JS의 역사
Java Script와 Java의 관계?
거의 관련 없다! 기존의 이름 LiveScript에서 JavaScript로 이름만 바뀜
이후 MS사에서 JavaScript를 본따서 JScript를 만듦
혼란이 커져서 ECMAScript로 문법 등이 통합됨
JQuery dojo 등의 라이브러리도 많이 생김
Chrome 등장!! - JS실행이 겁나빨라짐!!
ECMAScript 10 등등 매년마다 나온다!!
Chrome의 JS Engine인 V8은 Node.js 등에서도 쓰이고 microsoft edge에도 적용된다고 함
Babel: ECMAScript 최신 버전으로 작업한 뒤 배포할 때에는 ECMAScript 5 또는 6으로 바꾸어주는 JS transcompiler
SPA(Single Page Application) : 하나의 페이지에서 부분적인 업데이트 by NGULAR, React 등의 라이브러리, 프레임워크 사용
JavaScript를 먼저 배운 뒤 WebAPIs 다뤄보자
Visual Code 사용
드림코딩 by 엘리의 Visual Code Extension, 단축키 추천 영상을 보며 웹개발을 위한 기본적인 세팅과 꿀팁들을 살펴보았다!
Node.js도 공식 웹사이트에서 다운받았다
JavaScript로 처음 써본 코드는 바로바로...
console.log('Hello World!');Node.js를 설치했다면 cmd창에서 해당 디렉토리로 이동 후에
node 파일명.js만 치면 Hello World!가 출력되는 것을 볼 수 있다
웹 API(Application Programming Interface)는 웹개발용 언어 자체에서 제공되거나 쓰이는 것은 아님! Node.js나 브라우저에서 인식되는 함수들이 있다!

크롬 등의 브라우저의 Console창에서도 JS 동작이 가능하다!
- https://developer.mozilla.org/ko/docs/Web/JavaScript
JS관련 공식 사이트다! ECMAScript도 공식이긴 한데 난해하다고 하네요 - js 첫 줄에 'use strict'; 추가하고 시작하기!!
js는 flexible하기에 개발자 오류도 넓게 수용됨 ex) 선언X변수에 값 할당
async vs defer
js script 태그를 html의 어디에 넣는게 베스트일까? Araboza!!
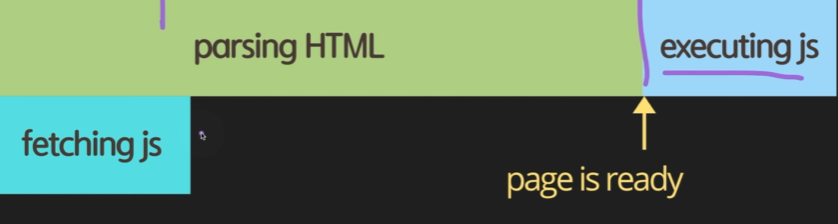
1. 헤더에 포함시킨다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="main.js"></script>
</head>
<body>
</body>
</html>
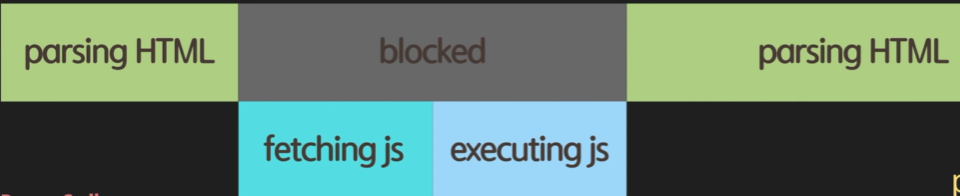
HTML을 읽다가 중간에 main.js를 fetch하고 execute하게 되어 js파일의 용량이 크면 정말 오래 걸린다... bad one
2. body의 끝부분에 넣는다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script src="main.js"></script>
</body>
</html>
끝에서 다 준비된 후 js파일 준비하지만 js 의존도가 높은 경우 html만 미리 보여서 시간 더 걸림
3. head + async
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script asyn src="main.js"></script>
</head>
<body>
<div></div>
</body>
</html>
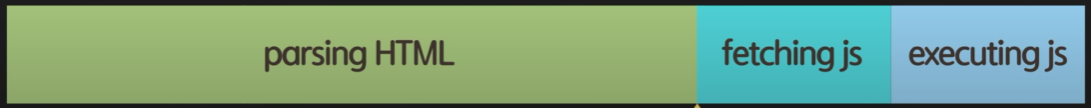
js파일 fetch, execute를 병렬로 처리한다 - js가 html실행 전에 될 수도 있다..
4. head + defer
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="main.js"></script>
</head>
<body>
<div></div>
</body>
</html>
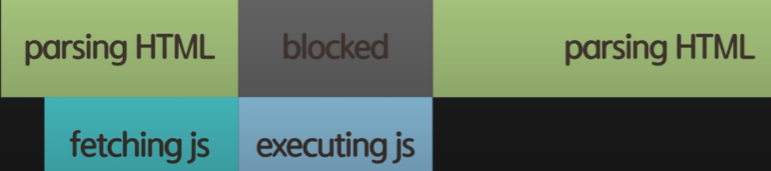
best!! fetch만 우선 하고 execute는 html parsing이 끝난 뒤에 하기에 사용자에게 페이지 보여준 후 js 시작
vs async: 순서우선적X -> 먼저 다운만 되면 js파일 우선적 실행
