app.use()
미들웨어 기능을 마운트 하거나 지정된 경로에 마운트 하는데 사용
미들웨어
요청에 대한 응답과정 중간에 껴서 어떠한 동작을 해주는 프로그램(함수)
app.js
import express from 'express';
const app = express();
import cors from 'cors';
app.use(express.json());
app.use(cors());
const getResult = {'get' : 'get~~~'}
app.get('/gets',(req,res)=>{
res.status(201).send(getResult);
})
app.post('/posts',(req,res)=>{
console.log(req.body.name);
res.status(201).send({'posts':req.body.name + ' 가 너가 보낸거지?'});
})
app.listen(8080);실행할 코드이다.
여러곳에서 접속가능하게 하기위해cors()사용
get메소드를 통해 getResult를 반환
post메소드를 통해 해당 객체를 반환
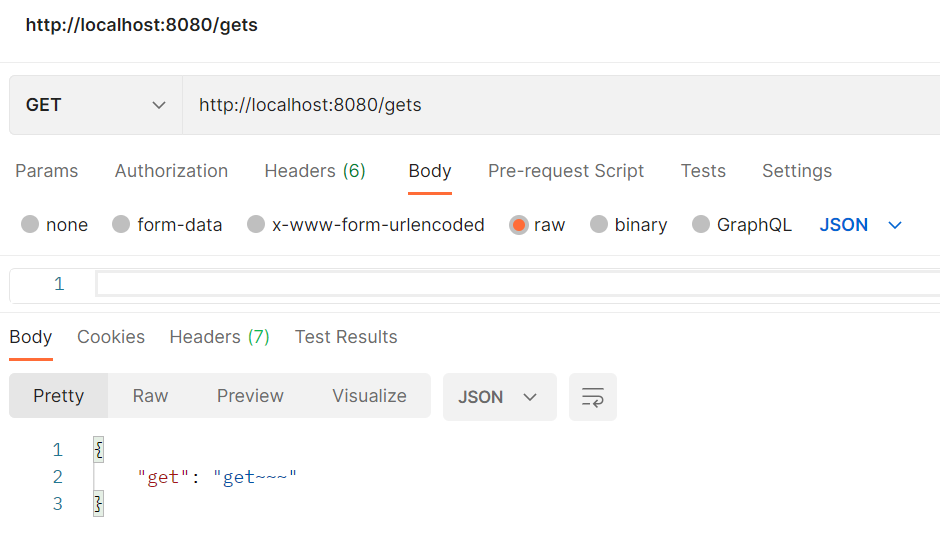
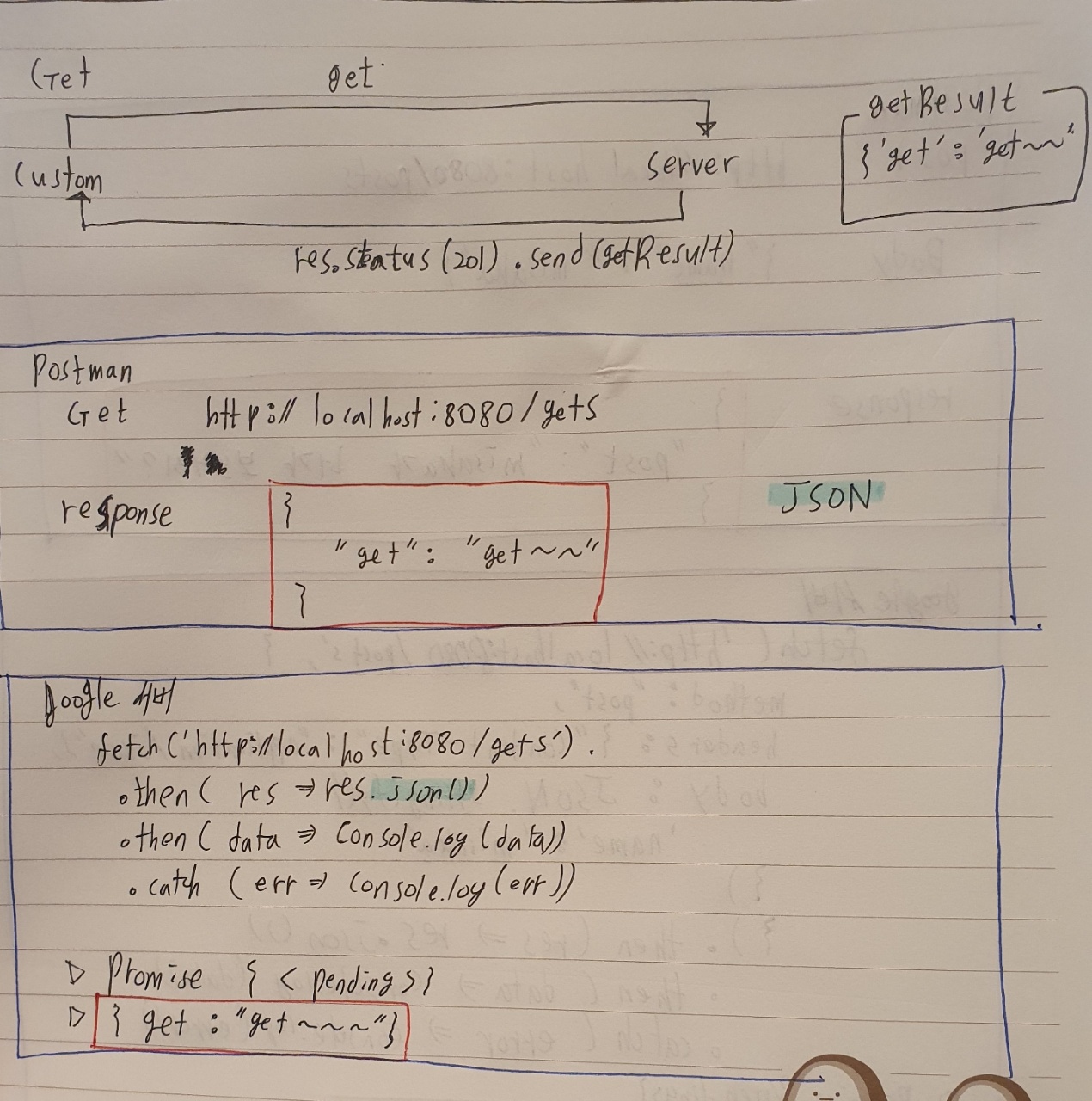
GET 메소드 사용하기
1) postman

get요청으로 받아온 JSON형태를 확인 할 수 있다.
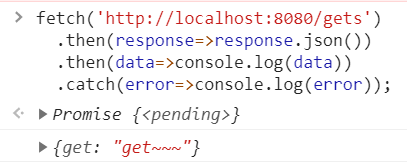
2) 구글 console

get요청으로 받아온 JSON형태로 바꾸어 받은 것을 확인
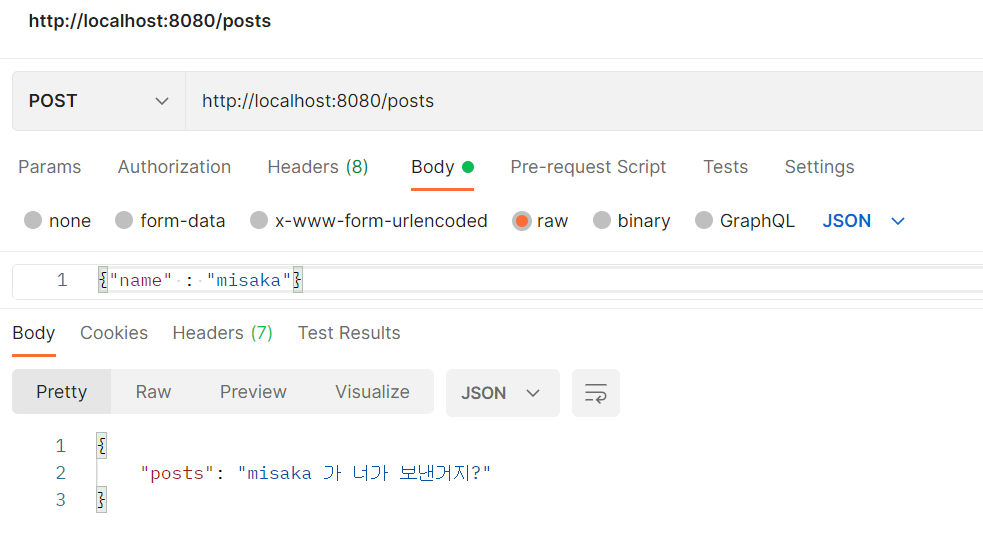
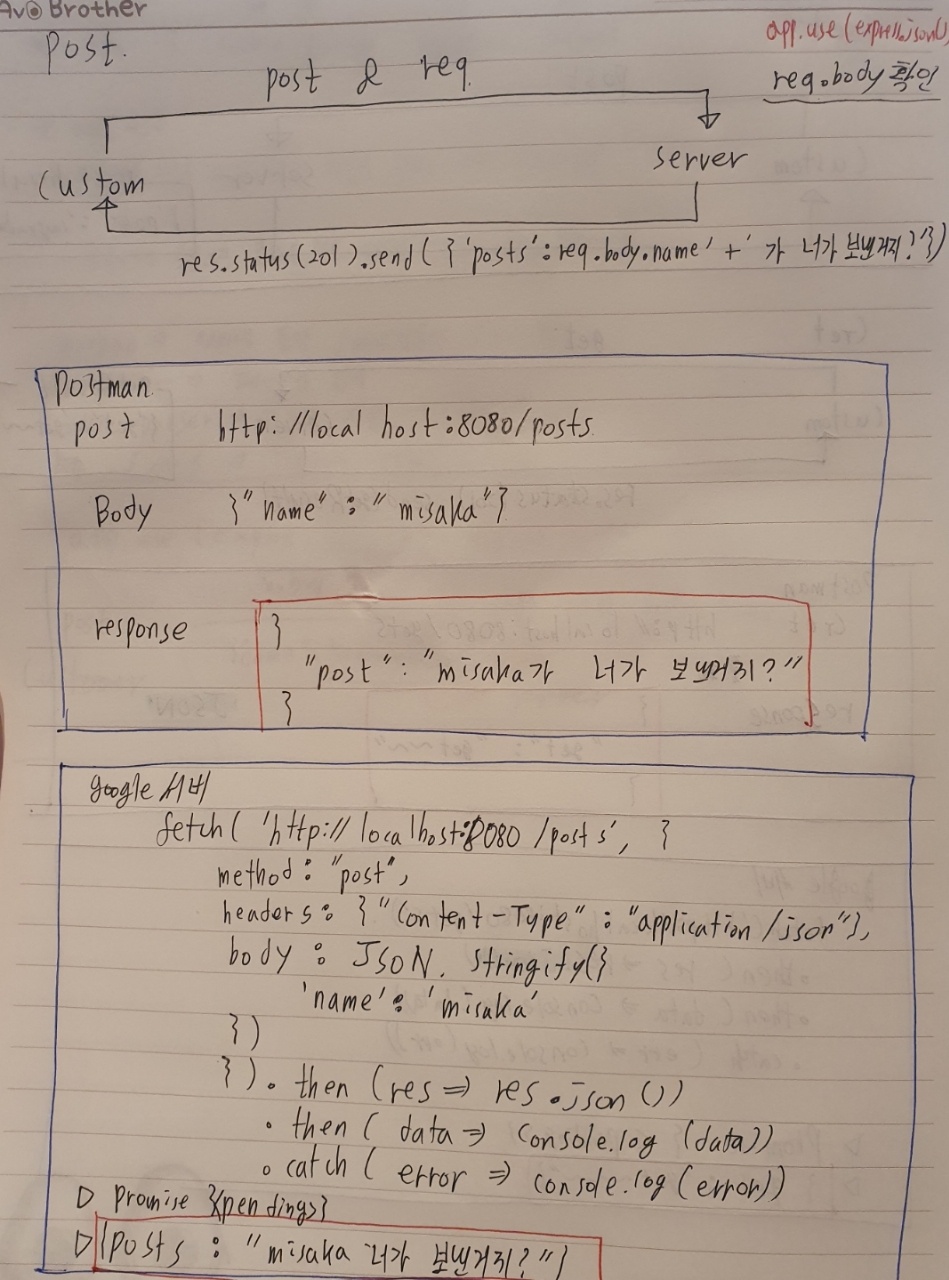
POST 메소드 사용하기
1) postman

req에
{"name" : "misaka"}를 붙여서 보내고 이를req.body.name을 통해misaka를 다시 res로 반환해준다.
(raw , JSON이라 아래 코드와 같이 JSON.stringify 할 필요 X)
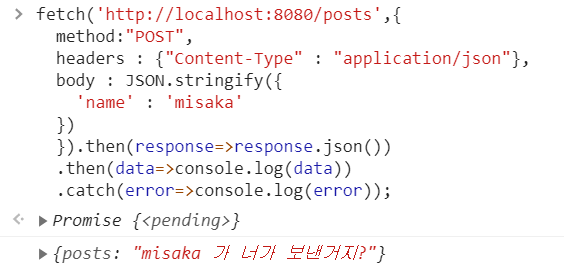
2) 구글 콘솔

fetch의 2번째 매개변수로
methodheadersbody가 추가되었고 객체 형태로 보내는 것이 아닌 문자열 형태로 보내야하므로 JSON.stringify를 이용해 바꾼 후 전송해준다.
app.use(express.json()) 사용 이유
서버에서 요청한 req에 대한 req.body를 제대로 받기 위해서
만약 이부분을 지운다면
TypeError: Cannot read property 'name' of undefined 오류가 뜬다.
인식을 못하게되는 결과다.
그림으로 정리하기


복사용 코드
fetch('http://localhost:8080/post',{method:"POST",headers : {"Content-Type" : "application/json"},body :JSON.stringify({'name' : 'msk'})}).then(res=> res.json()).then(data=>console.log(data))내 생각 정리
customer에서 server로 JSON.stringify의 string형태 전송
server에서는 받은 req.body가 object형태로 이미 존재
fetch를 통해 customer는 받는것이 req.json() 형태로 변환 후 전달받은 데이터를 받는다.
