Normal Flow
각각의 요소들이 배치되는 순서 (주로 static relative와 연관)
일반적인 상황에서 각각의 요소들이 배치되는 순서
브라우저는 웹 페이지에 나타난 순서대로 HTML 태그를 배치
페이지 레이아웃을 제어하는 어떠한 것도 하지 않으면, 브라우저가 기본적으로 HTML을 레이아웃하는 방법
ex) block 레벨 요소들은 상하로 배치되고, inline 레벨 요소들은 좌우로 배치되는 것
static -> Block Formatting Contexts (BFC)
static -> Inline Formatting Contexts (IFC)
relative -> Relative Positioning
IFC( Inline formatting contexts )
BFC( Block formatting contexts )
BFC : 요소를 세로로 배치하는 컨텍스트 (block 관련)
IFC : 요소를 가로로 배치하는 컨텍스트 (inline 관련)
기본적인 html 디자인
공백문자가없는 연속된 문자열을 하나의
inline으로 본다.
postion static과 position relative가 같이있으면 position relative가 위로 올라온다.
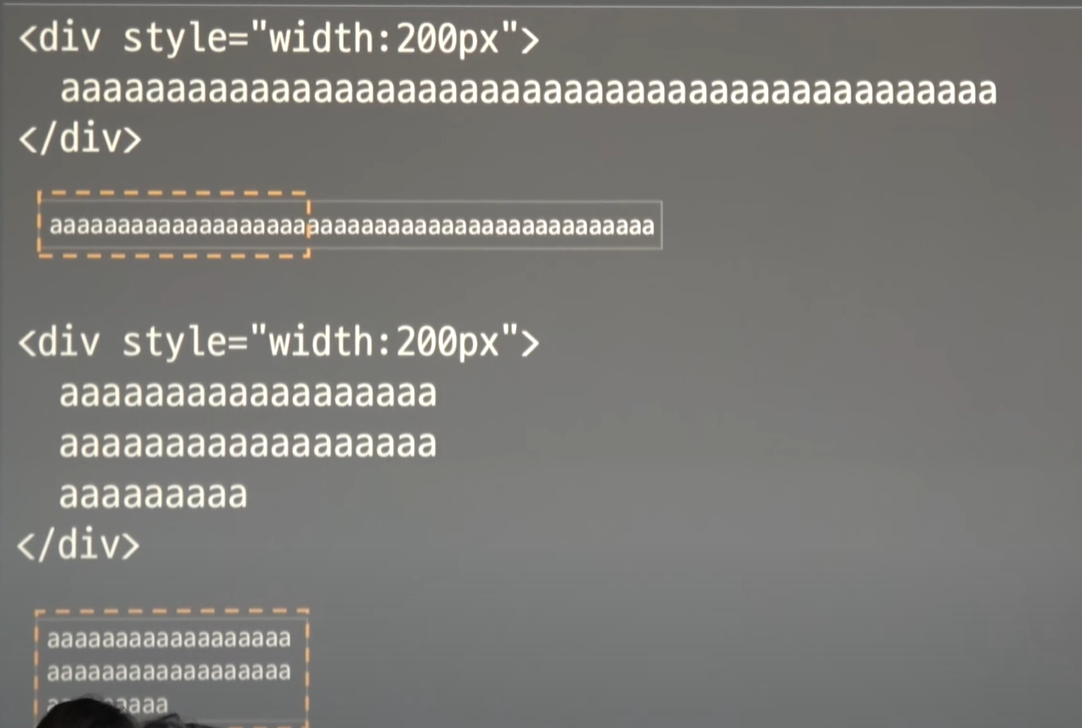
div 예시

공백 문자가 없는 첫번째는 width보다 긴 inline이 진행되고
공백 문자가 있는 두번째는 width보다 짧은 형태로 여러 inline이 진행된다.
암묵적으로 공백문자가 없는 문자를 하나의 IFC section 으로 본다.
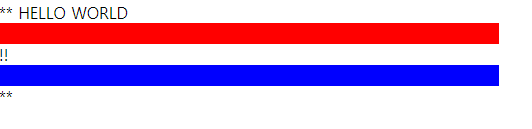
static div 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div style="width:500px">
**
<span>
HELLO
<span>WORLD
<div style="background:red"> </div>
</span>
!!
<div style="background:blue"> </div>
</span>
**
</body>
</html>결과

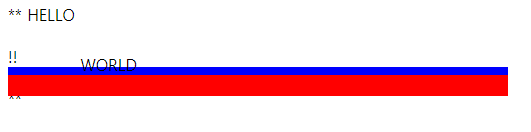
relative div 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div style="width:500px">
**
<span >
HELLO
<span style="position:relative;top:50px">WORLD
<div style="background:red"> </div>
</span>
!!
<div style="background:blue"> </div>
</span>
**
</body>
</html>결과

즉,
<span style="position:relative;top:50px">WORLD<div style="background:red"> </div></span>에 적용되는 WORLD 내용과 div style이 red인 공백이 top으로부터 50px 내려간 것을 볼 수 있다.
진행과정
normal flow로 먼저 그린다. (static하게)
relative에 지시된 것 만큼 상대적으로 해당된 태그를 이동시킨다. (그림만 상대적으로 그렸을 뿐)



잘 읽었습니다!!