개요
Origin (출처)
url 구조
<스키마>://<호스트>:<포트>/<경로>?<질의>#<프레그먼트>
- 스키마 : 사용할 프로토콜을 말하며, 리소스에 어떻게 요청, 접근할 것인지를 명시
- 호스트와 포트 : 하나의 Host( 컴퓨터 )에는 여러 개의 Process( 프로그램 )이 각각의 Socket( 소켓 )을 사용하여 데이터 통신을 하고 있기 때문에, 각각의 소켓을 구분할 필요가 있습니다.
이 때 소켓을 구분하는 역할을 하는 것이 Port( 포트 )입니다.
ex)
HTTP 프로토콜에서 포트 번호를 명시하지 않으면, 80번 포트를 기본 값으로 사용
HTTPS 프로토콜에서 포트 번호를 명시하지 않으면, 443번 포트를 기본 값으로 사용
https://www.naver.com:443- 경로 : 호스트에서 제공하는 자원의 경로를 의미
같은 경로 VS 다른 경로
확인방법 :
location.origin을 통해서 확인한다.
주로Protocol(스키마) HOST Port3가지가 같다면 같은 경로로 본다.
ex)
https://post.naver.com/navigator.nhn
같은출처
https://post.naver.com/navigator.nhn?rankingCategoryNo=2
https://post.naver.com/feed.nhn
다른출처
http://post.naver.com/navigator.nhn (Protocol이 다름)
https://www.naver.com/ (HOST가 다름)
SOP (동일 출처 정책)
어떤 출처에서 불러온 문서나 스크립트가 다른 출처에서 가져온 리소스와 상호작용하는 것을 제한하는 중요한 보안 방식
CORS : Cross-Origin Resource Sharing (교차 출처 자원 공유)
브라우저가 리소스로드를 허용해야하는 원본 이외의 다른 원본 (도메인, 체계 또는 포트)을 서버가 나타낼 수 있도록 하는 HTTP 헤더 기반 메커니즘
=>간단히 서로다른 출처(경로)에서 필요한 정보를 얻기 위한 요청과 응답
역할 : 브라우저와 서버 간의 안전한 교차 출처 요청 및 데이터 전송을 지원
기능 : 최신 브라우저는 XMLHttpRequest또는 Fetch 와 같은 API에서 CORS를 사용 하여 원본 간 HTTP 요청의 위험을 완화
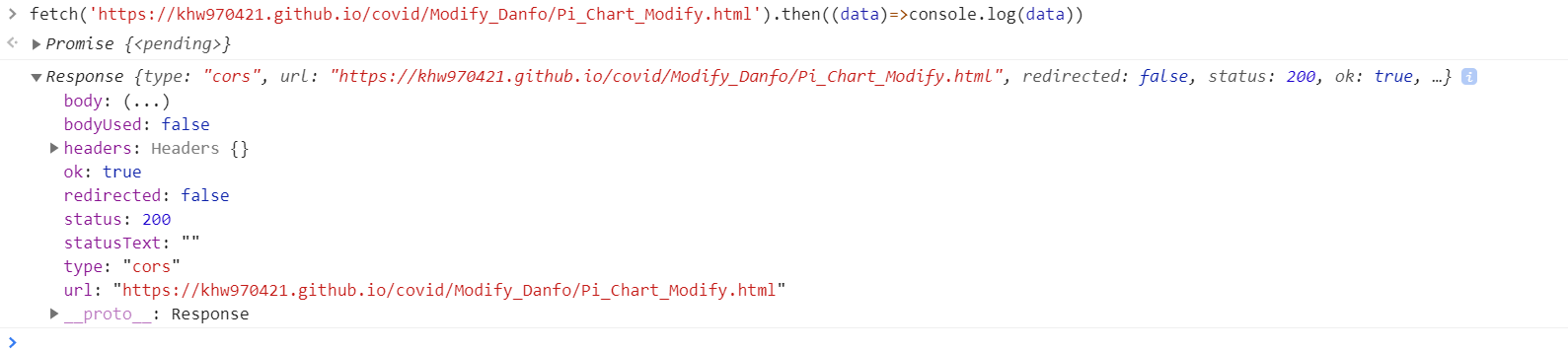
Fetch 예시

type내용에서 cors를 확인 할 수 있다.
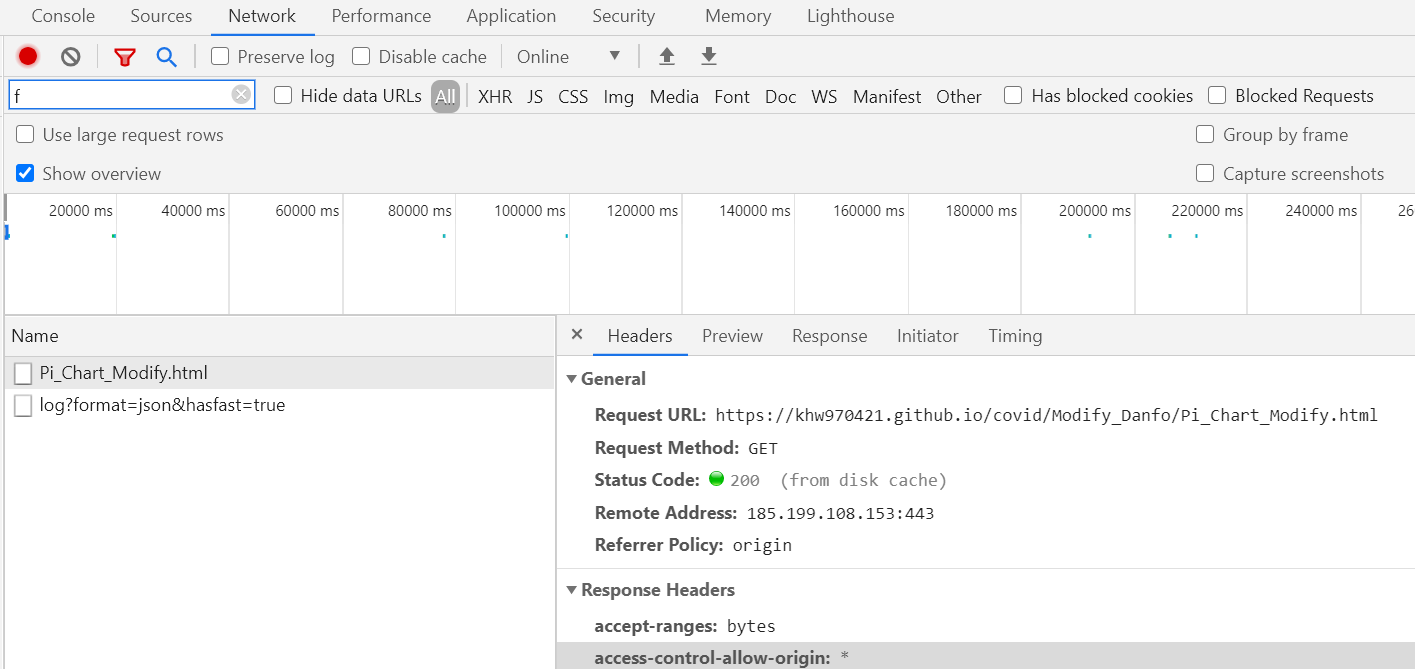
CORS 자원공유 상세히 확인해보기
위의 예시를 통해 network를 확인하면

access-control-allow-origin이 * 형태로 되어있는데 이는 브라우저에 리소스에 접근하는 임의의 origin으로부터의 요청 코드를 허용함을 알린다. (다른 url에서 시도해도 가능한걸 보면 그럴만 하다.)
예외)

url이 존재하지않는 곳에서 시도하면 받을 url이 없으므로 불가능하다.
CORS 종류
- Preflight Request
- Simple Request
- Credentialed Request : 보안을 좀 더 강화 (서버에서 인증을 한번더 거친다)
Credentialed Request 예시
fetch('https://khw970421.github.io/covid/Modify_Danfo/Pi_Chart_Modify.html',{credentials:'include'})
정리
CORS를 위해 fetch함수를 사용하고 이때 해당 매개변수에 {credentials:'include'}를 넣는 등 경우에 따라 CORS의 종류가 달라진다
느낀점 및 궁금증
네트워크 개념은 아직도 어려운 것 같다.
궁금증1 : pandas의 read_csv도 어딘가 서버에서 데이터를 가져오는 건데 이것도 Cors와 관련이 있는것인지 의문이든다.
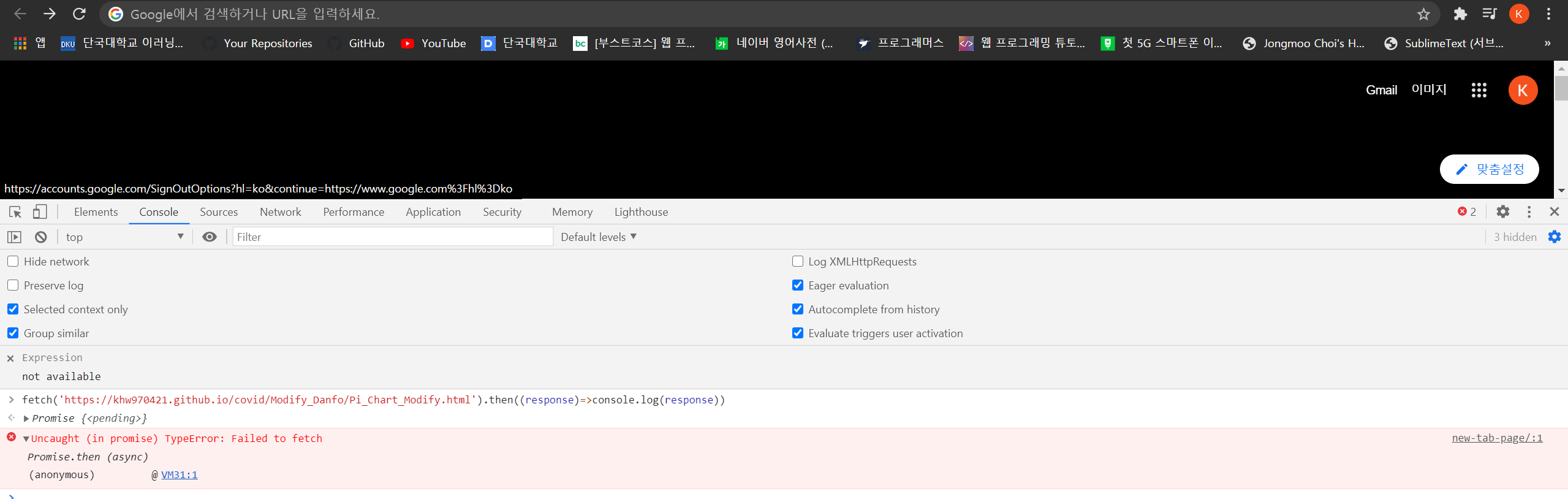
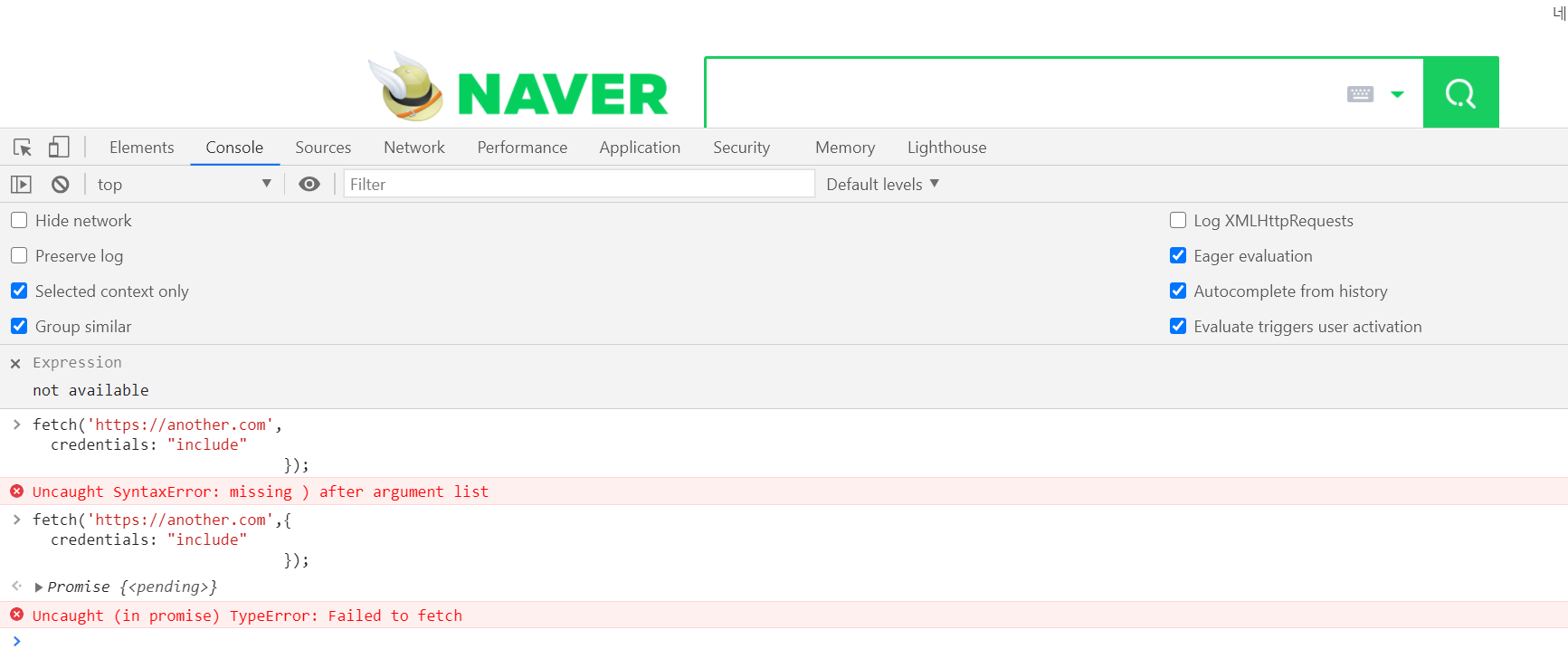
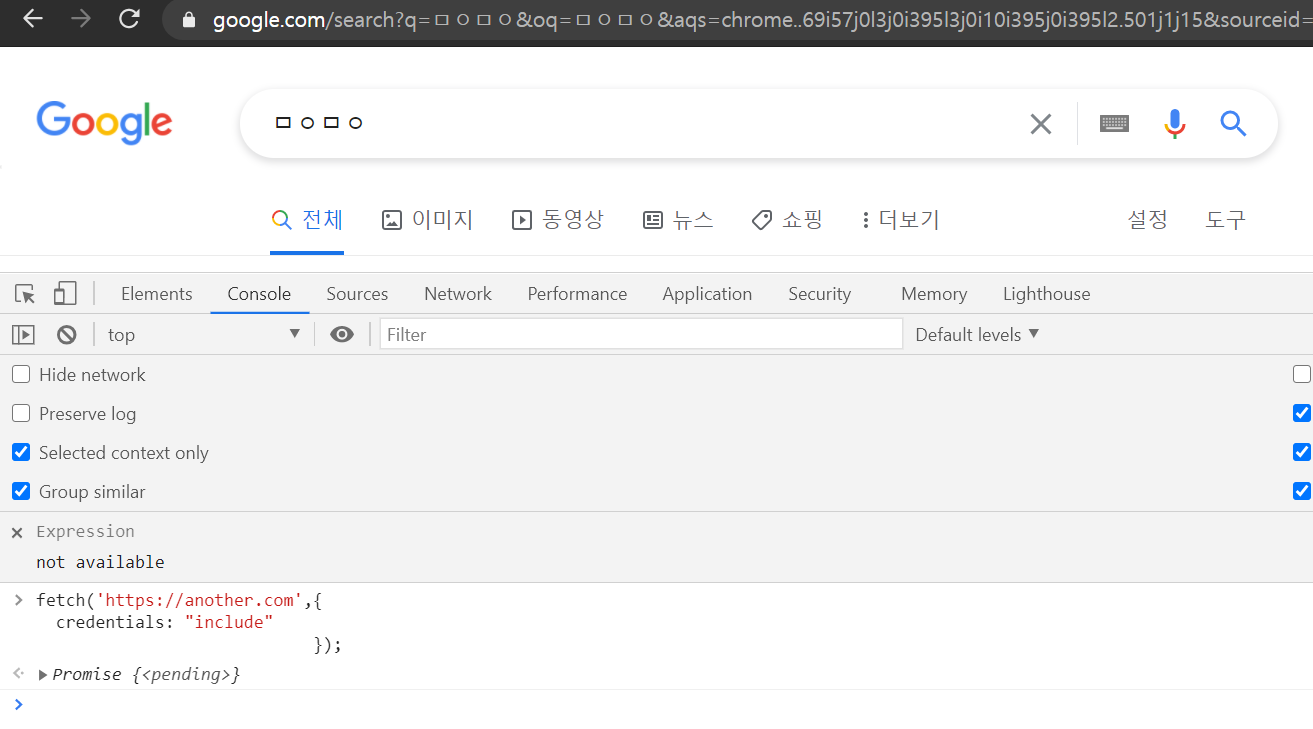
궁금증2 : 네이버에서 fetch('https://another.com',{ credentials: "include" });를 실행하면 (index):1 Uncaught (in promise) TypeError: Failed to fetch 오류가 나는데 구글링 한 곳에서 실행하면 오류가 안난다. 왜일까?


궁금증 결과
네이버 : 따로 에러가 존재하고 그 에러를 catch로 받아 처리하면 같은 내용의 결과가 뜬다.

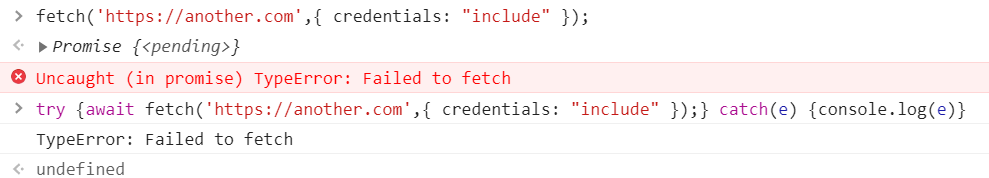
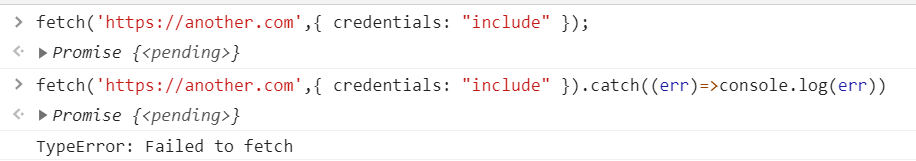
구글 : 에러가 따로 존재하지않고 그 에러를 catch로 받아 처리하면 같은 결과의 에러가 나타난다.

정리
같은 경로를 가진 서버들간의 데이터 전송에서의 SOP와 서로다른 경로를 가진 데이터 전송에서의 필요한 CORS가 존재하고
CORS는 보내는 내용에 따라 크게 3가지의 형태로 나뉜다. (Preflight Request Simple Request Credentialed Request)

(index):1 Uncaught (in promise) TypeError: Failed to fetch는try {await fetch('https://another.com',{ credentials: "include" });} catch(e) {}try catch 문이나 promise 의 catch 핸들러를 사용하면 해결 될 것 같아요strict-origin-when-cross-origin에러를 catch 해 줘야 하는 에러로 추측됩니다.저같은 경우 구글에서 개발자도구에서 같은 에러가 catch 되고 있네요