CSSOM
JavaScript에서 CSS를 조작할 수 있는 API 집합
간단한 사용법
<html>
<head lang="en">
<meta charset="UTF-8">
<style id='s'>
.test{background:#ff0;}
</style>
<body>
</body>
<script>
const el = document.querySelector('#s');
const sheet = el.sheet;
const rules = sheet.cssRules;
const rule = rules[0]
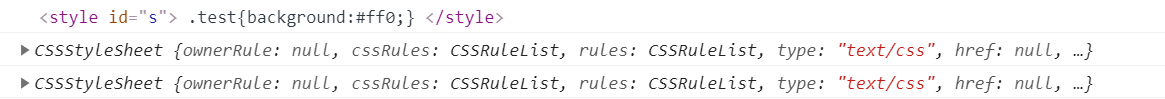
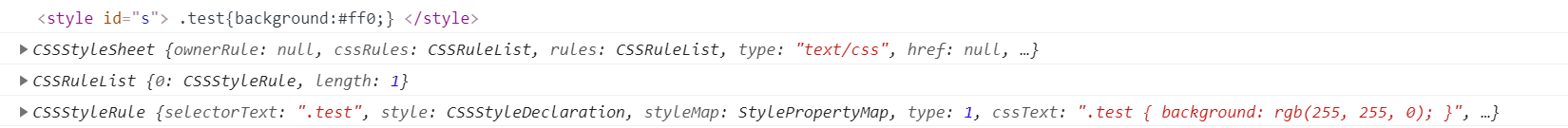
console.log(el) //태그 자체
console.log(sheet) //sheet 속성을 끌어내는 방법
console.log(rules) //만들어 낸 속성들의 집합 형태 (유사배열의 형태로 반환)
console.log(rule) //만들어낸 집합 중 첫번째 형태
</script>
</html>rule이라는 형태에 들어있는 속성
- Type
- selectorText
- style
console.log(rule.type,rule.selectorText,rule.style)
type => 1
selectorText => ".test"
style => 관련내용으로 현재는 #ff0 이므로 다양한 속성들 중 backgroundColor: "rgb(255, 255, 0)" 가 적용된 상태
동적으로 CSS를 추가하기
sheet.inserRule('style형태',넣는 인덱스번호);
<html><head lang="en">
<meta charset="UTF-8">
<style id='s'>
.test{background:#ff0;}
</style>
<body>
<div class='red'>red</div>
<div class='blue'>blue</div>
</body>
<script>
const el = document.querySelector('#s');
const sheet = el.sheet;
const rules = sheet.cssRules;
const rule = rules[0]
sheet.insertRule('.red{background:red}',rules.length);
sheet.insertRule('.blue{background:blue}',rules.length);
</script>
</html>rules의 마지막 부분에 추가하기위해 두번째 매개변수를
rules.length로 하였다.
동적으로 css를 삭제하기
<html><head lang="en">
<meta charset="UTF-8">
<style id='s'>
.test{background:#ff0;}
</style>
<body>
<div class='red'>red</div>
<div class='blue'>blue</div>
</body>
<script>
const el = document.querySelector('#s');
const sheet = el.sheet;
const rules = sheet.cssRules;
const rule = rules[0]
document.querySelector('.red').onclick=_=>{
sheet.insertRule('.red{background:red}',rules.length);
sheet.insertRule('.blue{background:blue}',rules.length);
}
document.querySelector('.blue').onclick=_=>{
sheet.deleteRule(rules.length-1);
}
</script>
</html>red 부분을 누르면 색칠되고 blue버튼을 1번 누르면 마지막 style인 blue부분이 지워서 blue가 색칠이 지워지고 한번 더 누르면 그다음 마지막 style인 red부분이 지워져 red가 색칠이 지워진다.
el.sheet vs document.styleSheets[0]
<html>
<style id='s'>
.test{background:#ff0;}
</style>
<body>
</body>
<script>
const el = document.querySelector('#s');
const sheet = el.sheet;
console.log(el) //태그 자체
console.log(sheet) //sheet 속성을 끌어내는 방법
console.log(document.styleSheets[0])
</script>
</html>
el.sheet와 document.styleSheets[0]은 같은 결과를 나타낸다.
정리 (210627)
CSSOM을 이용해 만들어낸
el,sheet,rules,rule의 내용이 바뀌게 되면 document에 등록된 sheet가 변화하면 렌더링을 다시 하기 때문에 적용이된다.
<html>
<style id='s'>
</style>
<body>
<div class="red">red</div>
<div class="blue">blue</div>
</body>
<script>
const el = document.querySelector('#s');
const sheet = el.sheet;
const rules = sheet.cssRules;
const rule = rules[0];
document.querySelector('.red').onclick = (_) => {
sheet.insertRule('.red{background:red}', rules.length);
sheet.insertRule('.blue{background:blue}', rules.length);
document.styleSheets[0] == sheet
document.styleSheets[0].cssRules == rules
document.styleSheets[0].cssRules[0] == rules[0]
document.styleSheets[0].cssRules[1] == rules[1]
};</script>
</html>- 이를 기준으로 아래는
document.styleSheets[0] == sheet
document.styleSheets[0].cssRules == rules
document.styleSheets[0].cssRules[0] == rules[0]
document.styleSheets[0].cssRules[1] == rules[1]- 전부 true이다.


잘 읽었습니다. rule을 통해 css를 동적으로 추가하고 삭제하는 과정이 명료하게 설명돼있어 좋았습니다👍