이전 보안 관련 내용
- 설명부분을 0303~0313으로 보단 좀더 코로나 인구수를 위한 날짜로 0303~0313으로 누르도록 이렇게 해야할까?아니면 달력그래프를 통해 데이터를 얻어올까?
- script내용부분을 좀 더 간결하고 정리해서 수정하는게 나을거같다. ex) length-1부분을 한번에 const로 묶어서 처리한다던가 (가독성 높이기)
추가 보안 관련 내용
- csv파일이 0303~0304.csv 이런 형태인데 이러면 19년도와 20년도의 3월 3일을 구분못하니 다시 생각해보기
- 해당 내용 외의 부분을 입력이나 진행할경우 예외처리 방법
해결 1.
달력데이터로 input을 변경시키기
input type='date'형태로 바꾼다.
해결 2.
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1이와 같이 가독성이 좋게 내용을 바꾸어 처리한다.
해결 3.
csv파일 이름을 전부 앞에 년도까지 2자리 추가한다.
해결 4.
예외처리는 dfd.read_csv().then~~~ .catch()형태를 통해 catch로 예외를 처리 할 수 있다.
기존 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<h1>날짜마다의 원그래프를 위해 숫자를 0303~0313사이로 누르세요</h1>
<input type="text" id="input">
<button type="submit" id="but">입력버튼</button>
<div id="table"></div>
<div id="plot_div"></div>
<script>
let input = document.getElementById('input')
let button = document.getElementById('but');
button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/data/date/${input.value}.csv`)
.then(
function(data) {
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,data.body__items__item__incDec.data.length-1), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,data.body__items__item__gubun.data.length-1),
Type: data.body__items__item__gubun.data.slice(0,data.body__items__item__gubun.data.length-1)
})
df.plot("plot_div").pie({ values: "Price", labels: "Type" })
}
)
});
</script>
</body>
</html>수정 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<h1>원하는 날짜의 코로나 지역별 증가수 확인 (현재 2020년 03월 04일 부터 03월 13일까지만 가능</h1>
<input type="date" id="input">
<button type="submit" id="but">입력버튼</button>
<div id="table"></div>
<div id="plot_div"></div>
<script>
let input = document.getElementById('input')
let button = document.getElementById('but');
button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum),
Type: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)
})
df.plot("plot_div").pie({ values: "Price", labels: "Type" })
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});
</script>
</body>
</html>
보완내용
1. h1태크에서 설명내용 추가
2. const 변수 선언을 통해data.body__items__item__incDec.data.slice(0,data.body__items__item__incDec.data.length-1)를data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum)로 좀 더 가독성있게 바꾸었다.
3. 파일을년도월일로 바꾼만큼 input.value에 들어간 값이 예를 들어2020-03-13일 경우에 목표는200313이므로 -를 없애기 위해replace를 이용하고 앞에 두자리를 없애기 위해 slice함수를 사용하여input.value.replace(/-/gi,'').slice(2,8)형태로 처리하였다.
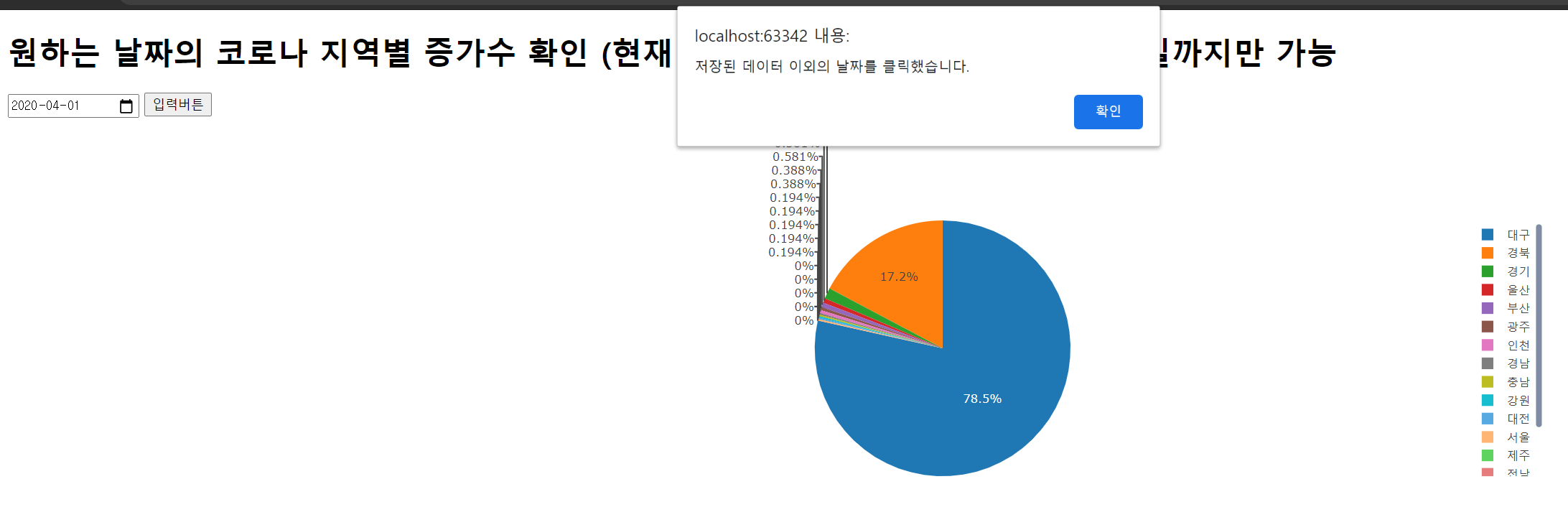
4. 달력에서 현재 데이터에 없는 부분을 누를 경우 문제를 알려주는 형식의 catch문을 통해 alert 시킨다.
결과 출력
-
실행시 화면

-
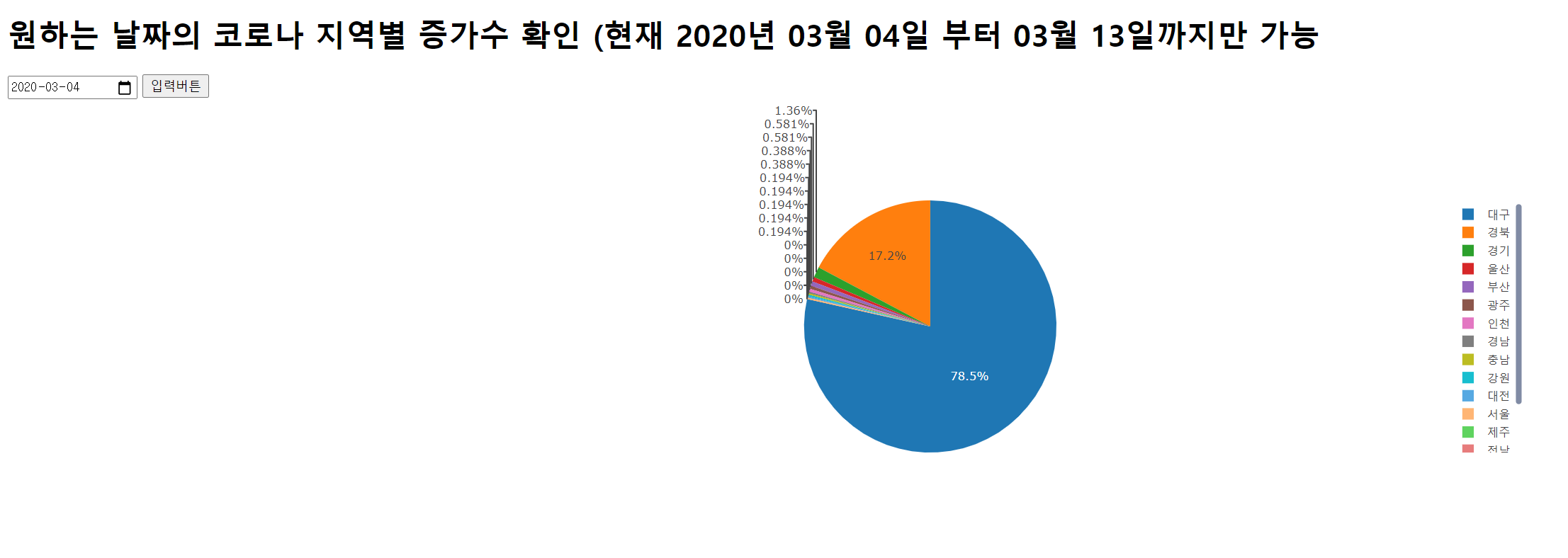
2020년 03월 04일 클릭시

-
2020년 04월 클릭 (오류 발생)

현재 진행 상황
- 날짜마다의 코로나 확진자 그래프 완성
- 도시별 일일 코로나 확진자 수 원 그래프 완성
