
혼자 공부하는 자바스크립트 - 2주차
- 2주차의 분량은 다음과 같습니다.

- 각 챕터별로 공부하면서 정리는 깃허브 내에 마크다운으로 정리하였습니다.
https://github.com/kho903/HongongJS
3.1 if 조건문
if 조건문
- 조건문을 통해 조건에 따라 코드를 실행/실행하지 않을 수 있습니다. 코드 실행 흐름을 변경하는 것을 조건 분기라고 합니다.
- if 조건문의 조건은 불 자료형으로 비교/논리 연산자로 조건을 만들고, 조건 분기를 합니다.
if (불 표현식) {
불 값이 참일 경우 실행되는 문장
}if else 조건문
if (불 표현식) {
불 값이 참일 경우 실행되는 문장
} else {
불 값이 거짓일 경우 실행되는 문장
}if else if 조건문
if (불 표현식1) {
불1 값이 참일 경우 실행되는 문장
} else if (불 표현식2) {
불2 값이 참일 경우 실행되는 문장
} else {
불 값이 거짓일 경우 실행되는 문장
}3.2 switch 조건문과 짧은 조건문
switch 조건문
- 기본 형태는 다음과 같고, default 키워드는 생략이 가능합니다.
switch (비교할 값) {
case 조건A:
break
case 조건B:
break
case 조건C:
break
default:
break
}- break 키워드는 switch/반복문을 빠져나가기 위한 키워드입니다.
- switch 조건문 괄호 안에 비교할 값을 넣고, case 키워드 옆의 표현식과 같다면 case 키워드 다음에 오는 문장이 실행됩니다.
조건부 연산자
불 표현식 ? 참일 때의 결과 : 거짓일 때의 결과- 3항 연산자라고도 부릅니다.
짧은 조건문 (논리합/논리곱 연산자 사용)
- 논리합
> true || console.log('실행')
true
> false || console.log('실행')
실행
undefined- 정리하면 다음과 같습니다.
불 표현식 || 불 표현식이 거짓일 때 실행할 문장- 논리곱
false && OOO결과가 거짓인 불 표현식 && 불 표현식이 참일 때 실행할 문장- 좌변이 거짓이면 우변 실행 X.
기본 미션
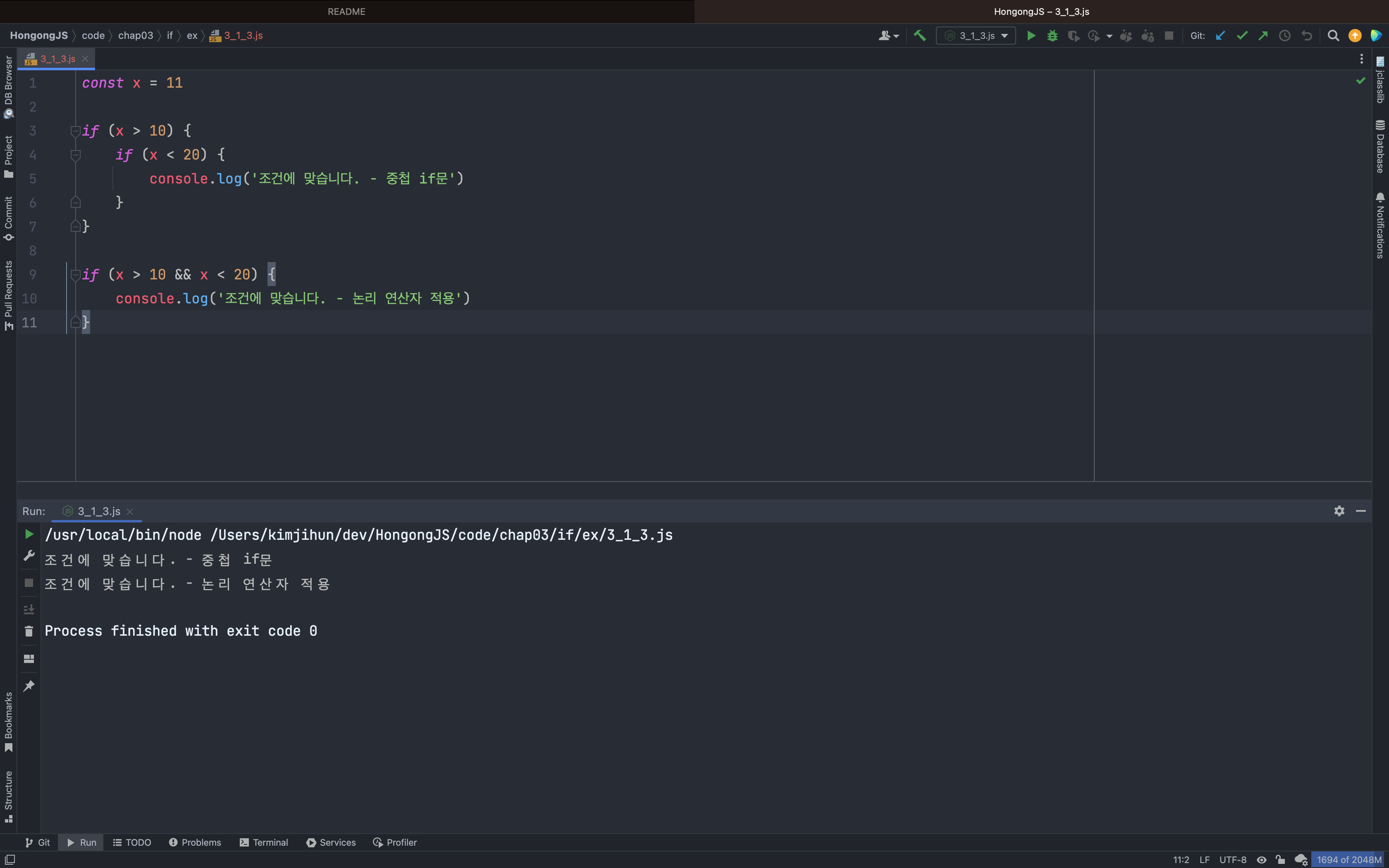
- p. 139 의 확인 문제 3번 문제 풀고 완전한 코드 만들어 비쥬얼 스튜디오 코드에서 실행 결과 인증하기 - (원래 쓰던 intellij가 편해서 intellij로 진행하였습니다...)
- 중첩 조건문은 논리 연산자를 적용해 하나의 if 문으로 만들 수 있습니다. 빈칸에 어떤 논리 연산자가 들어가야 할까요?

const x = 11
if (x > 10) {
if (x < 20) {
console.log('조건에 맞습니다. - 중첩 if문')
}
}
if (x > 10 && x < 20) {
console.log('조건에 맞습니다. - 논리 연산자 적용')
}조건에 맞습니다. - 중첩 if문
조건에 맞습니다. - 논리 연산자 적용- 따라서 빈칸에 알맞은 논리 연산자는
&&입니다.
선택 미션
-
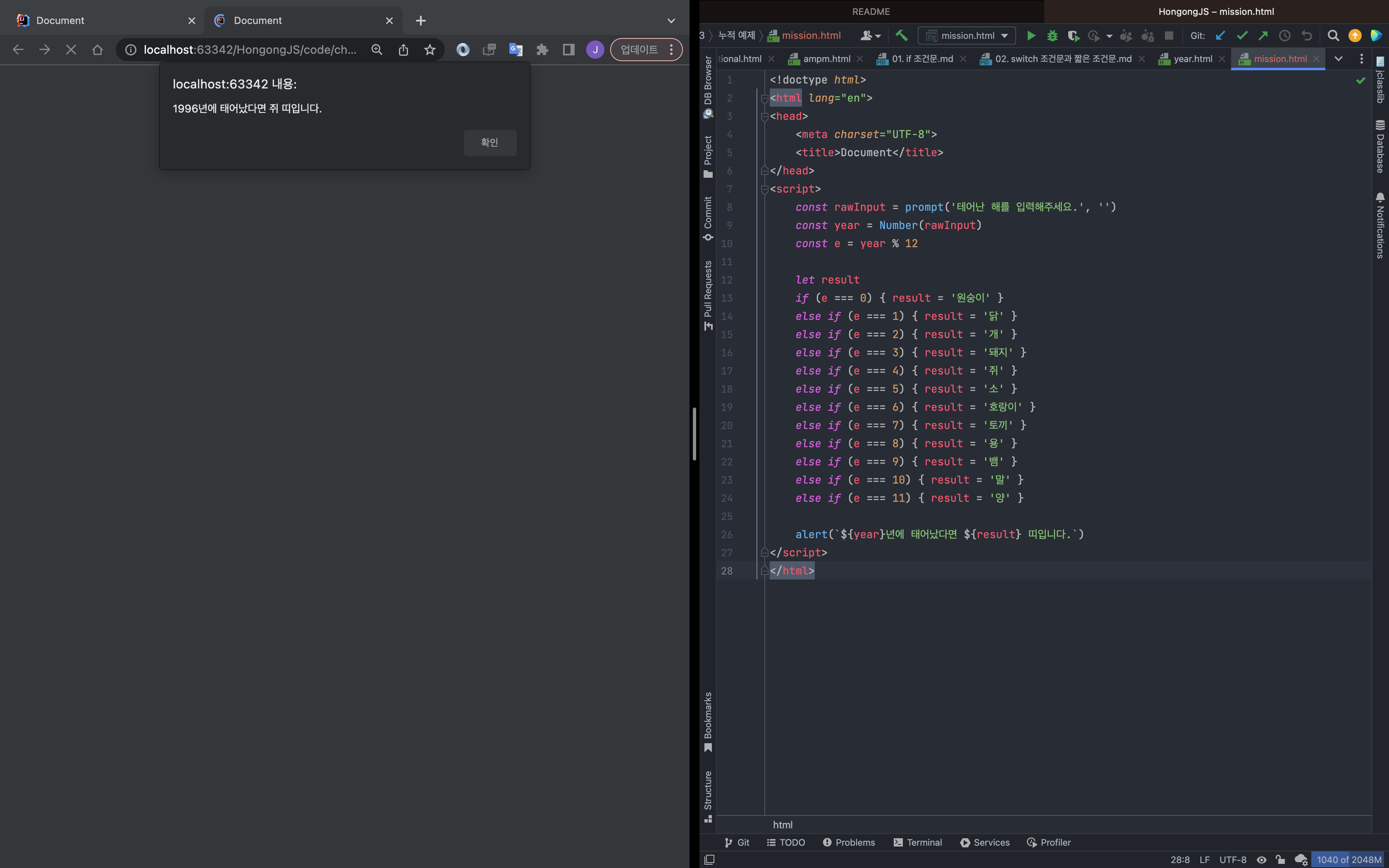
p. 152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡처하기

-
1996년을 12로 나눈 나머지는 4 이므로
else if (e === 4) { result = '쥐' }- 해당 부분이 실행되어 쥐띠가 출력됩니다.
