해야할 것
DANFO.JS를 이용한 내용을 과거 했던 CSV 파일을 적용이 아닌 새로운 공공데이터를 통해 얻어낸 것을 통해 링크에 있는 결과와 같이 적용시켜보기
=> 방법 ( 일단 CSV 파일을 10일치 정도 모아저장시켜놓고 이를 INC_DEC의 부분만 각 CSV마다 추출하여 CSV를 다시 만들든 배열을 새로 만들든 해서 결과를 보여주는 방식을 생각해보기)
1) csv파일 10일치 모아 저장시키기
openApi를 이용해 xml파일을 메모장에 저장시킨 후 그 파일을 csv로 변환하는 사이트를 통해 변환한 csv 파일들을 github.io에 올려 놓는다.
2) 전체 작성 코드 분석
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<div id="plot"></div>
<script>
async function load () {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(['0304','0305','0306','0307','0308','0309','0310','0311','0312','0313'].map(date =>
dfd.read_csv(`https://khw970421.github.io/covid/data/date/${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
}
load();
</script>
</body>
</html>- 각각의 csv파일을 저장한 곳에서 read_csv를 통해 3월 4일부터 3월 13일까지의 가져온 내용을 datas에서 각각의 값을 get_sum과 get_date에 넣는다.
- df_sum1에 DataFrame 형태로 index를 get_date(날짜)를 넣고 sum의 column에서 get_sum(날짜마다의 확진자수)로 처리한다.
- df_sum1을 plot을 통해 그래프로 표현한다.
해결하면서 문제점이었던 것들
1) Promise문제 : read_csv를 통해 가져온 내용들을 읽어내기 전에 let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); 코드가 먼저 내용을 가져오려다가 실제 내용이 존재하지않는 상황이 발생
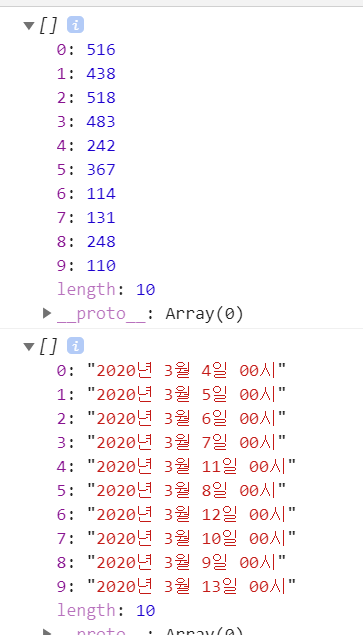
해당 get_sum과 get_date가 console.log로 출력하면 [] 형태의 빈배열로 되어있고 이것을 좀 더 확인하면 아래에 결과가 나오긴하지만 실제 원하는 때에는 빈 배열인것이다.
1) 빈배열 형태

2) 실제 내용이 있긴 하지만 처음에는 빈배열이었다는 것이 중요

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<div id="table"></div>
<div id="plot"></div>
<script>
let get_date=[], get_sum=[];
let date =['0304','0305','0306','0307','0308','0309','0310','0311','0312','0313'];
for(let i=0;i<10;i++) {
dfd.read_csv(`https://khw970421.github.io/covid/data/date/${date[i]}.csv`)
.then(function (data) {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
}
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
</script>
</body>
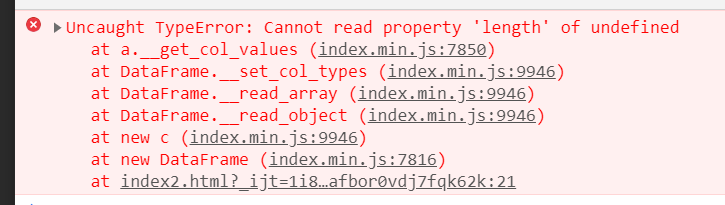
</html>따라서 위 코드를 실행하면 
이런 문제가 생긴다. 받을때는 빈배열이니 길이가 undefined가 된다.
해결방법 (나)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<div id="table"></div>
<div id="plot"></div>
<script>
let get_date=[], get_sum=[];
let date =['0304','0305','0306','0307','0308','0309','0310','0311','0312','0313'];
for(let i=0;i<10;i++) {
dfd.read_csv(`https://khw970421.github.io/covid/data/date/${date[i]}.csv`)
.then(function (data) {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
}
setTimeout(()=>{
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
},2000)
</script>
</body>
</html>setTimeout을 통해서 read_csv 한 후에 df_sum1을 만들어서 그래프를 만들어낸다.

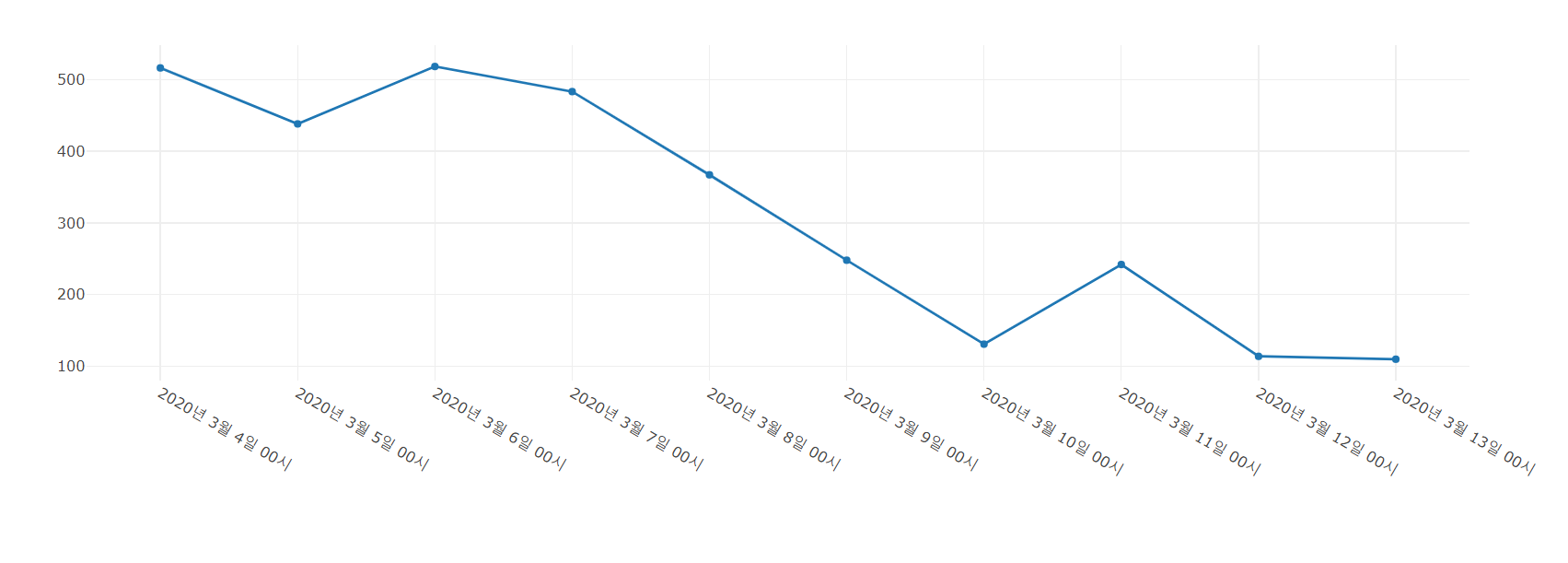
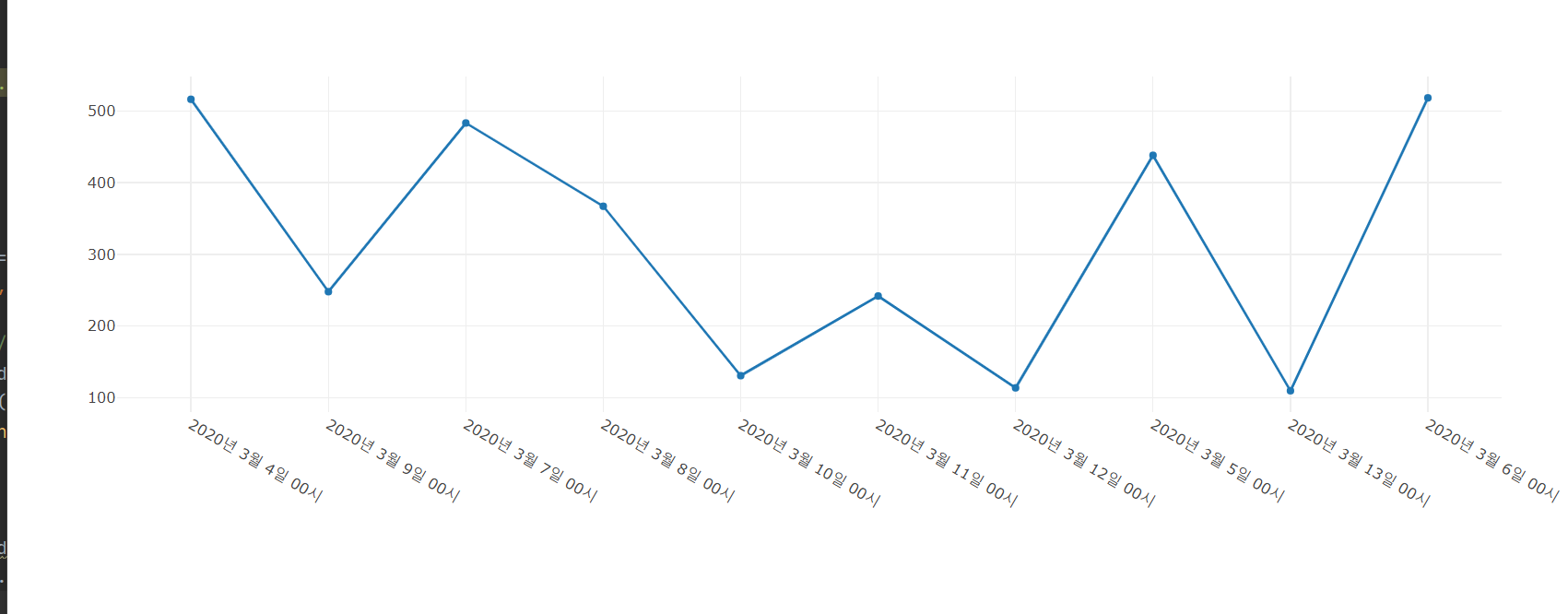
문제점 : Data를 매번 다르게 받아와서 날짜를 순서대로 결과가 출력되지않는다. 위에 실제그래프를 봐도 순서대로지않다.
지인의 도움(황준일 형)
Promise 사용
장점 : setTimeout의 경우 시간을 개인이 직접 설정해야되므로 만약 트래픽이 많을경우 직접정한 시간보다 늦게 데이터가 올 경우도 발생하므로 확실하게 Promise를 쓰는 것이 추천한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<div id="plot"></div>
<script>
async function load () {
const get_date = [];
const get_sum = [];
const datas = await Promise.all(['0304','0305','0306','0307','0308','0309','0310','0311','0312','0313'].map(date =>
dfd.read_csv(`https://khw970421.github.io/covid/data/date/${date}.csv`)
));
datas.forEach(data => {
get_sum.push(data.body__items__item__incDec.data[data.body__items__item__incDec.data.length - 1]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
let df_sum1 = new dfd.DataFrame({'sum':get_sum},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
}
load();
</script>
</body>
</html>