스태틱 메소드 , 스태틱 변수
이번에는 static과 private 관해서 이해해보자
private 사용방법
변수 혹은 메소드 앞에다 #을 붙인다.
기본적으로 한번 이해해보기
class con{
a = 10;
static b = 20;
static #c = 30;
constructor(){
this.geta=function(){
console.log(con.a);
}
this.getb=function(){
console.log(con.b);
}
this.getc = function(){
console.log(con.#c);
}
}
static getB(){
console.log(con.b);
}
static getC(){
console.log(con.#c);
}
}var c = new con();
c.geta(); //undefined ( static 변수가 아니므로 a를 찾을 수 없다.)
c.getb(); //20
c.getc(); //30
con.getB(); //20
con.getC(); //30이제 밖에서 한번 해당
#c를 찾아보겠다.
console.log(con.b); //20
console.log(con.#c); //SyntaxError: Private field '#c' must be declared in an enclosing class
즉, 말그대로 안에 숨어있는 내용이다. (외부에서 접근이 불가능하다.)
해당 클래스의 메소드로 접근을 해야한다.
con.b는 해당 변수가 #이 없으므로 외부에서 접근이 가능하다.

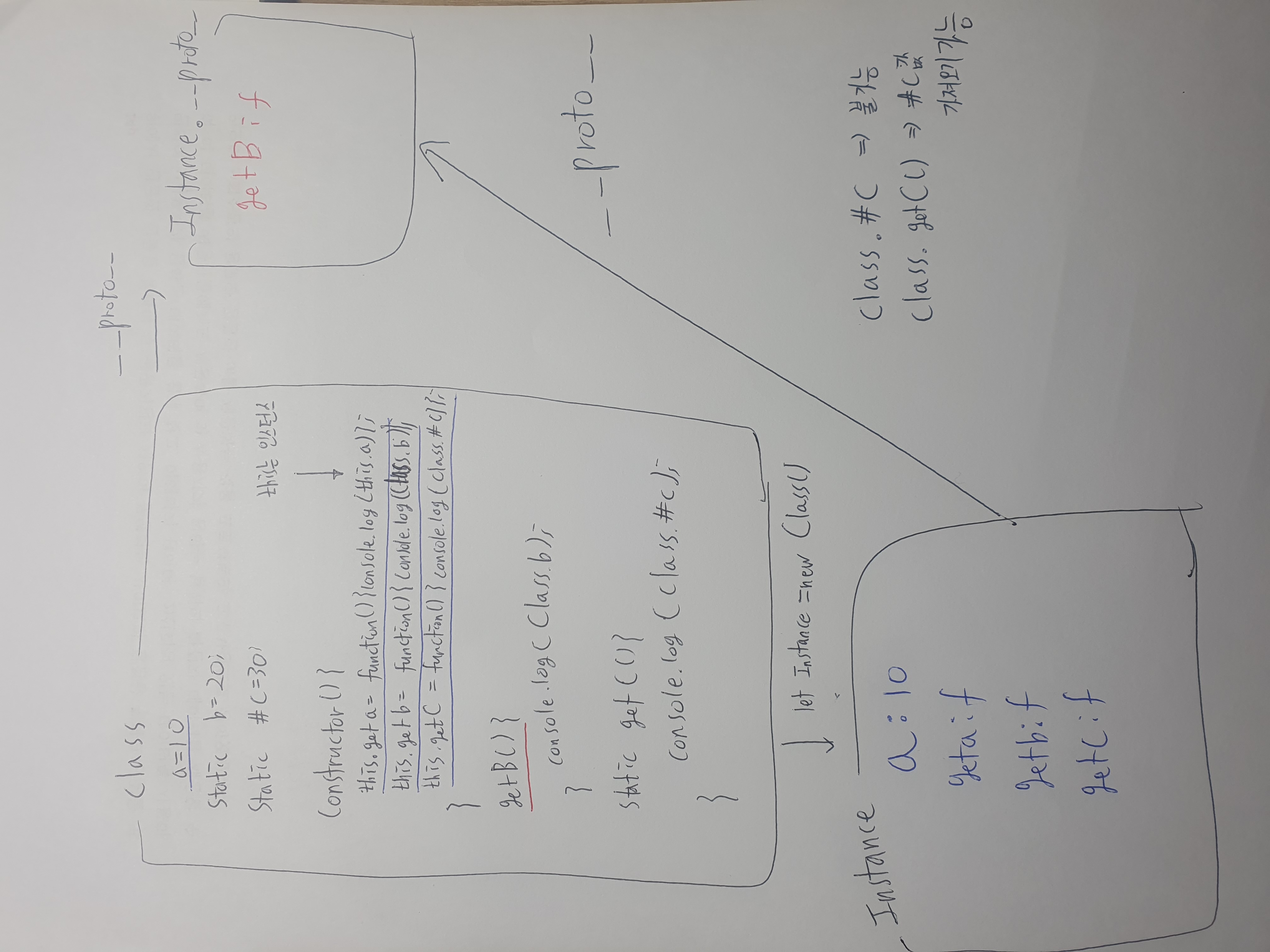
let Class = class{
a=10;
static b = 20;
static #c = 30;
constructor(){
this.geta = function(){console.log(this.a)};
this.getb=function(){console.log(Class.b)};
this.getc=function(){console.log(Class.#c)};
}
getB(){
console.log(Class.b);
}
static getC(){
console.log(Class.#c);
}
}
let instance = new Class();
console.log(instance); //Class {a: 10, geta: ƒ, getb: ƒ, getc: ƒ}
instance.geta()
instance.getb()
instance.getc()
instance.getB()
Class.getC();정리
- static 붙이냐 안붙이냐에 따라 정적으로 클래스에서 선언된 건지 동적으로 인스턴스를 통해 인스턴스 혹은
__proto__에 적용된 건지 확인을 하자.- 해당 식별자에서도
#을 사용했냐 안했냐에 따라 외부에서 해당 식별자에 접근 할 수 있거나 혹은 접근 할 수 없다. ( 클래스이름.식별자 )
