Array 생성자 함수
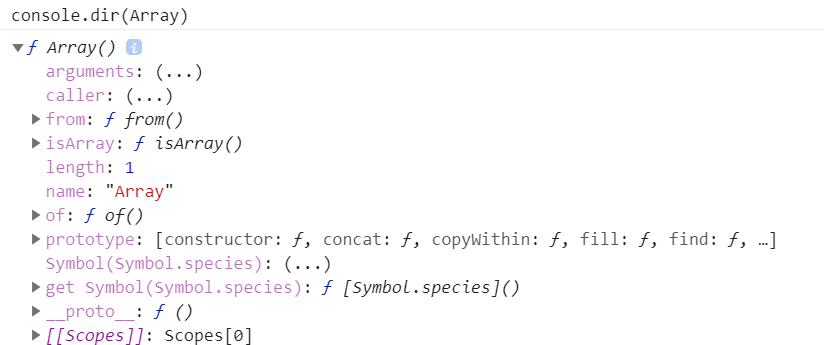
console.dir(Array)를 입력하면
이러한 결과를 볼 수 있다.
이를 통해 Array 생성자 함수에는 from() , isArray() of() ...등의 메소드가 존재하고 prototype을 통해 여러 push,pop,forEach등의 메소드를 가지고 있는 것을 볼 수 있다.
arr 배열
var arr = [1,2]; // (== new Array(1,2);)
arr.forEach(function(){});
Array.isArray(arr);
arr.isArray(); //Error
arr.isArray()에서 에러가 나는 이유는 인스턴스인 arr은 Array의 prototype프로퍼티 내부에 있지 않은 from, isArray등의 메소드들을 인스턴스가 직접 호출 할수 없기 때문에 Array 생성자 함수에서 직접 접근해야한다. (Array가 주는 것은 prototype에 내용들이지 Array가 가진 메소드들은 아니다)
constructor 프로퍼티
원래의 생성자 함수(자기 자신)를 참조
var arr = [1,2];
Array.prototype.constructor === Array;
arr.__proto__.constructor === Array;
arr.constructor === Array
var arr2 = new arr.constructor(3,4); // (== new Array(3,4);
console.log(arr2);arr의 constructor 프로퍼티는 생성자함수 자신이므로 기존의 생성자 함수인 Array라 봐도 된다.
같은 대상
[Constructor]
[instance].__proto__.constructor // 인스턴스.constructor
[instance].constructor //인스턴스.constructor
Object.getPrototypeOf([instance]).constructor //인스턴스.constructor
[Constructor].prototype.constructor //인스턴스.constructor같은 객체
[Constructor].prototype
[instance].__proto__
[instance]
Object.getPrototypeOf([instance])출처
코어자바스크립트