HTML이란
- Hypertext Markup Language
- standard markup language
- 태그를 통해 구조적으로 작성됨
- < head > 와 < body >로 구성됨
head: 상세설명
body: 사용자에게 보여지는 태그들
https://developer.mozilla.org/ko/ 참고!!
https://validator.w3.org/ 코드 올바른지 확인

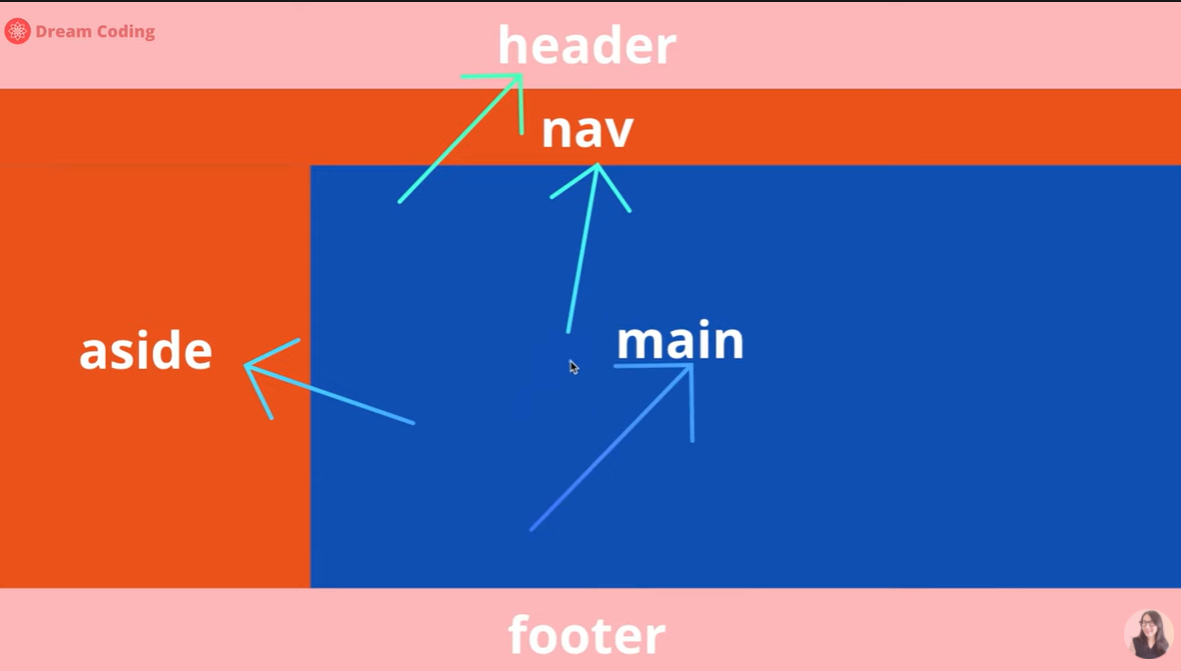
HTML에서 추천하는 방식으로 섹션 나눠주기!
Box
header, footer, nav, aside, main, section, article, div, span, form 등
섹션으로 나누어지는 것들
- article: 반복되고 재사용 가능한 요소들 묶음
- div: 매우 흔함, 묶어서 스타일링할 필요 있을 때
Item
a, button, input, label, img, video, audio, map, canvas, table 등
사용자에게 보여지는 것들
- Block: block-level의 element는 한 줄에 하나!
- Inline: inline-level 태그는 공간이 되면 바로 옆에도 배치 가능!
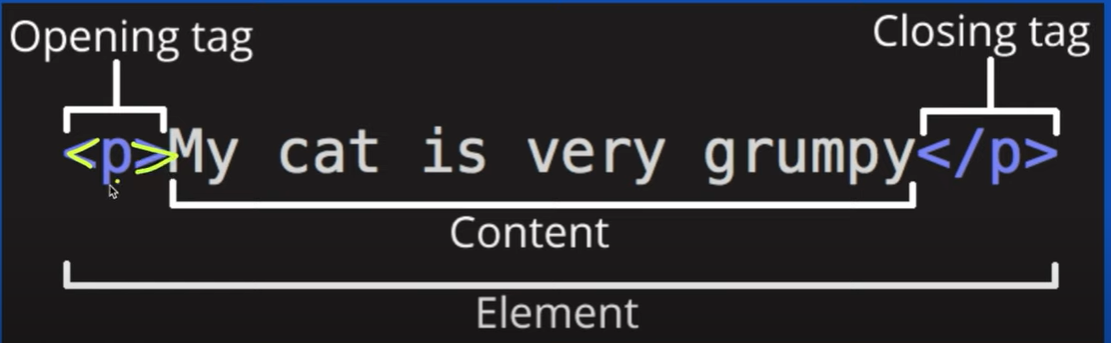
Tag & Element

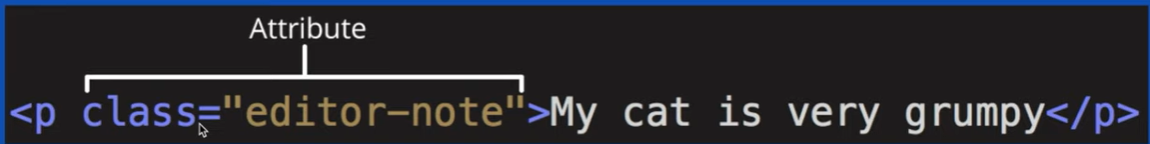
Attributes

예제코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Box vs Item -->
<header></header>
<footer></footer>
<section></section>
<div></div>
<span></span>
<!-- a -->
<a href="http://google.com" target=_blank>Click</a>
<!-- block vs inline -->
<p>This is a sentence. <b>That</b> is..</p>
<p>This is a sentence. <span>That</span> is..</p>
<p>This is a sentence. <div>That</div> is..</p>
<!-- div: block-level b, span: inline-level -->
<!-- ol, ul, li -->
<!-- ol>li*3 + tab이 단축키 -->
<ol type = 'i' reversed>
<li>wow</li>
<li>oh</li>
<li>yeah</li>
</ol>
<ul>
<li>no</li>
<li>way</li>
<li>ew</li>
</ul>
<!-- input -->
<label for="input_name">Name: </label>
<input id="input_name" type="color">
</body>
</html>