1. 예시로 확인하기
- app.js
import express from 'express';
const app = express();
app.use((req,res,next)=>{
res.setHeader('Access-Control-Allow-Origin','https://www.naver.com');
res.setHeader(
'Access-Control-Allow-Methods','OPTIONS, GET, POST, PUT, DELETE'
);
next();
});
app.get('/', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a whitelisted domain.'})
})
app.listen(8080);app.use()의 미들웨어는 next 함수를 이용해서 다음 미들웨어로 현재 요청을 넘겨야 진행이 가능하다
해당 내용을 실행하면
http://localhost:8080/에{"msg":"This is CORS-enabled for a whitelisted domain."}가 존재한다.
setHeader
요청하는 헤더에 붙여주는 역할을 한다.
'Access-Control-Allow-Origin'에 대해서는*을 주면 사실 편하지만 원하는 곳에서만 요청이 오길 바란다면 위와같이 특정 url을 적어야한다.
결과
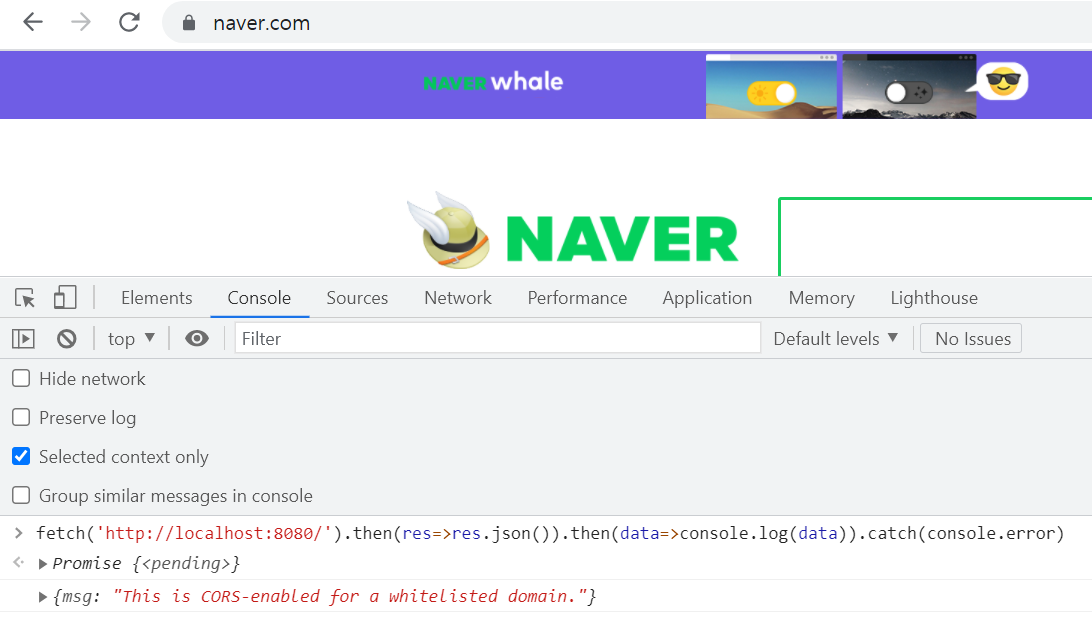
1) 네이버

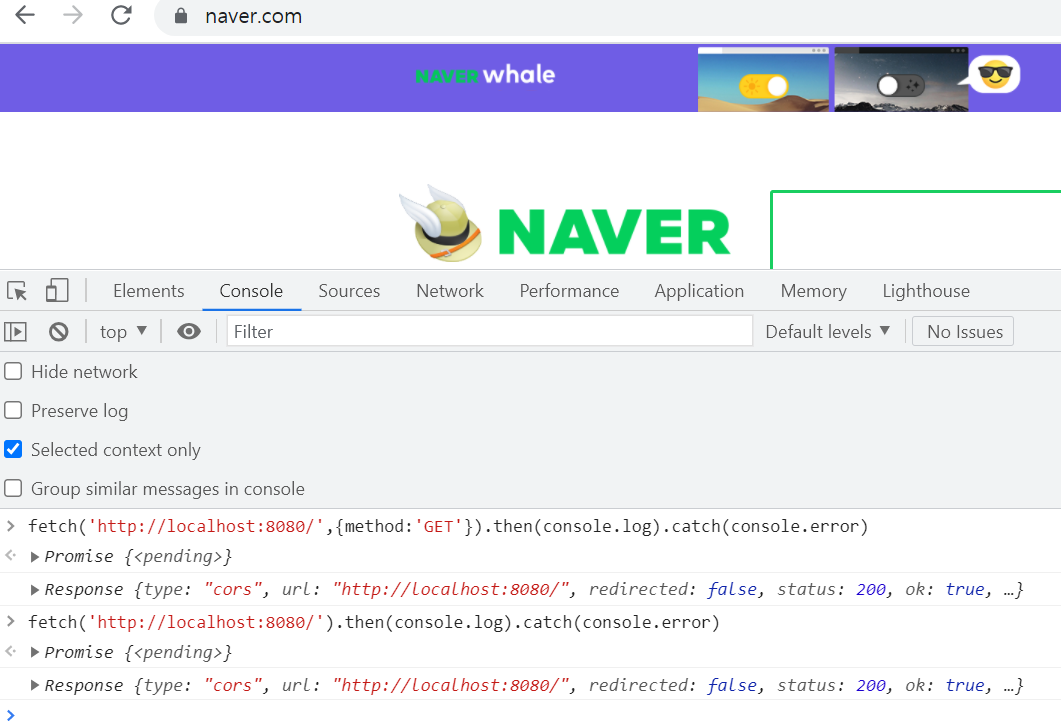
네이버 크롬 브라우저 콘솔 창에서
fetch('http://localhost:8080/').then(console.log).catch(console.error)
명령어를 사용하면
정상적으로 원하는 Promise가 출력되는 것을 볼 수 있다.
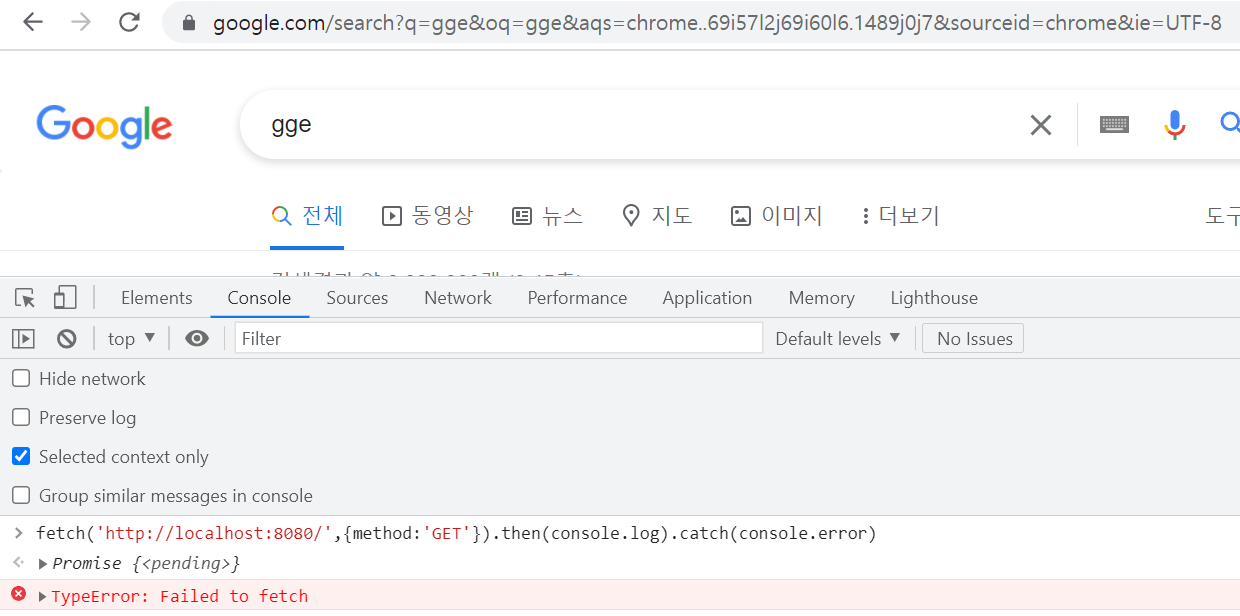
2) 구글

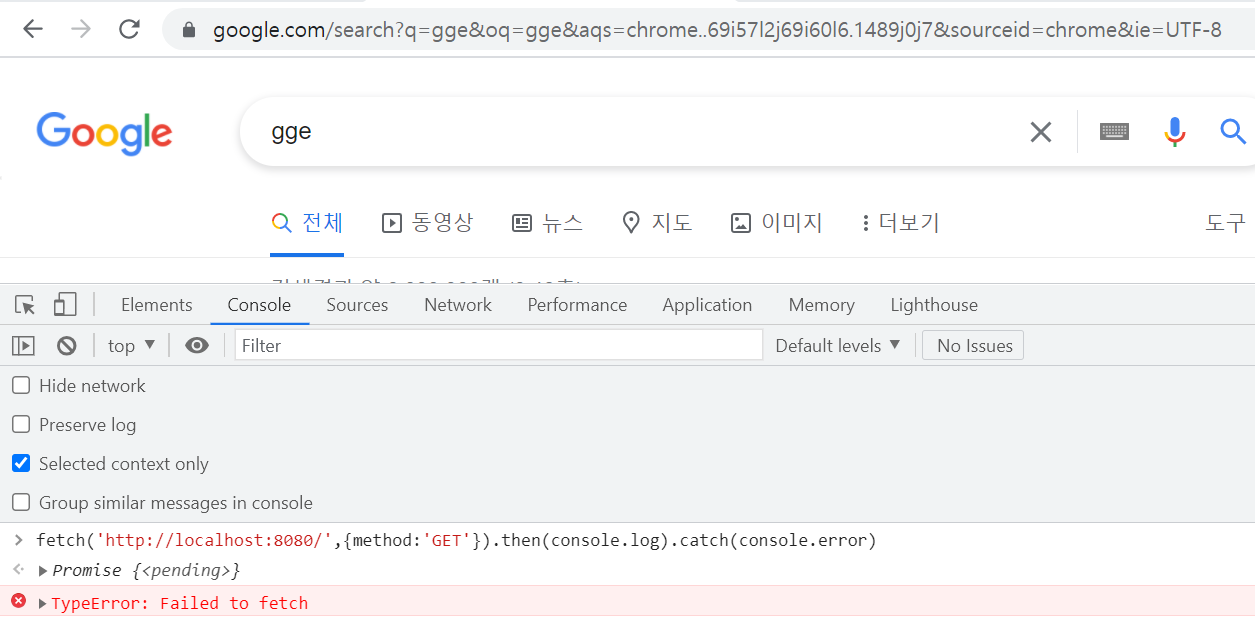
구글 크롬 브라우저 콘솔 창에서
fetch('http://localhost:8080/').then(console.log).catch(console.error)
명령어를 사용하면
Fail to fetch를 확인 할 수 있다.
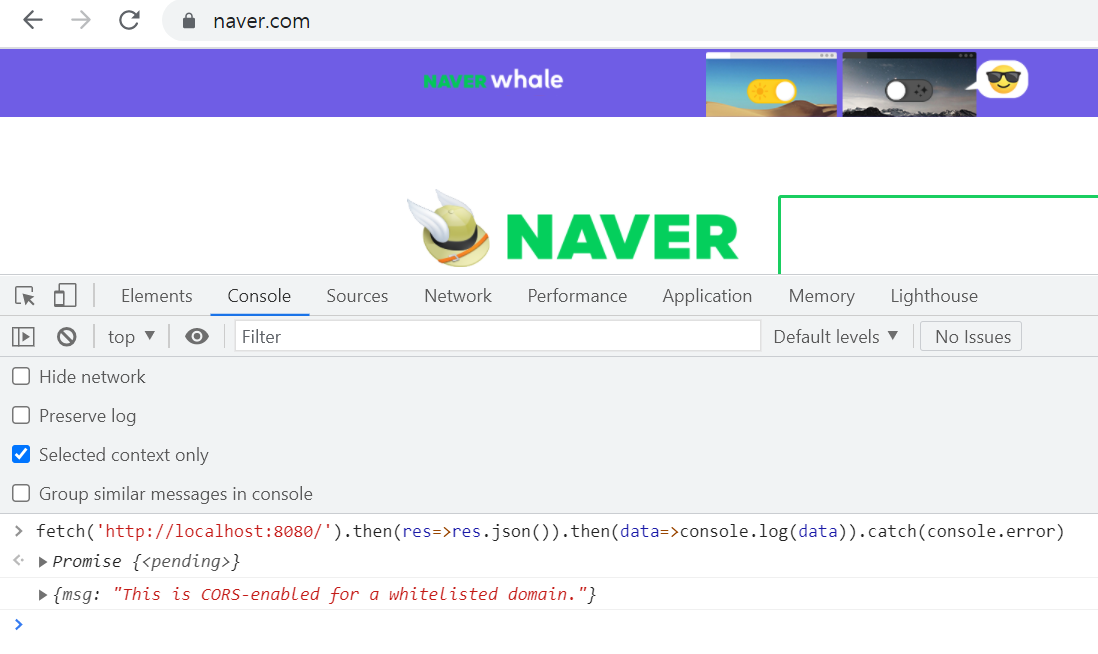
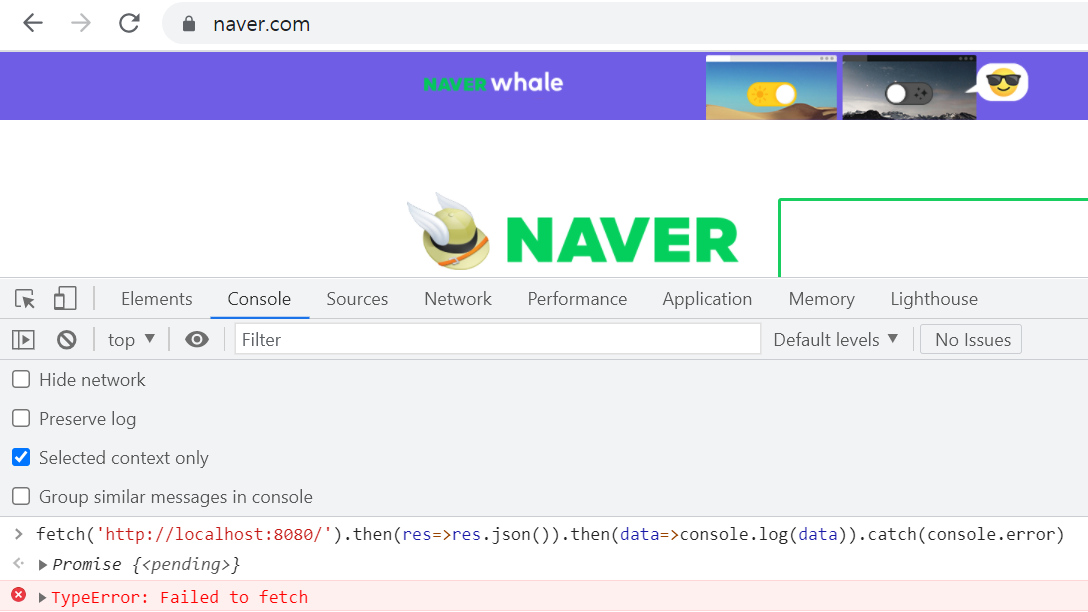
결과의 json 형태 내용을 이용하고 싶을 때
원하는 결과인
{msg: 'This is CORS-enabled for a whitelisted domain.'}해당 내용을 얻고 싶다면
fetch('http://localhost:8080/').then(res=>res.json()).then(data=>console.log(data)).catch(console.error)
명령어를 통해
받아온 Promise의 내용을json()형태로 처리한 값을 then을 통해 확인 할 수 있다.

2. 예시 url을 여러개 할 수는 없을까?
import express from 'express';
const app = express();
app.use((req,res,next)=>{
res.setHeader('Access-Control-Allow-Origin','http://coronacore.site');
res.setHeader('Access-Control-Allow-Origin','http://www.naver.com');
res.setHeader(
'Access-Control-Allow-Methods','OPTIONS, GET, POST, PUT, DELETE'
);
next();
});
app.get('/', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a whitelisted domain.'})
})
app.listen(8080);setHeader를 통해 coronacore.site와 네이버 전부를 시도해보았다.
결과


두 결과 모두 에러가 떴다.
3. url 여러개 하기 => cors 모듈 사용
import express from 'express';
const app = express();
import cors from 'cors';
app.use(cors({
origin: ['https://www.naver.com', 'http://coronacore.site']
}))
app.get('/', function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a whitelisted domain.'})
})
app.listen(8080);- npm install cors 후 cors 모듈을 가져와 진행한다.
결과
1) 네이버

2) coronacore.site

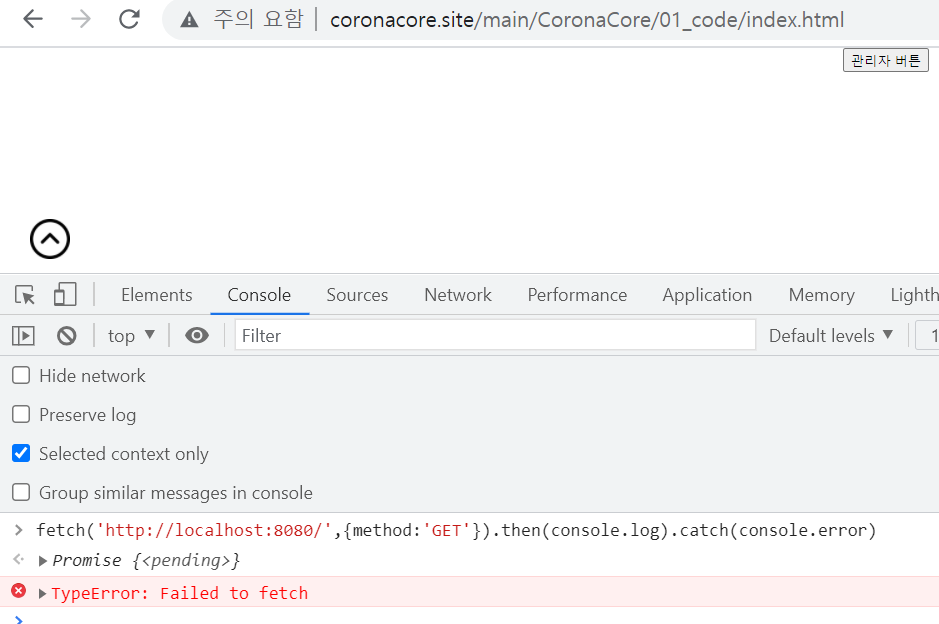
3) 구글

- 네이버와 coronacore.site는 정상적이나 구글은 url 요청을 거부한다.
4. 주의할 점
app.use(cors({
origin: ['https://www.naver.com', 'http://coronacore.site']
}))이럴때도 내용이
'http://coronacore.site/'와 같이/하나라도 추가되면 절대 정상적으로 작동하지 않으니 주의하여야한다.
res.json({msg: 'This is CORS-enabled for a whitelisted domain.'})객체 형태여야
fetch('http://localhost:8080/').then(res=>res.json()).then(data=>console.log(data)).catch(console.error)명령어의res.json()을 통해 결과를 가져올 수 있다.
5. 정리
- CORS는 서로 다른 url에 따르는 데이터를 주고 받는 정책이다.
Access-Control-Allow-Origin을*로 하면 편하긴 하지만 모든 곳에서 정보를 가져가기 때문에 특정 url에 대해서만 허용해야한다.- 현재는 좀 더 편한 cors를 위해
npm i cors를 통해 cors모듈을 사용하여 다룬다.- Promise의
res.json()을 통해 필요한 결과를 얻을 수 있다.GET메소드의 경우
fetch('http://localhost:8080/',{method:'GET'}).then(console.log).catch(console.error)
이든
fetch('http://localhost:8080/').then(console.log).catch(console.error)
든 결과는 같다.
