오늘부터 화면 구성하기 시작
먼저 app.js와 index.js빼고 다 지워주자 그리고 라우팅을 제일 먼저 할 것이다.
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,index.js에서 이렇게 App을 BrowserRouter로 감싸주자
다음 부트스트랩을 작동시키기 위해
index.js 제일 위에 import 'bootstrap/dist/css/bootstrap.min.css'; 걸어주기

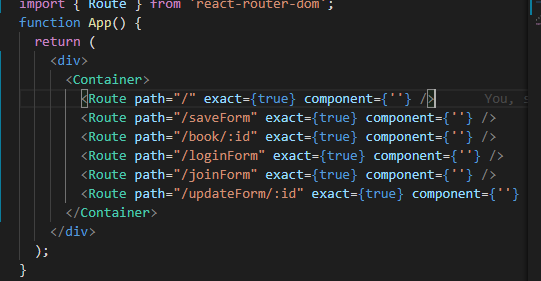
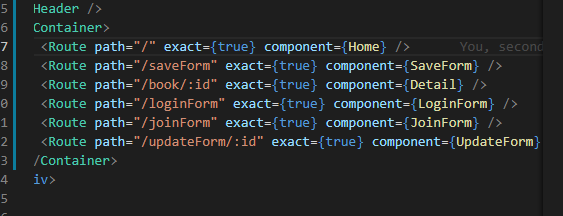
App.js에서 6개의 라우터를 만든다. 위에서부터 글목록,글저장,글상세보기,로그인,회원가입,글수정이 되겠다.

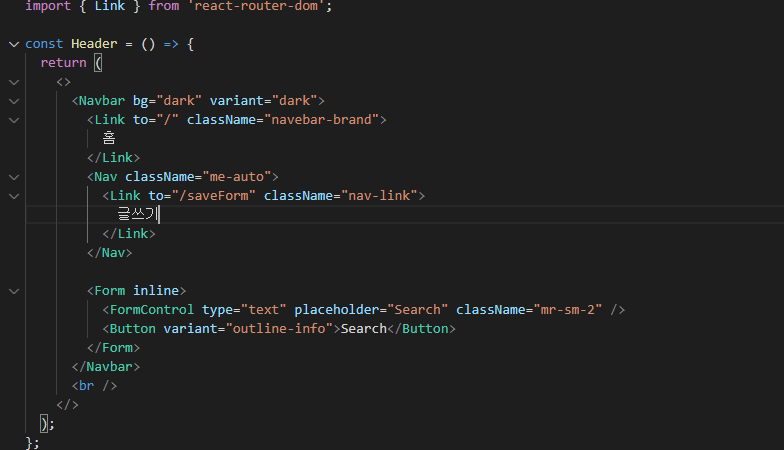
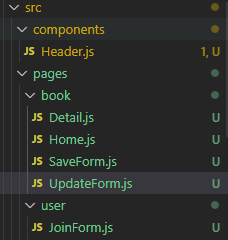
다음 src에 components라는 폴더와 pages라는 폴더를 만들고 components안에 Header.js를 셋팅


대충 이런식으로 셋팅해주고

다 연결을 해주자.

이렇게 화면이 나오면 끝
이번 게시글은 여기까지
이 글은 유튜브 메타코딩 채널의 영상을 보며 공부한 내용을 기록한 게시글입니다.