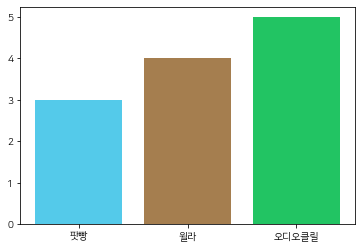
그러면 이 색상들을 plt.bar 안에 입력해주면 된다.
plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
테두리 없애기
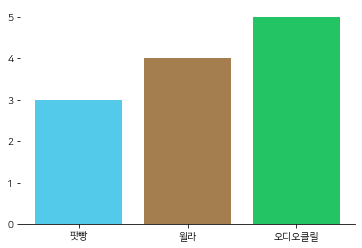
다음으로 불필요한 그래프의 테두리를 없애려고 한다.
plt.gca().spines['위치'].set_visible(False)로 설정할 수 있다. 위치는 left, right, top, bottom이다.
plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
plt.gca().spines['right'].set_visible(False) #오른쪽 테두리 제거
plt.gca().spines['top'].set_visible(False) #위 테두리 제거
plt.gca().spines['left'].set_visible(False) #왼쪽 테두리 제거
아래 축만 남기고 다 지워줬다.

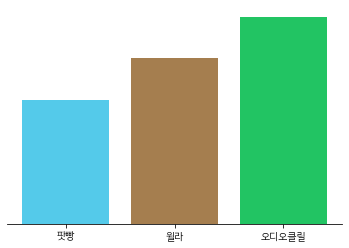
테두리는 없어졌는데 y축의 tick이 남아있어서 보기에 좋지 않다.tick도 함께 없애준다. yticks 안에 빈 리스트를 ticks으로 넣어주면 된다.
plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
plt.gca().spines['right'].set_visible(False) #오른쪽 테두리 제거
plt.gca().spines['top'].set_visible(False) #위 테두리 제거
plt.gca().spines['left'].set_visible(False) #왼쪽 테두리 제거
plt.yticks(ticks= []) #y축 tick 제거
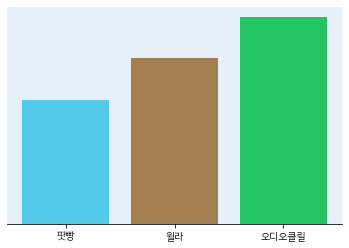
배경색 넣기
차트에 배경색을 넣을 수도 있다.
plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
plt.gca().spines['right'].set_visible(False) #오른쪽 테두리 제거
plt.gca().spines['top'].set_visible(False) #위 테두리 제거
plt.gca().spines['left'].set_visible(False) #왼쪽 테두리 제거
plt.yticks(ticks= []) #y축 tick 제거
plt.gca().set_facecolor('#E6F0F8') #배경색
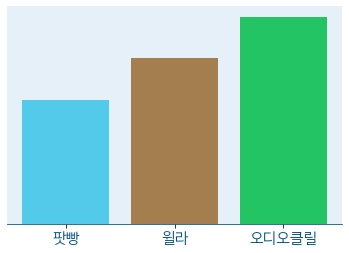
축, 폰트 색 넣기
배경을 하늘색으로 바꿨으니 x축의 색, 글자 모두 파란 톤으로 맞춰주려고 한다. 글자 사이즈도 함께 조정해줬다.색상은 #00517C
plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
plt.gca().spines['right'].set_visible(False) #오른쪽 테두리 제거
plt.gca().spines['top'].set_visible(False) #위 테두리 제거
plt.gca().spines['left'].set_visible(False) #왼쪽 테두리 제거
plt.yticks(ticks= []) #y축 tick 제거
plt.gca().set_facecolor('#E6F0F8') #배경색
plt.gca().spines['bottom'].set_color('#00517C') #x축 색상
plt.xticks(color='#00517C', fontsize =15) #xticks 색상과 폰트 크기 조정
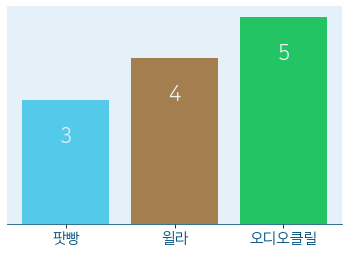
바에 크기 표시하기
디자인을 위해서 y축을 지웠더니 각 카테고리의 크기를 알 수 없어졌다.
바 위에 크기를 표시하려고 한다.
이때는 plt.bar을 x라는 변수로 지정해줘야 한다.
x = plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
plt.gca().spines['right'].set_visible(False) #오른쪽 테두리 제거
plt.gca().spines['top'].set_visible(False) #위 테두리 제거
plt.gca().spines['left'].set_visible(False) #왼쪽 테두리 제거
plt.yticks(ticks= []) #y축 tick 제거
plt.gca().set_facecolor('#E6F0F8') #배경색
plt.gca().spines['bottom'].set_color('#00517C') #x축 색상
plt.xticks(color='#00517C', fontsize =15) #xticks 색상과 폰트 크기 조정
# 크기 표시하기
for p in x.patches:
left, bottom, width, height = p.get_bbox().bounds
plt.annotate(f"{int(height)}",(left+width/2, height-1), ha = 'center', size =20, color = '#E6F0F8')
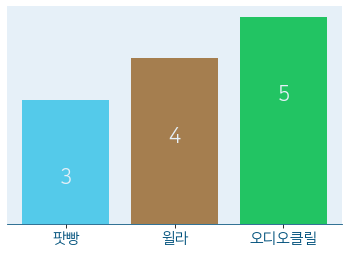
여기서 height-1로 표시된 부분은 데이터에 맞게 수정하면서 글자의 높이를 조정할 수 있다. 예를 들어 height-2로 바꾸면 글자가 더 내려간다.

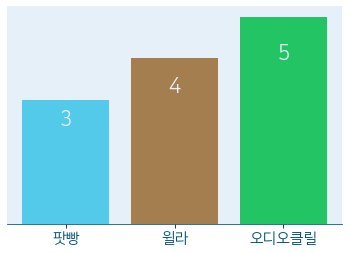
비율로 지정하는 것도 가능하다. height*0.8로 지정하면 이렇게 높이에 대한 비율로 글자 위치를 맞춰준다.

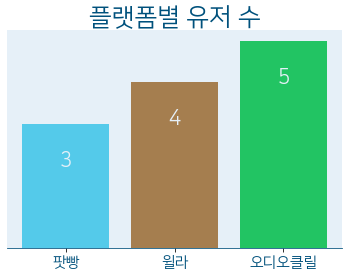
제목 표시
plt.title로 제목까지 표시하면 끝!
x = plt.bar(x=["팟빵", "윌라", "오디오클릴"]
,height = [3,4,5]
,color = ["#54CAEA", "#A57E4F", "#22C463"])
plt.gca().spines['right'].set_visible(False) #오른쪽 테두리 제거
plt.gca().spines['top'].set_visible(False) #위 테두리 제거
plt.gca().spines['left'].set_visible(False) #왼쪽 테두리 제거
plt.yticks(ticks= []) #y축 tick 제거
plt.gca().set_facecolor('#E6F0F8') #배경색
plt.gca().spines['bottom'].set_color('#00517C') #x축 색상
plt.xticks(color='#00517C', fontsize =15) #xticks 색상과 폰트 크기 조정
# 크기 표시하기
for p in x.patches:
left, bottom, width, height = p.get_bbox().bounds
plt.annotate(f"{int(height)}",(left+width/2, height-1), ha = 'center', size =20, color = '#E6F0F8')
plt.title('플랫폼별 유저 수', color = "#00517C", size = 25) #제목 표시