CSS란
- Cascading Style Sheet
Styling
- Author style(우리가 CSS로 만드는 스타일)
- User style(사용자의 선택 ex. 다크모드)
- Browser(브라우저 기본 - html)
위의 순위를 무시하는 경우 : !important - architecture이 좋지 않은 경우
Selectors
- Universal * : 전체
- type Tag : 특정 태그만 ex) div만
- ID #id: 특정 아이디만
- Class .class
- State :
- Attribute []
예제코드
- HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<ol>
<li id="special">First</li>
<li>Second</li>
</ol>
<h1 id="special">Hello</h1>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="googlenaver.com">Google</a>
<a>Empty</a>
</body>
</html>- CSS
/* selector {
property: value;
} */
* {
color: green;
}
li {
color: blue;
}
#special {
color: pink;
}
.red { /* 박스모델은 전체가 바뀌기에 크기 지정해준닷! */
width: 100px;
height: 100px;
padding: 20px;
padding-top: 100px;
padding-right: 100px;
/* 위부터 시계방향
padding: 20px 20px 20px 20px
*/
margin: 20px;
border: 2px dashed red;
/* 복잡 케이스
border-width: 2px;
border-style: solid;
border-color: pink;
*/
/*
padding: 컨텐츠 안에 들어가는 스페이싱
margin: 컨텐츠 밖에 들어가는 스페이싱
*/
background: yellow;
}
button:hover {
color: red;
background: beige;
}
a[href="naver.com"] { /* ^= : 시작 $= : 끝 */
color: purple;
}display
-
display: inline - inline으로 바뀜, 텍스트 크기에 따라 사이즈 바뀜
-
display: inline-block - inline으로 바뀜, 박스 크기 일정
-
display: block - block으로 바뀜, 한 줄에 한 block
-
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Block-level -->
<div></div>
<div></div>
<div></div>
<!-- Inline-level -->
<span>1</span>
<span>2</span>
<span>3</span>
</body>
</html>- css
div, span {
width: 80px;
height: 80px;
margin: 20px;
}
div {
background: red;
display: inline-block;
}
span {
background: blue;
display: block;
}
Position
- position: static - 기본값으로 안움직임
- position: relative - 기존의 자리에서 요구한 만큼 이동
- position: absolute - 컨텐츠 담긴 가장 가까운 박스
(여기서는 container)기준으로 좌표 설정 - position: fixed - 전체 웹창을 기준으로 좌표 설정
(맨 끝 모서리부터) - position: sticky - 스크롤링해도 그대로 남아있음
- html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<article class="container">
<div></div>
<div class="box">I'm Box</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</article>
</body>
</html>- css
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background: red;
}
.container {
background: yellow;
left: 20px;
top: 20px;
position: relative;
}
.box {
background: blue;
}Float

Flexbox
매우 유연하게 다룰 수 있다
<두가지 성질>
-
Container에 적용하는 속성값, 각각의 item에 적용하는 속성값이 존재한다
- container - display, flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content
- item - order, flex-grow, flex-shrink, flex, align-self
-
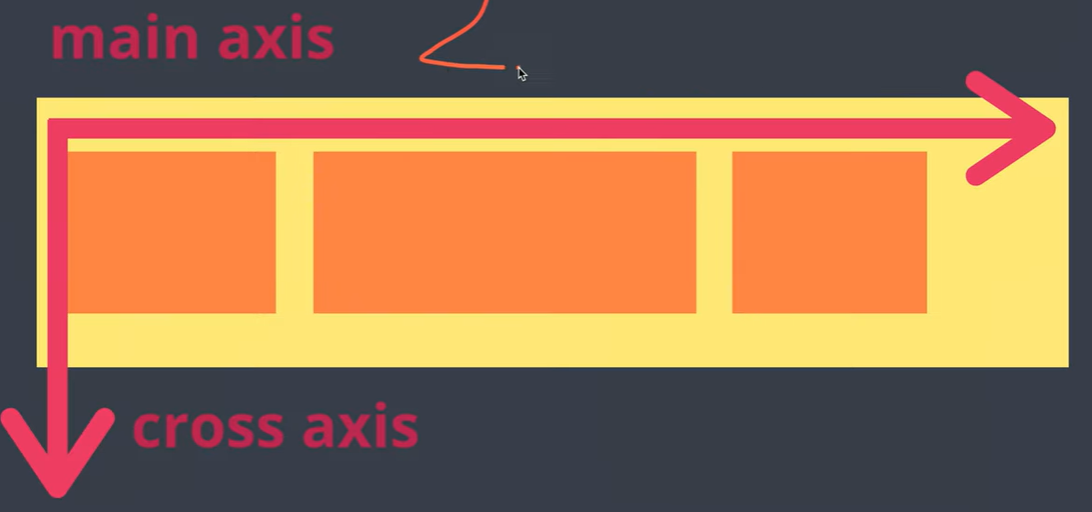
Flexbox에는 중심축과 반대축이 있다

수평축이 중심축, 수직축이 반대축(상대적)
Container 속성값
-
flex-direction
row가 default
row: 왼쪽->오른쪽(행)
row-reverse: 반대로 오른쪽->왼쪽
-> 이 둘은 중심축이 수평축(x축)
column: 위->아래(열)
column-reverse: 아래->위
-> 이 둘은 중심축이 수직축(y축) -
flex-wrap
nowrap이 default
wrap: 꽉 차면 아래로 내려가짐
wrap-reverse: 반대순서로 내려가짐 -
flex-flow
flex-flow: column nowrap: flex-direction, wrap 합친 것 -
justify-content - 중심축 기준
flex-start: 왼쪽정렬(column은 위쪽정렬)
flex-end: 오른쪽정렬(column은 아래쪽정렬)
center: 가운데정렬
space-around: 각 사이드는 좀 좁고 나머지는 균등 넓게
space-evenly: 간격 균등
space-between: 사이드는 화면에 딱 끼도록, 나머지는 간격 균등 -
align-items - 반대축 기준
center: 반대축 기준 가운데정렬
baseline: 한 아이템이 패딩 등으로 더 클 경우 텍스트 기준으로 맞주어주기 -
align-content - justify-content 반대축 버전
justify의 모든 것 사용 가능
wrap이 unwrap이면 아무 효과가 없음!! align-content는 flex-wrap 속성값이 wrap이어서 container가 꽉차서 다음줄로 내려가는 경우에 어떻게 정렬할지에 대한 속성임!!!
Item 속성값
- order: 아이템의 정렬 순서 - 현업에서 잘 안쓰임
- flex-grow: default는 0, 창이 아이템들보다 늘어나면 아이템도 따라서 커짐
- flex-shrink: default는 0, 창이 아이템들보다 줄어나면 아이템도 따라서 작아짐
flex-grow와 flex-shrink는 입력된 값만큼 상대적으로 더 많이/적게 크기가 변한다
ex) flex-grow가 2인 아이템은 1인 아이템보다 2배 크게 늘어남 - flex-basis: 아이템이 공간 얼마나 차지해야하는지 명시
flex-grow, flex-shrink를 합친 느낌. %를 써서 전체의 몇 퍼센트만큼을 차지할지 명시함
flex-basis: auto: grow, shrink에 지정된 값에 맞춰짐 - align-self: 아이템별로 정렬 가능(container에서의 align-content같은 느낌으로)
예제코드
- html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- div.container>div.item.item${$}*10 -->
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>
</body>
</html>- css
.container {
background: beige;
height: 100vh;
/* height: 100%하면 부모의 높이의 100% 의미
100vh는 부모 상관없이 전체 100% 의미*/
display: flex;
flex-direction: row;
flex-wrap: nowrap;
/*
flex-flow: column nowrap;
둘을 한번에 표기
*/
justify-content: flex-start;
align-items: center;
}
.item {
width: 40px;
height: 40px;
border: 1px solid black;
}
.item1 {
background: #ef9a9a;
order: 10;
flex-grow: 1;
flex-shrink: 1;
}
.item2 {
background: #f48fb1;
flex-shrink: 2;
}
.item3 {
background: #ce93d8;
}
.item4 {
background: #b39ddb;
}
.item5 {
background: #90caf9;
}
.item6 {
background: #a5d6a7;
}
.item7 {
background: yellow;
}
.item8 {
background: orange;
}
.item9 {
background: violet;
}
.item10 {
background: brown;
}
