🌎 Flex
1) Flex container
2) Flex items
개념정리
따로 container의 width height가 설정되어있지않다면
item에 해당하는 부분의 width height에 추가하여 margin padding이 적용되어 넓이와 높이가 만들어진다.
🌕 Flex 컨테이너 속성
- display
- flex-direction
- flex-wrap
- justify-content
- align-content
- align-items
1. display
1) display : flex => 수직 , 가로로 최대로
2) display : inline-flex => 수평 , 가로로 최소로
- flex는 여러개의 컨테이너를 세로로 연결하나
- inline-flex는 여러개의 컨테이너를 가로로 연결한다.
2. flex-direction
1) Default(Row) : 왼쪽에서 오른쪽으로
2) Row-reverse : 오른쪽에서 왼쪽으로
3) column : 위에서 아래로
4) column-reverse : 아래에서 위로
- 아이템이 정렬될 주축지정 (어디에서 어디로 위에서 아래로 좌에서 우로 )
3. flex-wrap
1) nowrap : 부모 컨텐츠 사이즈보다 자식 컨텐츠 사이즈의 합이 더 커도 부모 안에서 다음 줄로 가지않고 사이즈를 맞춰서 처리한다 ( 기본값 : 억지로 틀에 맞춰 ) => flex-shrink가 1로 default이기 때문에
2) wrap : 부모 컨텐츠 사이즈에 맞춰서 사이즈가 모자라면 다음 줄에서 다시 그린다. (가능하면 이걸 쓰길 추천)
3) wrap-reverse
- nowrap은 container안의 item의 width 총합이 부모 컨텐츠 사이즈보다 크다면 억지로 틀에 맞춰서 크기를 조절한다
4. justify-content
1) Flex-start : 왼쪽 정렬
2) Flex-end : 오른쪽 정렬
3) center : 좌우 중앙 정렬
4) space-between : 사이에만 여백
5) space-around : 사이 + 양쪽 끝도 여백
6) stretch : 꽉 채운다 (기본값)
7) space-evenly : space-around에서 양끝 간격과 같은 안쪽 간격
- 주축 정렬 (가로 기준 세로 썰기)
5. align-content
- (중요) space~를 제외하고는 item들을 하나의 세트로 보고 정렬시킨다.

1) Flex-start : 위로 정렬
2) Flex-end : 아래로 정렬
3) center : 위아래의 중앙 정렬
4) space-between : 맨 위와 아래 공백만 없이 각각 여분존재
5) space-around : 맨 위와 아래 공백 포함 각각 여분존재
6) stretch : 꽉 채운다 (기본값)
-
교차축 정렬 (세로 기준 가로 썰기)
-
Items가 여러 줄(2줄 이상)이고 여백이 있을 경우만 사용
=> flex-wrap : wrap일 경우 유효
6. align-items
- (중요) 2줄일 경우 각각의 라인에 대하여 item마다의 정렬을 시킨다.

1) Flex-start : 위로 정렬
2) Flex-end : 아래로 정렬
3) center : 위아래의 중앙 정렬
4) stretch : 꽉 채운다 (기본값)
5) baseline : 글자따라 정렬
- flex line을 기준으로 아이템을 정렬한다.
align-content와 align-items의 관계 (중요)
Items가 flex-wrap을 통해 여러 줄(2줄 이상)일 경우에는 align-content 속성이 우선합니다.
따라서 align-items를 사용하려면 align-content 속성을 기본값(stretch)으로 설정해야 합니다.
- 간단히 2줄이상은 align-content를 1줄은 align-items를 쓰자
line-height
item의 text 세로정렬을 위해 width와 height 대신
width와 line-height를 쓰는 것을 추천
align-items 와 align-content 차이
align-items(을 정렬) : flex line을 기준으로 아이템을 정렬한다.
align-content(을 정렬): flex line을 정렬한다.
flex / flex-inline 예시
ex) flex 예시
ex) inline - flex 예시
🌕 Flex 아이템 속성
- flex-grow
- flex-shrink
- flex-basis
- order
- align-self
7. flex-grow
기본 : 0
-
주축의 item들의 각각의 width를 제외한 나머지 공간 여백을 비율에 따라 채운다
( 만약 이미 item들의 width의 합이 container보다 크거나 같다면 꽉 차면 더 들어갈 것이 없으니 변화가 없다 ) -
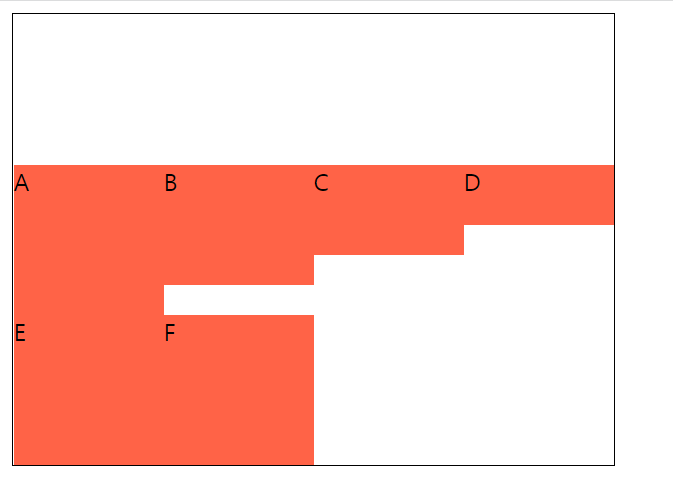
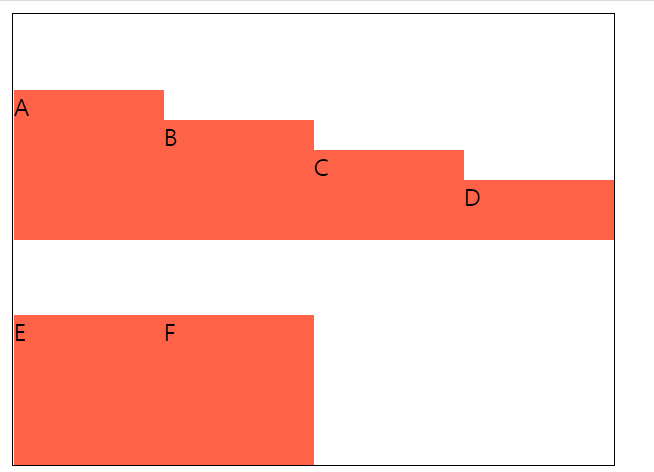
증가 너비 비율로 컨테이너를 전부 채우며
width를 제외한 나머지를 지정해준다.
1:2:1로 잡으면 (width +1 : width + 2 : width +1) -
width가 따로 없으면 auto로 증가 너비를 각각 처리
1:2:1로 잡으면 ( 1 : 2 : 1 )
해당 내용은 가변하는 길이에 대해 화면의 영역이 줄어들거나 늘을 때 고정된 item의 크기를 가진 것과 가변하는 item 길이를 가진 것으로 나누어 처리할 수 있다.
<div class="container">
<div class="item">고정</div>
<div class="item">가변</div>
<div class="item">고정</div>
</div>
<style>
.container{
display:flex
}
.item{
width:100px;
height:100px;
background-color: tomato;
border : 3px solid;
}
.item:nth-child(2){
flex-grow:1;
}
</style>이런식으로 width가 변해도 고정된 부분은 유지되고 가변 width만 바뀌게 할 수 있다.
8. flex-shrink
기본 : 1
- 0일경우 감소너비 비율이 없게 한다.
9. flex-basis
기본 : auto
- 요소의 기본너비 설정
auto가 아니라면 width가 적용되지 않는다.
10. order 속성
기본값 : 0
- 양/음수 둘다 가능
숫자가 작을수록 앞 순서를 차지한다.
11. align-self
기본값 : auto
- 개별적 item에 대한 교차축 정리
flex 단축키
flex-grow / flex-shrink / flex-basis를 한번에 쓸수있는데
이때flex : 1로 설정하면 이는flex : 1 1 auto와는 flex-basis가 다르므로 같지않다.
item간 여백 만들기
- 모두 margin:right 여백 지정
.item:last-child아이템의 마지막 부분만 margin:right를 0으로 하기
+a
| 제목 | flex | grid |
|---|---|---|
| justify-content | container 기준 주축 정렬 | container 기준 주축 정렬 |
| justify-items | X | items 기준 주축 정렬 |
| align-content | 2줄 이상일때 사용 , items 기준 교차축 정렬 | container 기준 교차축 정렬 |
| align-items | 1줄 일때 사용, items 기준 교차축 정렬 | items 각각 교차축 기준 정렬 |
flex의 align-content , align-items는 간단히 1줄이냐 2줄이냐로 구분하자
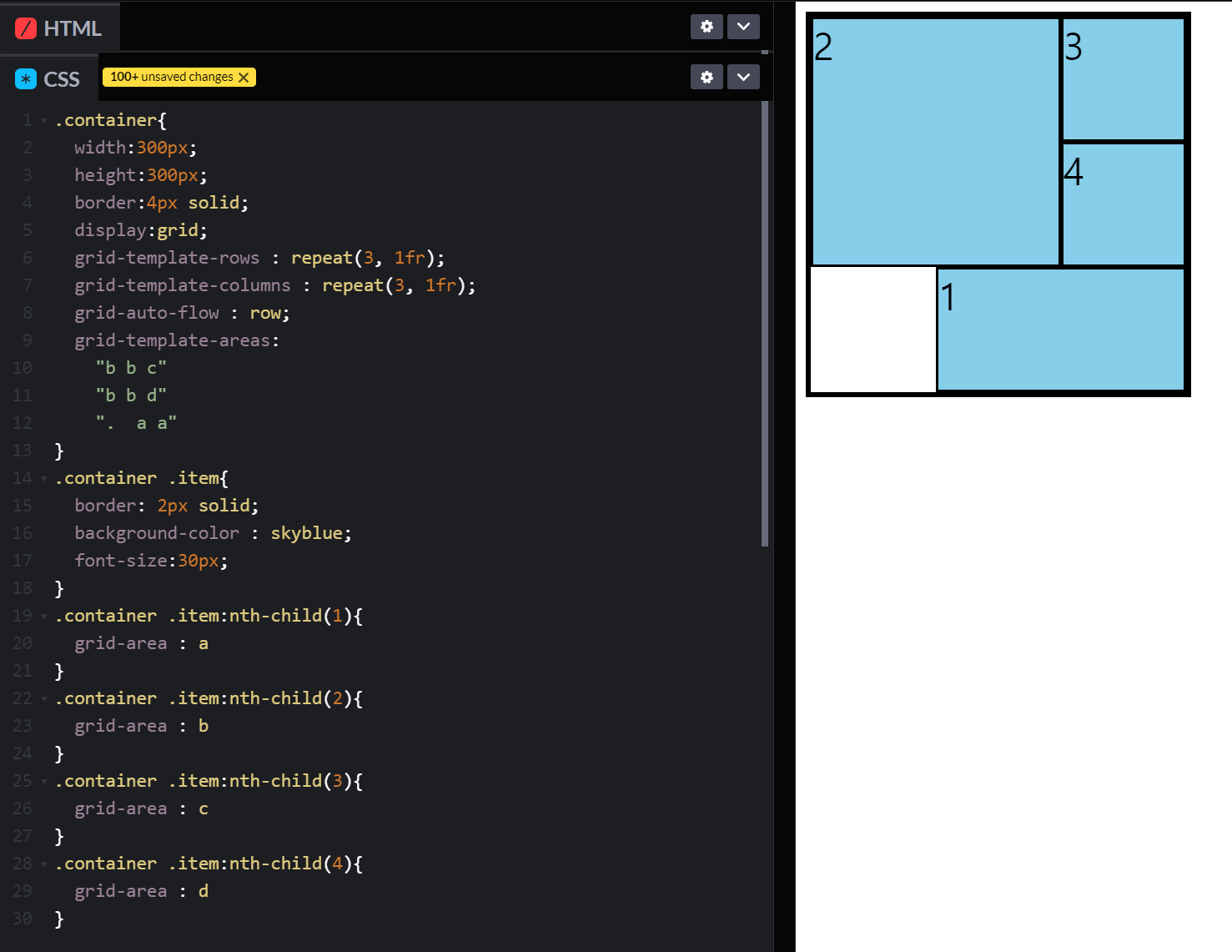
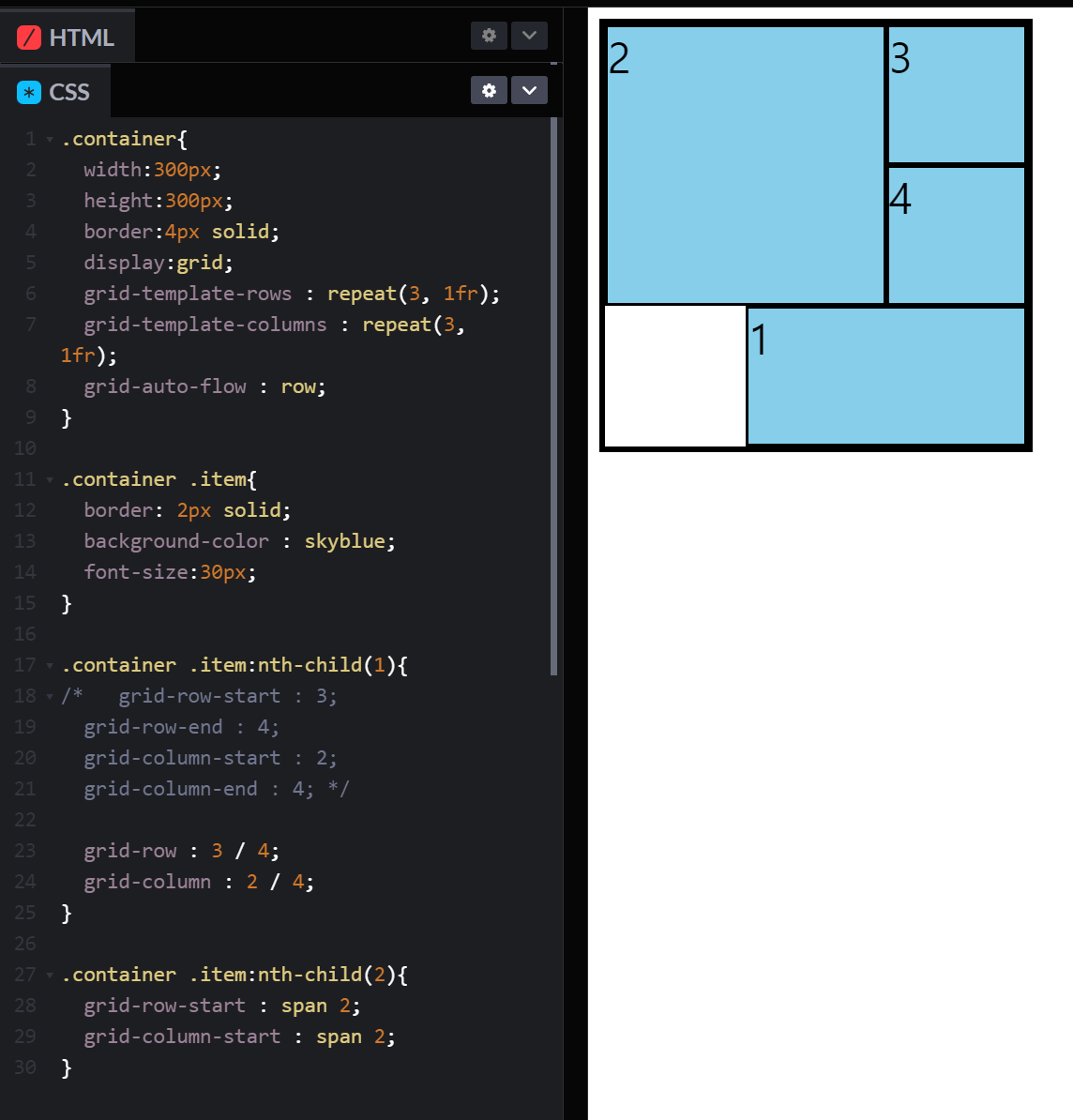
grid-template-areas와 grid-row grid-column


상황과 취향의 차이
grid-template-areas 같은 경우 전체 Grid 구조를 한눈에 CSS 코드로 확인할 수 있다는 장점이 있지만,
각 Grid Item에 이름을 부여해야 한다는 불편함
멘토님 : grid-row와 grid-column 사용을 더 선호합니다.
span 키워드를 사용해 확장의 개념을 사용하면 일부 Grid Item의 값만 지정해도 구조가 만들어질 수 있기 때문에 편리
