기본개념
- float는 BFC나 IFC가 아닌 Line box 형식으로 그려진다.
- normal flow는 BFC IFC Relative로 그려진다.
- float가 있는 형태를 만날경우 기존까지의 BFC 형태를 파기하고 새로운 BFC를 생성
- float는 inline요소에 guard로 작동한다.
- line box의 가용할 영역이 float에 의해 점차 감소한다.
- line box가 크기를 담당 할 수 없을 때 현재 line box의 바닥면 기준으로 빈 공간이 크기를 담당하면 line box가 된다.
- overflow 값이 hidden or scroll일 경우 새로운 BFC를 즉시 생성한다.
- overflow hidden은 float와 연관되어 작동한다 (BFC 작동)
- line box를 통해 밀려난 inline들은 버려진 자식들이다.
Float
한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치
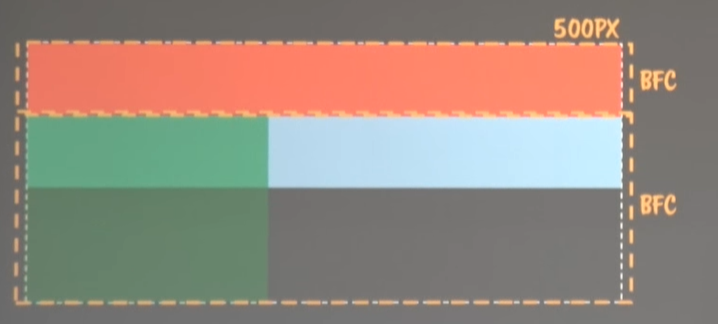
BFC + Float
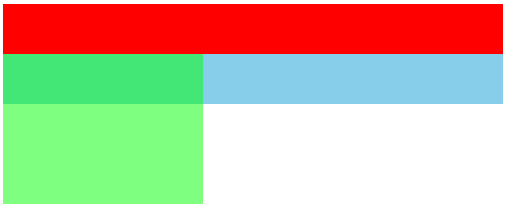
<div style="width:500px;">
<div style="height:50px; background:red;"></div>
<div style="width:200px; height:150px; float:left; background:rgba(0,255,0,0.5)"></div>
<div style="height:50px;background:skyblue"></div>
</div>
float:left 를 포함한 div는
normal flow에서 벗어나 따로 띄어진 상태로 진행하고 마지막 div 내용을 새로운 BFC 안에 skybluebox가normal flow로 그려진다.

float로 인해 자신의 높이만큼의 두번째 BFC가 만들어진다.
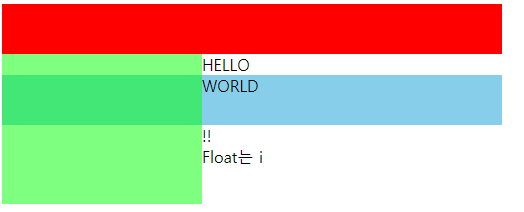
text inline
<div style="width:500px;">
<div style="height:50px; background:red;"></div>
<div style="width:200px; height:150px; float:left; background:rgba(0,255,0,0.5)"></div>
HELLO
<div style="height:50px;background:skyblue">WORLD</div>
!!
</div>
float는 inline요소에 guard로 작동한다. (inline 요소 text를 안에 넣을 수 없다.)
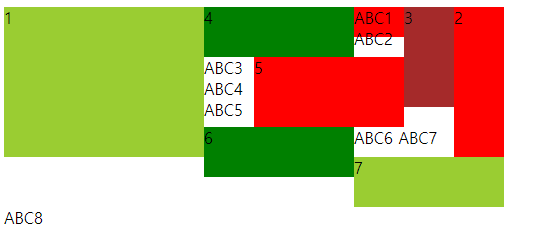
line box
<div style="width:500px;">
<div style="width:200px;height:150px;background:yellowgreen;float:left">1</div>
<div style="width:50px;height:150px;background:red;float:right">2</div>
<div style="width:50px;height:100px;background:brown;float:right">3</div>
<div style="width:150px;height:50px;background:green;float:left">4</div>
<div style="width:150px;height:70px;background:red;float:right">5</div>
<div style="width:150px;height:50px;background:green;float:left">6</div>
<div style="width:150px;height:50px;background:yellowgreen;float:left">7</div>
<div style="height:30px;background:red">ABC1 ABC2 ABC3 ABC4 ABC5 ABC6 ABC7 ABC8<div>
</div>
Overflow
overflow가 hidden이거나 scroll일 때만 Float와 관련이 있다
overflow가 hidden이나 scroll을 가질때는 이 값을 갖는 요소부터 새로운 BFC를 만든다는 규약이 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.left{
background : rgba(0,255,0,0.3);
float : left;
}
.right{
background : rgba(255,0,0,0.3);
float : right;
}
.hidden{
overflow : hidden;
}
</style>
</head>
<body>
<div style='width:500px; border: 2px dotted gray'>
<div class='left' style="width:200px;height:150px">1</div>
<div class='right' style="width:50px;height:150px">2</div>
<div class='right' style="width:50px;height:100px">3</div>
<div class='left' style="width:150px;height:50px">4</div>
<div class='right' style="width:150px;height:70px">5</div>
<div class='left' style="width:150px;height:50px">6</div>
<div class='left' style="width:150px;height:50px">7</div>
<div class="hidden" style="height:30px; background:red">ABC1 ABC2 ABC3 ABC4 ABC5 ABC6 ABC7 ABC8</div>
</div>
</body>
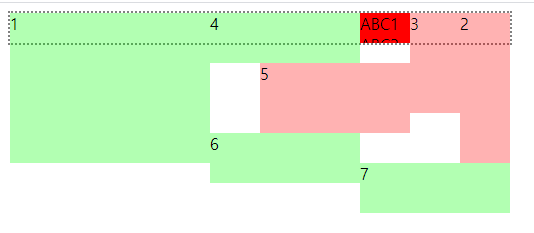
</html>overflow 결과

overflow : hidden을 사용하지않았던 때에는 점선 테두리를 빨간색으로 둘러쌓여있으나 사용하고는 해당 여백 부분만 빨간색으로 채운다.
(line box의 bound만큼만 그림을 그린다.)
어려운 Overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.left{
background : rgba(0,255,0,0.3);
float : left;
}
.right{
background : blue;
float : right;
}
.hidden{
overflow : hidden;
}
</style>
</head>
<body>
<div style='width:500px;'>
<div class='left' style="width:200px;height:150px">1</div>
<div class='right' style="width:50px;height:150px">2</div>
<div class='right' style="width:50px;height:100px">3</div>
<div class='left' style="width:150px;height:50px">4</div>
<div class='right' style="width:150px;height:70px">5</div>
<div class='left' style="width:150px;height:50px">6</div>
<div class='left' style="width:150px;height:50px">7</div>
<div style="height:30px; background:red">ABC1 ABC2 ABC3 ABC4 ABC5 ABC6 ABC7 ABC8</div>
</div>
<div style='width:500px; clear:both'>
<div class='left' style="width:200px;height:150px">1</div>
<div class='right' style="width:50px;height:150px">2</div>
<div class='right' style="width:50px;height:100px">3</div>
<div class='left' style="width:150px;height:50px">4</div>
<div class='right' style="width:150px;height:70px">5</div>
<div class='left' style="width:150px;height:50px">6</div>
<div class='left' style="width:150px;height:50px">7</div>
<div class="hidden" style="height:30px; background:red">A</div>
<div class="hidden" style="height:15px; background:orange">B</div>
<div style="height:30px; background:black"></div>
<div class="hidden" style="height:30px; background:red">C</div>
<div class="hidden" style="height:20px; background:orange">D</div>
<div style="height:30px; background:black"></div>
<div class="hidden" style="background:red">E</div>
<div style="height:30px; background:black"></div>
<div class="hidden" style="height:30px; background:orange">F</div>
<div style="height:30px; background:black"></div>
</div>
</body>
</html>
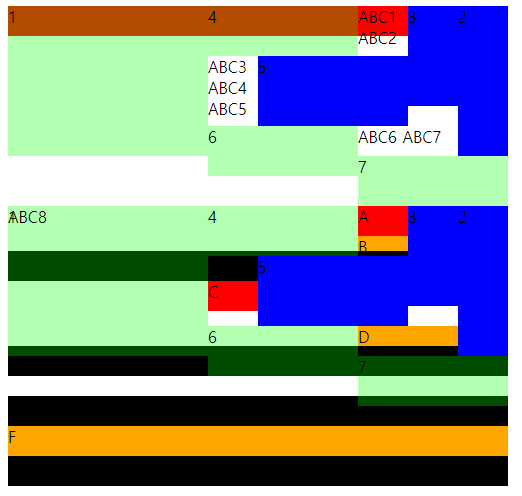
특징
1) ABC8은 line box에 의해 아래로 밀려난 것으로 아래 새로운 내용이 만들어져도 저렇게 존재한다.
2)<div class="hidden" style="background:red">E</div>의 E는 그릴곳이 존재하지않아
정리
- float 는 inline 요소의 가드로 작용하여 가드 바깥쪽에 그려지게 된다.
- float는 inline 요소에 가드로 작동하지만 block 요소에 가드로 작동하지 않는다. (block 요소에는 가드보다는 포함되는 위치의 위에 떠있기때문)

잘 읽었습니다.
기본개념에 쓰인 설명들이 명료하고 전체 내용을 다시 생각해보는데도 도움이 되네요