목표 : 날짜를 입력하고 해당하는 날짜 별 도시의 코로나 인구수 그래프를 원그래프로 출력하자
해야 할 것
- input 태그와 submit 태그 만들기
- input 태그 후 submit을 제출 클릭시 이벤트가 발생하여 input의 값을 가져오는 형태로 진행
- 가져온 값을 필요부분을 추출하여 배열형태로 진행 (해당 진행시 합계부분을 생략하는 형태가 필요)
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<h1>0303~0313사이로 누르세요</h1>
<input type="text" id="input">
<button type="submit" id="but">입력버튼</button>
<div id="table"></div>
<div id="plot_div"></div>
<script>
let input = document.getElementById('input')
let button = document.getElementById('but');
button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/data/date/${input.value}.csv`)
.then(
function(data) {
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,data.body__items__item__incDec.data.length-1), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,data.body__items__item__gubun.data.length-1),
Type: data.body__items__item__gubun.data.slice(0,data.body__items__item__gubun.data.length-1)
})
df.plot("plot_div").pie({ values: "Price", labels: "Type" })
}
)
});
</script>
</body>
</html>button의 클릭이 발생하면 함수가 실행되는데 해당
input.value의 값을 가진 http로 가서 csv를 읽어온 후 data함수에서 필요한 증가수인incDec와 날짜인gubun을 각각의 Price, Location, Type로 가져온다.
이때 문제가 생겼는데 그래프에서 반이 합계로 차지하고 있었다.
이를 해결하기 위해서 해당 마지막 값을 제거한 형태의 배열이 필요하여 배열에 사용하는slice()를 이용해서 마지막값을 제외한 배열을 얻어 결과를 출력했다.
해당 pie사용법은 공식홈페이지를 보면 알 수 있다.
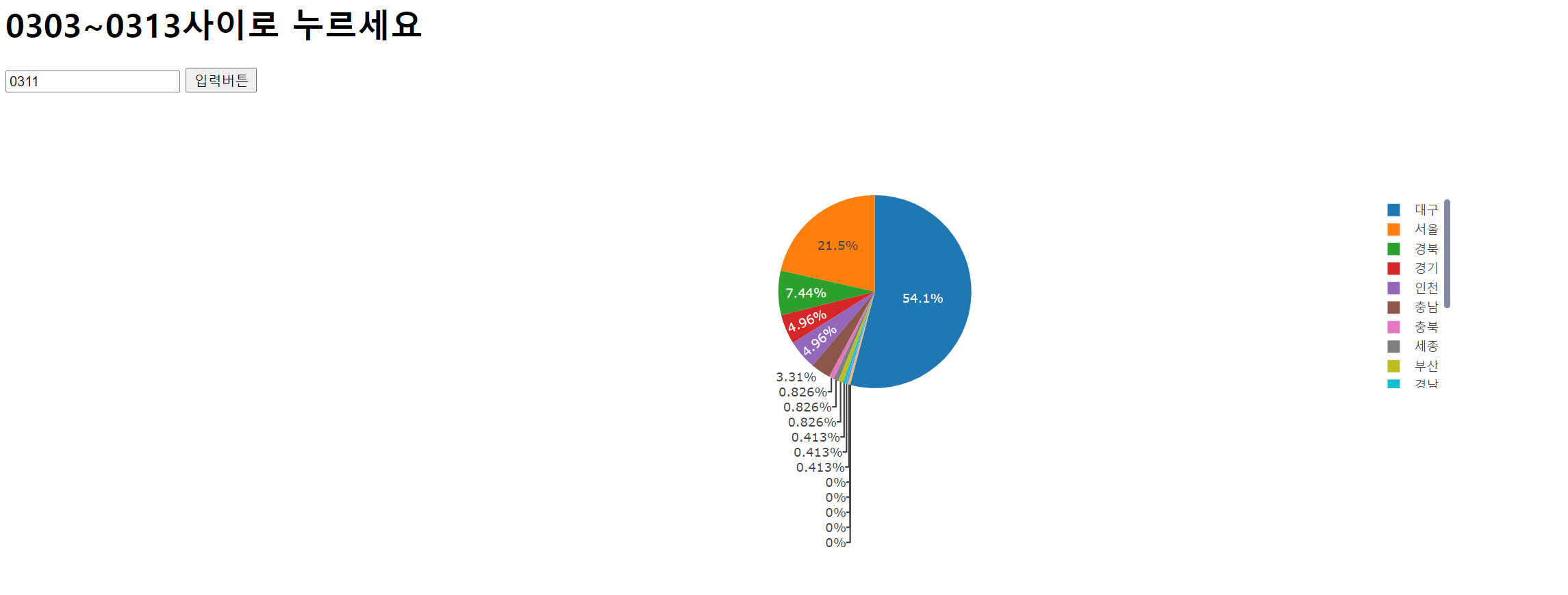
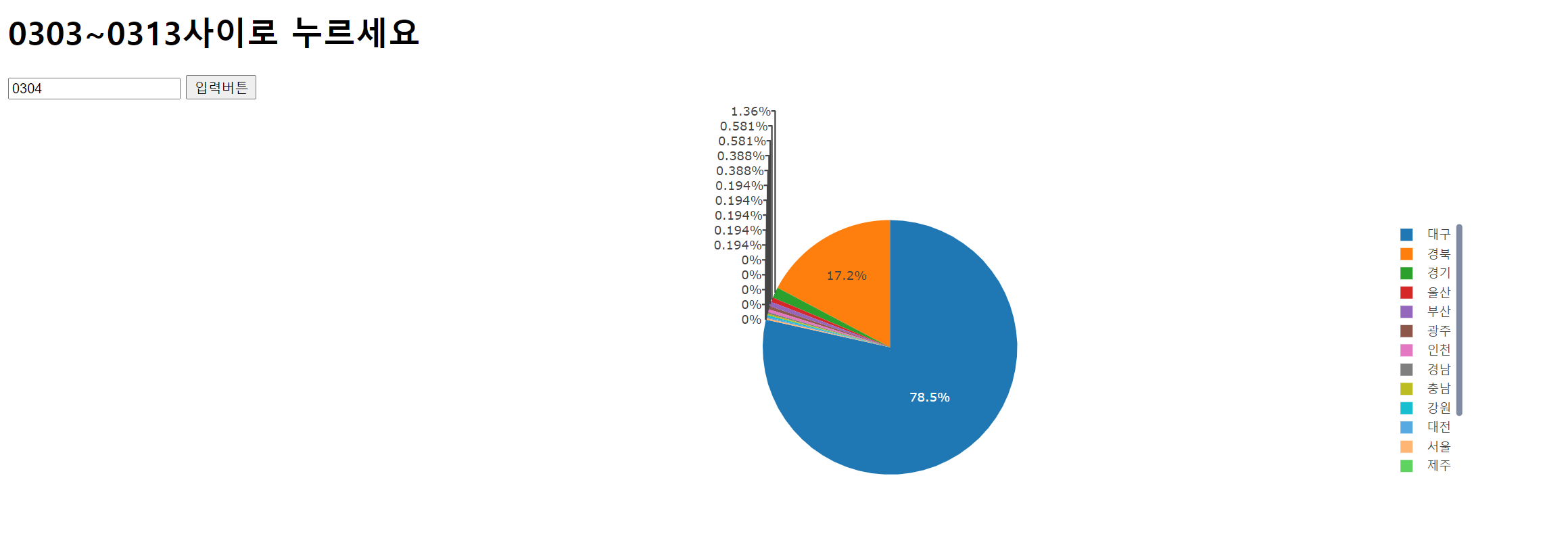
결과


입력에 따라 정상적으로 pie가 출력되는 것을 볼 수 있다.
보완 해야 할 부분
- 설명부분을 0303~0313으로 보단 좀더 코로나 인구수를 위한 날짜로 0303~0313으로 누르도록 이렇게 해야할까?
- 아니면 달력그래프를 통해 데이터를 얻어올까?
- script내용부분을 좀 더 간결하고 정리해서 수정하는게 나을거같다. ex) length-1부분을 한번에 const로 묶어서 처리한다던가 (가독성 높이기)
