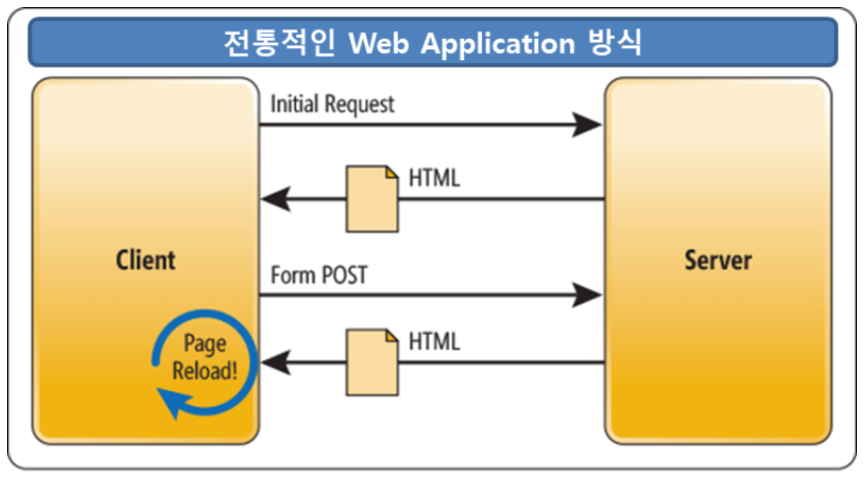
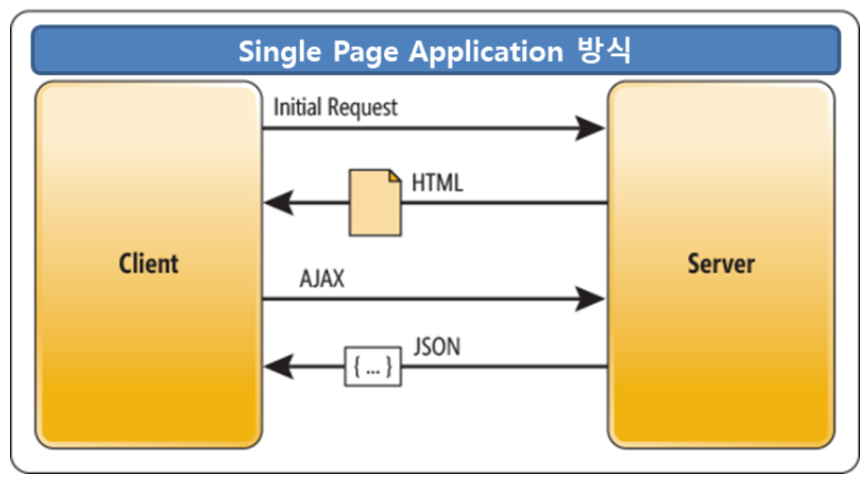
SPA(Single Page Application)
페이지가 1개인 어플리케이션
but 한 종류의 화면만 있는 것은 아니다 - 각 화면마다 다른 주소 부여
라우팅: 다른 주소에 따라 다른 화면을 보여주는 것
--> React Router 라이브러리를 통해서 SPA에서 라우팅할 수 있다


단점
앱 규모가 커지면 JS 파일 사이즈가 너무 커짐
간단한 라우팅 구현
기본적으로 index.html에서는 div만
나머지는 다 JS에서 동적으로 랜더링
import React, { useState } from "react";
import Home from "./Home";
import About from "./About";
import NotFound from "./NotFound";
function App() {
const [comp, setComp] = useState(Home);
return (
<>
<header>
<button onClick={() => setComp(Home)}>Home</button>
<button onClick={() => setComp(About)}>About</button>
<button onClick={() => setComp(NotFound)}>Users</button>
</header>
<hr />
<main children={comp} />
</>
);
}이런 식으로 버튼 누르면 컴포넌트 전환되도록 함
문제발생!!
- 특정 페이지에 대한 즐겨찾기 등록 불가
- 뒤로 가기 버튼으로 이전 페이지 이동 X
- 새로고침시 최초 랜더링된 Home 컴포넌트로 이동
-> React Router로 해결!!
React Router
위의 문제 해결 위한 "거의 표준"인 네비게이션 라이브러리
사용시 앱에서 발생하는 라우팅이 location, history등의 브라우저 내장API와 잘 연동됨
--> SPA에서도 기존 웹사이트처럼 매끈한 라우팅 제공
React Router 설치
$ npm i react-router-dom
핵심 컴포넌트
- Link 컴포넌트
<Link to="/about">About</Link>
html의 <a>와 비슷 - href로 경로지정 vs to로 경로 지정 - Route 컴포넌트
<Route path="/about" component={About} />
path prop과 매치하는 주소에서 {}에 해당하는 컴포넌트 할당해서 보여준다 - Router 컴포넌트
<Router>
...
<Link />
<Link />
...
<Router />
<Router />
...
</Router><Route>, <Link> 유기적 동작 위해 묶어줌(항상 이들의 상위 컴포넌트)
React Router로 라우팅 구현
import { Link, Route, BrowserRouter as Router } from "react-router-dom";
위 코드로 Link, Route, Router 컴포넌트 임포트
<header>
<Link to="/">
<button>Home</button>
</Link>
<Link to="/about">
<button>About</button>
</Link>
<Link to="/users">
<button>Users</button>
</Link>
</header>헤더에서 <Link> 사용 - 경로 지정
<main>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/users" component={NotFound} />
</main>메인에서 <Route> 사용 - 주소에 해당하는 컴포넌트 할당
import React from "react";
import { Link, Route, BrowserRouter as Router } from "react-router-dom";
import Home from "./Home";
import About from "./About";
import NotFound from "./NotFound";
function App() {
return (
<Router>
<header>
<Link to="/">
<button>Home</button>
</Link>
<Link to="/about">
<button>About</button>
</Link>
<Link to="/users">
<button>Users</button>
</Link>
</header>
<hr />
<main>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/users" component={NotFound} />
</main>
</Router>
);
}마지막으로 <Router>로 둘을 감싸줌
404 페이지 처리
잘못된 경로 입력된 경우
<Switch> 컴포넌트로 <Route> 컴포넌트 감싸준다!
: <Switch> 컴포넌트 사용시 그 하위의 <Route> 컴포넌트 중에 매치되는 제일 첫번째 컴포넌트만 보여주고, 그 이후에 나오는 Route 컴포넌트는 매치되더라도 무시됨
<main>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route component={NotFound} />
</Switch>
</main>이처럼 마지막에 path prop 없는 Route 컴포넌트 넣으면 404 페이지 보여줌
