use strict
ES 5때 처음 추가되었다
TypeScript말고 순수한 Vanila Javascript를 이용할 때에 첫 줄에 무조건 'use strict';를 써랏!!(필수)
JS가 flexible하기에 그만큼 다양한 에러들을 다 거르지 못하고 마주하게 된다.
variable
- let 변수명 = 값;
이 꼴로 쓰면 된다, ES 6때 처음 추가되었다
data type은 동적으로 정해지기에 먼저 쓰지 않아도 ok - var 변수명;
이 꼴은 ES 6 이전의 방식인데 문제가 too much
C#에선 많이 썼던거같은디..
Hoisting
var hoisting:
- move declaration from bottom to top
이처럼 선언이 뒤에 와도 interpret될 때 위로 올라가져서 실행ㄱㄴ함(let은 안댐)age = 4; var age; console.log(age); - has no block scope
block{}을 철저하게 무시함(현재 좋지 않은 방식임)
constant
포인터를 통해서 값을 계속 변경할 수 있는 variable과 다르게 한번 정하면 바꾸기 힘든 immutable data type이다
<--> variable은 mutable data type
장점
- security: 해커 등이 임의로 값 변경 못함
- thread safety: 스레드 여럿이 돌아가며 값에 접근, 변경하는거 방지
- reduce human mistakes
const daysInWeek = 7;
const maxNumber = 5; variable types
primitive
number
소수, 정수로 걱정 ㄴㄴ - dynamic하게 정수, 실수 등 type 정해줍니다!
special numeric values - careful of dividing by 0!:
- infinity: 1 / 0
- -infinity: - 1 / 0
- NaN(Not a Number): 'string' / 2 ;
- bigInt
원래 number의 범위는 -(2^53-1) ~ (2^53 -1)인데 bigInt라는 type은 이보다 더 큰 범위를 가진다
but chrome 등 얼마 지원하는 브라우저가 읎음 - 현재는 꽤 되는듯?;;
string
python에서와 매우 비슷!!
'string' + 'other'과 같은 연산으로 붙일 수도 있고
const str = 'hello';
console.log(${hello}, 'comet');처럼 쓸 수도 있다!
boolean
true나 false 값을 가지는 data type!
- false: 0, null, undefined, NaN, '', etc
- true: any other values
null
let x = null;
undefined
let x = undefined;
let x;
두번째 코드와 같이 아무 값도 할당하지 않고 변수 선언만 하면 type이 자동으로 undefined가 됩니다!
- null은 텅 빈 놈이라고 정한거고 undefined는 아무것도 없어서 정해지지 않은 상태임
symbol
- create unique identifiers for objs
- 다른 자료구조에서 고유한 식별자가 필요할 경우 사용한다!
같은 값을 생성해도 식별이 되기에 달라짐!!
const symbol1 = Symbol('id');
const symbol2 = Symbol('id');
// symbol은 동일한 string의 구분값을 써도 다르게 됨
console.log(symbol1==symbol2); // false임 - 다르다!
// string이 똑같을 때 동일한 symbol을 만들려면 .for를 쓰면 됨
const gSymbol1 = Symbol.for('id');
const gSymbol2 = Symbol.for('id');
console.log(gSymbol1==gSymbol2); // true
//symbol은 출력시 string으로 변환하는 .description을 해줘야함
console.log(`value: ${symbol1.description}, type: ${typeof symbol1}`);
- 이처럼 출력할 때에는 .description으로 type을 string으로 고쳐서 출력해주어야 한다!!
object
real-life object, data structure, box container
const comet = {name: 'comet', age: 21}; 요런식으로 쓰인다. 파이썬의 딕셔너리 느낌?
내부 값에 접근하려면
comet.age = 22;
와 같이 변경할 수 이따!
dynamic typing
dynamically typed language
--> 약간 자동형변환이 파이썬보다 더 잘 이루어진다
string 타입의 변수에 정수를 넣으면 number로 타입이 바뀌기도 한다
자세한 건 코드 참고
let text = 'hello';
console.log(text.charAt(0)); // h
console.log(`value: ${text}, type: ${typeof text}`);
text = 1; // string -> number
console.log(`value: ${text}, type: ${typeof text}`);
text = '7' + 5; // +면 string으로 인식해 75지만 -는 int로 이해해 2가 됨ㅋㅋ
console.log(`value: ${text}, type: ${typeof text}`);
text = '9' / '2';
console.log(`value: ${text}, type: ${typeof text}`);
console.log(text.charAt(0)); // error occur
// js에서 variable type은 runtime에서 정해지기에 발생하는 errorFull code
//1. Use strict
// added in ES 5
// use this for Vanila Javascript
//js is flexible --> protect from lots of errors
'use strict';
// 2. variable
// let (added in ES 6)
let globalName = 'James';
{
let name = 'Comet';
console.log(name);
name = 'hello';
console.log(name);
}
console.log(name); //not printed ({}안의 내용은 지역변수)
console.log(globalName);//printed (globalVariable은 글로벌변수)
// var (don't ever use this!!) - before ES 6
// var hoisting: move declaration from bottom to top
// has no block scope - 괄호 안에서 넣어도 밖에서 사용 가능
// --> too much risk!!
age = 21; //선언 전에 값 할당 가능--> 미친 짓
var age;
// 3. Constants
// favor immutable data type always for a few reasons:
// - security : 값 변경 불가능
// - thread safety : 다양한 스레드가 동시에 돌아갈 때 값에 접근, 변경 불가능
// - reduce human mistakes
const daysInWeek = 7;
const maxNumber = 5;
// 4. Variable types
//primitive, single item:number, string, boolean, null, undefined, symbol
//object, box container
//function, first-class function
//number: only number (dynamically assigned) - let a = 12 이런식으로 쓰면 알아서 타입 결정됨
// special numeric values: infinity, -infinity, NaN
const infinity = 1 / 0;
const negativeInfinity = -1 / 0;
const nAn = 'not a number' / 2;
console.log(infinity);
console.log(negativeInfinity);
console.log(nAn);
// bitInt (fairly new, don't use it yet)
const bitInt = 123456789012345678901234567890n;
console.log('value: ${bigInt}, type: ${typeof bigInt}');
// string
const char = 'c';
const james = 'james';
const greeting = 'hello' + james;
console.log('value: ${greeting}, type: ${typeof greeting}');
const helloBob = 'hi ${james}!'; // template literals(string)
console.log('value: ${helloBob}, type: ${typeof helloBob}');
// boolean
// false: 0, null, undefined, NaN, ''
// true: any other value
const canRead = true; // true
const test = 3 < 1; // false
// null
let nothing = null;
// undefined
let x = undefined;
// or
let x; // only declaration
// symbol, create unique identifiers for objs
// 다른 자료구조에서 고유한 식별자 필요시 사용
const symbol1 = Symbol('id');
const symbol2 = Symbol('id');
console.log(symbol1 == symbol2); //false - 같은 값이어도 다름
const gSymbol1 = Symbol.for('id');// 두 가지가 같아짐
const gSymbol2 = Symbol.for('id');
console.log(gSymbol1 == gSymbol2);// 이건 같다
console.log('value: ${symbol1.description}, type: ${typeof symbol1}');
//.description으로 타입 string으로 고치고 출력해야함
// 5. Dynamic typing: dynamically typed language
let text = 'hello';
console.log('value: ${text}, type: ${typeof text}'); // string
console.log(text.charAt(0)); // h - index 0부터 but 형이 정수형일 경우 오류발생!!!주의!!!!!
text = 1;
console.log('value: ${text}, type: ${typeof text}'); // number
text = '7' + 5; // '7' + '5' = '75'
console.log('value: ${test}, type: $typeof text}'); // string
text = '8' + '4'; // 8 / 4 = 2
console.log('value: ${test}, type: $typeof text}'); // number
// 6. object, real-life object, data structure
const james = { name: 'james', age: 21 }; // 다른 obj로 할당 불가능
james.age = 560; // 이런식으로 변경 가능Hoisting
함수 안의 선언하는 부분을 우선시해서 함수의 최상단에서 선언하는 것!
이 때의 유효범위는 {} 내부!!
let, const은 안되고 var에서 이루어진닷
var myName;
console.log(`${} hello`);
myName = "Comet"; //이부분이 우선시된다정리
다음 강의에서 약간 애매한 설명들을 다시 잡아주셔서 덧붙임
-
variable: rw(read/write) - 읽기, 쓰기 둘다 가능!
-
constant: r(read only) - 읽기만 가능!
-
primitive: 포인터로 값에 직접 접근
-
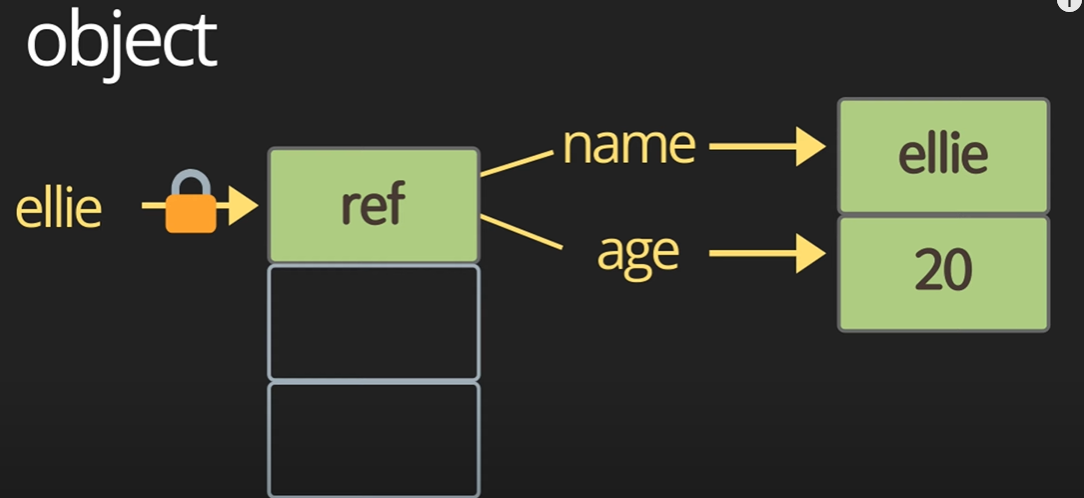
object: 바로 값이 접근하기엔 양이 많아서 각 obj의 값들을 가르키는 ref에 접근 - ref로의 접근은 constant처럼 변경 불가능, ref에서 각종 obj로의 접근은 가능 - 각 값들을 바꿀 수 이따!!

요걸 보면 좀 이해가 될겁니닷! -
Immutable data types: premitive types, frozen objects(i.e. object.freeze())
-
Mutable data types: all objects by default are mutable in JS
오늘은 여기까쥐~
뒷부분에서 사알짝 정신이 나갔지만... 나름대로 바로바로 시각적으로 와닿으니까 재미는 확실히 있다!

그래도...이건...아닌데...ㅠ
