사용할 사진
배경으로 사용할 사진은 이 사진이다.

1. background url만 사용
body{
background : url('./img/oasis.jpeg')
}
jpeg가 크기가 커서 사진의 왼쪽부분의 원본 크기만큼이 브라우저에 속해있다.
2. no-repeat center 추가
body{
background : url('./img/oasis.jpeg') no-repeat center ;
}
해당 그림에서 분명
center를 했는데 왜 아래부분이 나온것인지 고민을 하다가 깨달은 것이
- body 컨텐츠부분에는 중앙위치로 나타나고 그외 나머지 부분이 추가된 것이다.
3. fixed 추가
body{
background : url('./img/oasis.jpeg') no-repeat center fixed ;
}
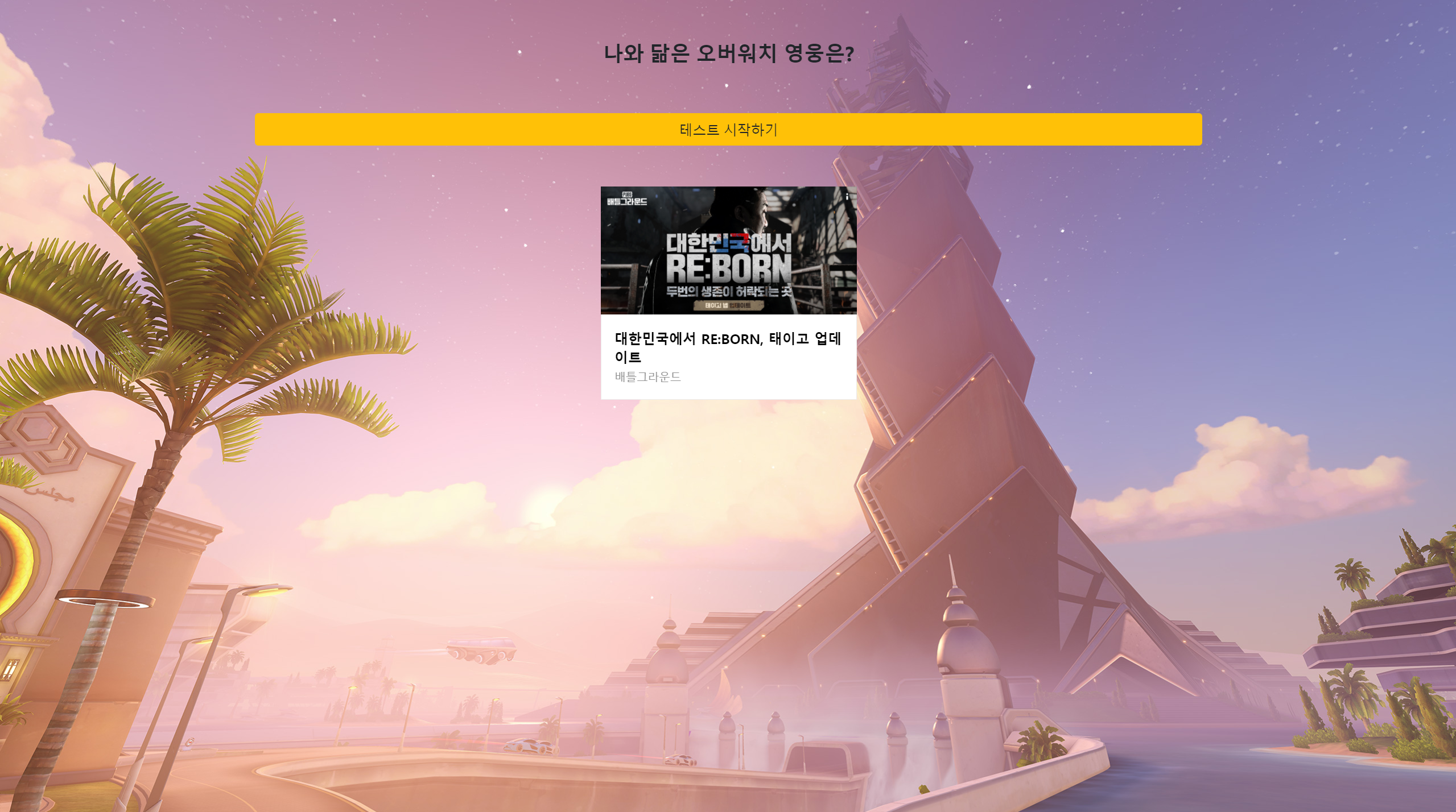
완전 현재보이는 브라우저 전체의 중앙 위치로 작동한다.

이를 모바일에서 봤을 때 해당 웹 브라우저의 중앙인 구름이 보이게된다.
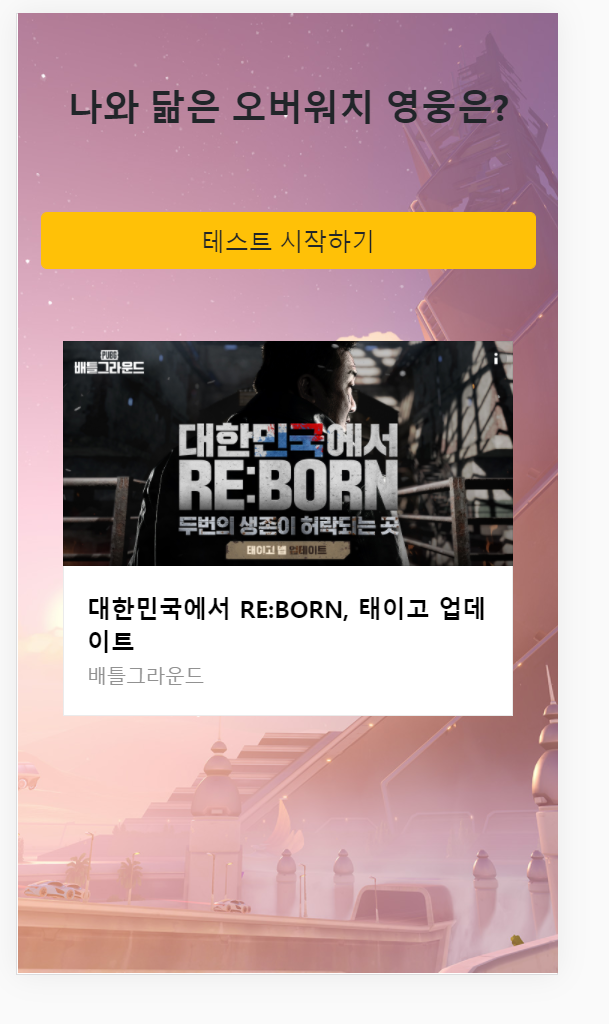
4. cover 추가
body{
background : url('./img/oasis.jpeg') no-repeat center fixed ;
background-size : cover;
}
기존 사진의 전부를 보여줄 수 있게
cover속성을 추가하였다.

이를 모바일로 봤을때 중앙의 타워가 보인다.
손으로 그린 결과들