전반적 코드 진행
1) new App('대상')
index.js
import App from './components/App.js';
import { $ } from './lib/utils/dom.js';
new App($('#app'));
2) App 클래스에서 부모클래스로 연결
App.js
class App extends Component {
initStates() {
this.tickets = new State([]);
this.open = new State(false);
this.winningNumber = new State({ main: [], bonus: 0 });
this.result = new State({
winners: [0, 0, 0, 0, 0],
profitPercentage: 0,
});
}
....3) 부모클래스에서의 constructor 실행
Constructor.js
export default class Component {
$target;
props;
constructor($target, props = {}) {
this.$target = $target;
this.props = props;
if (!this.isAllMeothodsImplemented()) this.throwErrorByCase();
this.initStates();
this.subscribeStates();
this.mountTemplate();
this.mountChildComponents();
this.initEvent();
}
해당
$target은 처음new App($('#app'));의 #app이다.
해당 this는 ->this.mountChildComponents()를 통해 여러개가 생성되는데
4) mountChildComponents()
App.js
class App extends Component {
initStates() {
this.tickets = new State([]);
this.open = new State(false);
this.winningNumber = new State({ main: [], bonus: 0 });
this.result = new State({
winners: [0, 0, 0, 0, 0],
profitPercentage: 0,
});
}
mountTemplate() {
this.$target.innerHTML = `
<div class="d-flex justify-center mt-5">
<div class="w-100">
<h1 class="text-center">🎱 행운의 로또</h1>
<form id="payment-form-wrapper" class="mt-5"></form>
<section id="ticket-view-wrapper" class="mt-9"></section>
<form id="winning-number-form-wrapper" class="mt-9"></form>
</div>
</div>
<div class="modal"></div>
`;
}
mountChildComponents() {
new PaymentForm($('#payment-form-wrapper'), { tickets: this.tickets });
new TicketList($('#ticket-view-wrapper'), { tickets: this.tickets });
new WinningNumberForm($('#winning-number-form-wrapper'), {
open: this.open,
winningNumber: this.winningNumber,
tickets: this.tickets,
});
new ResultModal($('.modal'), {
open: this.open,
result: this.result,
reset: this.reset.bind(this),
});
}
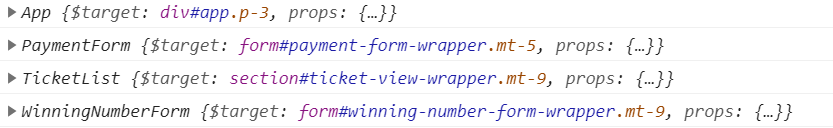
mountChildComponents를 통해 각각의new 대상(Dom)을 통해 진행하면서
이들은 각각
class PaymentForm extends Component
class ResultModal extends Component
class TicketList extends Component
로 연결되어 마찬가지로 Component의 constructor가 실행되고 이를 통해 각각의this.$target이 해당 Dom과 연결되는 것을 알 수 있다.