기본 클래스
class Gadget2{
name = 'iPod';
getName(){console.log(name);}
}
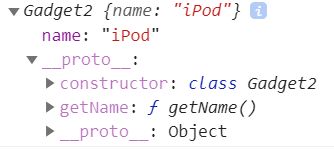
var toy2 = new Gadget2();
console.log(toy2);
toy2 인스턴스에 name이 생성되고
toy2.__proto__에는 getName()메서드가 생성된 것을 알 수 있다.
기본 클래스 + 스태틱 메서드
class Gadget3{
name = 'iPod';
static getName(){console.log(name);}
}
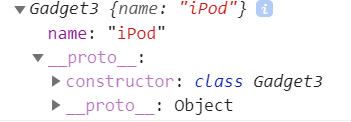
var toy3 = new Gadget3();
console.log(toy3);
toy3 인스턴스에 name이 생성되고
toy3.__proto__에는 getName()메서드가 없다. (static이므로 인스턴스로 하였을때 사용 불가능하게 만듬)
기본 클래스 + 스태틱 변수
class Gadget4{
static name = 'iPod';
getName(){console.log(name);}
}
var toy4 = new Gadget4();
console.log(toy4);

toy4 인스턴스에 name이 존재하지 않고
toy4.__proto__에는 getName()메서드가 있다. (static 변수이므로 인스턴스 하였을때 사용 불가능하게 만듬)
스태틱 변수 + 스태틱 메서드
class Gadget5{
static name = 'iPod';
static getName(){console.log(name);}
}
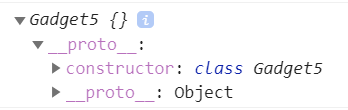
var toy5 = new Gadget5();
console.log(toy5);
toy5 인스턴스에 name이 존재하지 않고
toy5.__proto__에는 getName()메서드가 없다. (static 변수 및 static 메서드이므로 인스턴스 하였을때 사용 불가능하게 만듬)
같은 내용
class ex{
name = 'iPod';
}
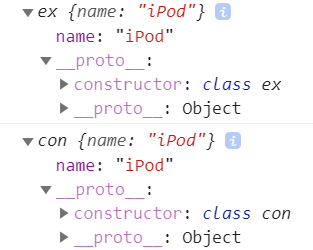
var e = new ex();
console.log(e);
class con{
constructor(){
this.name = 'iPod';
}
}
var c = new con();
console.log(c);
둘다 결국 같은 것을 나타낸다.
다른 내용
class ex{
getName(){console.log('hi')};
}
var e = new ex();
console.log(e);
class con{
constructor(){
this.getName = function(){console.log('hi')};
}
}
var c = new con();
console.log(c);
ex 인스턴스는
ex.__proto__에 getName 메서드가 존재하나 con 인스턴스는 con에 getName 메서드가 존재한다.
정리
- 기본적으로 클래스에 작성된 메소드는
__proto__에 적용된다.- 기본적으로 클래스에 작성된 프로퍼티 값은
인스턴스에 적용된다.- static으로 해당 메소드 혹은 프로퍼티에 붙여질 경우 해당
__proto__와인스턴스에서 사용할 수 없다. => class의 이름을 통해서만 사용가능- constructor의 경우 만들어진 인스턴스를 대상으로 한다 생각하고 그곳에서 만들어진 내용들은 해당 인스턴스의 프로퍼티 혹은 메소드로 적용된다.
- static을 사용한 것 들은 정적으로 인스턴스를 통해 만들어지지 않아(동적으로)
클래스이름.static메소드 or 클래스이름.static변수를 통해 접근하다.
