주제
- mouseover / mouseout
- event.target / event.relatedTarget
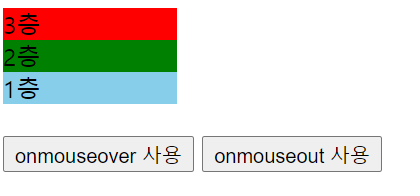
mouseover / mouseout 관련 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.first{
background:skyblue;
width:10%;
}
.second{
background:green;
width:10%;
}
.third{
background:red;
width:10%;
}
</style>
</head>
<body>
<div id='exam3' class='third' >3층</div>
<div id='exam2' class='second' >2층</div>
<div id='exam1' class='first'>1층</div><br>
<button onclick='over()'>onmouseover 사용</button>
<button onclick='out()'>onmouseout 사용</button>
<script>
let exam3 = document.getElementById('exam3');
let exam2 = document.getElementById('exam2');
let exam1 = document.getElementById('exam1');
let onover = false, onout = false;
exam3.onmouseover = ()=>{
if(event.relatedTarget.tagName=='DIV' && onover == true)
alert(`mouseover에 의해 ${event.relatedTarget.innerHTML}에서 ${event.target.innerHTML}로 옮겨갔다.` )
}
exam2.onmouseover = ()=>{
if(event.relatedTarget.tagName=='DIV' && onover == true)
alert(`mouseover에 의해 ${event.relatedTarget.innerHTML}에서 ${event.target.innerHTML}로 옮겨갔다.` )
}
exam1.onmouseover = ()=>{
if(event.relatedTarget.tagName=='DIV' && onover == true)
alert(`mouseover에 의해 ${event.relatedTarget.innerHTML}에서 ${event.target.innerHTML}로 옮겨갔다.` )
}
exam3.onmouseout =()=>{
if(event.relatedTarget.tagName=='DIV' && onout == true)
alert(`mouseout에 의해 ${event.target.innerHTML}에서 ${event.relatedTarget.innerHTML}로 옮겨갔다.` )
}
exam2.onmouseout = ()=>{
if(event.relatedTarget.tagName=='DIV' && onout == true)
alert(`mouseout에 의해 ${event.target.innerHTML}에서 ${event.relatedTarget.innerHTML}로 옮겨갔다.` )
}
exam1.onmouseout = ()=>{
if(event.relatedTarget.tagName=='DIV' && onout == true)
alert(`mouseout에 의해 ${event.target.innerHTML}에서 ${event.relatedTarget.innerHTML}로 옮겨갔다.` )
}
function over(){
onover = true;
onout = false;
}
function out(){
onover = false;
onout = true;
}
</script>
</body>
</html>

짧게 정리하면 onmouseover 버튼 클릭시 해당 div(1,2,3층 전부포함) 하나에서 다른 div로 이동 할 경우 이동에 대한
alert이 발생한다. onmouseout 버튼도 마찬가지이다.
event.target && event.relatedTarget
위의 코드에서 event.target과 event.relatedTarget은
mouseover과mouseout에 의해 달라진다.
-
mouseover
-
event.target – 마우스가 온 요소입니다.
-
event.relatedTarget– 마우스가 나온 요소입니다 ( relatedTarget→ target).
-
-
mouseout
-
event.target – 마우스가 떠난 요소입니다.
-
event.relatedTarget– 마우스가 ( target→ relatedTarget)를 위해 떠난 새로운 포인터 아래 요소 입니다.
-
그래서
alert코드에서 mouseover와 mouseout의 event.target 위치가 다르다
(event.target , event.relatedTarget은 태그를 나타냄)
mouseenter && mouseleave
mouseover && mouseout과 다르게
버블링이 불가능하다.
Element.closest()
Element 에서부터 closest() 메소드를 통해 자신부터 부모 요소 단위로 출발하여 각 요소가 지정한 선택자에 만족할 때까지 탐색한다(문서 루트까지 이동). 이 중 가장 가깝게 조건에 만족한 부모 요소가 반환되며, 조건에 만족한 요소가 없으면 null 값을 반환
ex)
<html>
<head>
</head>
<body>
<article>
<div id="div-01">Here is div-01
<div id="div-02">
Here is div-02
<div id="div-03">Here is div-03</div>
</div>
</div>
</article>
</body>
<script>
var el = document.getElementById('div-03');
var r1 = el.closest("#div-02");
// id=div-02 조건이 만족하므로 속성을 가진 부모 요소가 반환된다.
var r2 = el.closest("div div");
// div 요소에 만족한 요소 중 div 자식을 가리키므로, id=div-03 자신이 만족된다.
var r3 = el.closest("article > div");
// 가장 가까운 article 요소 바로 하위의 div 요소 id=div-01 속성을 가진 요소가 반환된다.
var r4 = el.closest(":not(div)");
// div 요소가 아닌 가장 가까운 부모 article 요소가 반환된다.
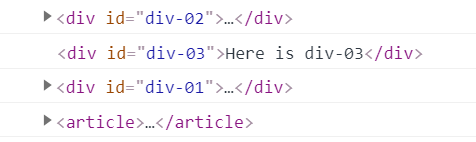
console.log(r1)
console.log(r2)
console.log(r3)
console.log(r4)
</script>
</html>
결과

이를 통해 위에서 사용하던
event.target과event.relatedTarget을event.target.closest()이나event.relatedTarget.closest()로 필요에따라 사용할 수 있다.


첫번째 예제에서 exam1, 2, 3을 포함하는 div를 추가해 여기에 이벤트를 걸어서 이벤트 위임 방식으로 해봐도 좋을 것 같네요. 될 때 한번 해봐야겠어요 좋은 예시네요 잘 읽었습니다!