누구냐 넌
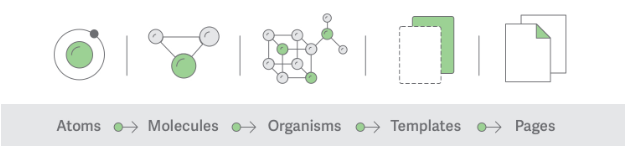
"디자인 요소들을 나누어 파악하고 이 요소들이 조합되는 과정을 통해서 디자인을 구성하는 방식."

Atoms: 가장 작은 구성의 컴포넌트(제목, 텍스트 입력 필드 등)
Molecules: 2개 이상의 원자
Organisms: 분자, 원자 등의 조합
Templates: 컴포넌트 배치하고 설계구조 보여줌
Pages: 실제 페이지의 UI 보여준다

장점
- 어플리케이션과 분리하여 컴포넌트 개발, 테스트 가능
- 설계 변경 등의 경우에 더 빠르고 유연하게 구현 가능
- 컴포넌트에 CSS가 강하게 결합되어 CSS 관리 쉽다
뷰와 비즈니스 로직 분리 - 프로젝트 확장시 수정, 디버깅이 수월함
단점
- 컴포넌트가 분리되어 미디어쿼리 사용 어렵다
미디어쿼리 - 화면(screen), 티비(tv), 프린터(print)와 같은 미디어 타입(media type)과 적어도 하나 이상의 표현식(expression)으로 구성 - 컴포넌트는 너비를 알 수 없기에 실제 페이지의 사이즈가 변경될 때 크기 조정된다
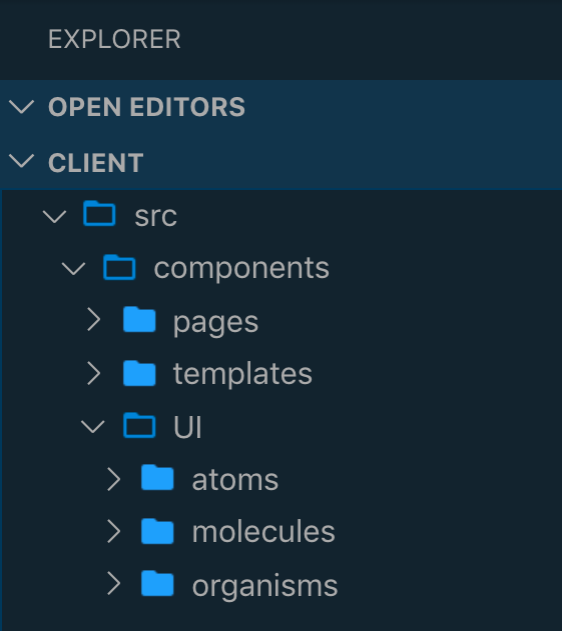
폴더안에 폴더는 3~4개정도 권장!
