자식태그가 left top right bottom 과 같은 값이 정해질때
- 자식태그가 postion:static일때 => 해당 내용무시
- 자식태그가 position:relative일때
1) 부모태그가 position:relative, static일때 => 부모를 기준으로 적용
2) 부모태그가 position:absolute일때 => absolute 형태로 부모가 offsetParent를 찾아가서 적용시킨다. - 자식태그가 position:absolute일때
1) 부모태그가 position: static일때 => offsetParent를 찾기 위해 계속 진행하며 그때 만들어진다.
2) 부모태그가 position: relative일때 => 자식태그는 부모태그에서 offsetParent로 찾았으므로 적용시킨다. (normal flow로 그려졌을 때로부터의 차이값)
3) 부모태그가 position: absolute일때 => 부모태그는 다시 offsetParent를 찾아가고 그 후 만들어진다.
1. 자식태그가 postion:static
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.parent{
border:1px solid black;
display: inline-block;
width:200px;
height:200px;
}
.child{
width:100px;
height:100px;
background-color: red;
position:static;
left:30px;
top:30px;
}
</style>
<body>
<div class='parent'></div>
<div class='parent'>
<div class='child'></div>
</div>
</body>
</html>
left top같은 내용 적용 X
2. 자식태그가 position:relative
1) 부모태그가 relative or static
부모태그에 left, top, right, bottom 관련 내용이 있을경우는 또 그다음 부모태그 참고하나 관련 내용이 없을 경우 static과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.parent{
border:1px solid black;
display: inline-block;
width:200px;
height:200px;
position:relative; //or position:static
}
.child{
width:100px;
height:100px;
background-color: red;
position:relative;
left:30px;
top:30px;
}
</style>
<body>
<div class='parent'></div>
<div class='parent'>
<div class='child'></div>
</div>
</body>
</html>
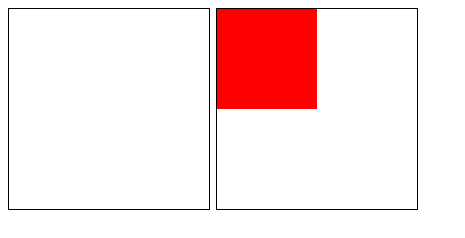
2) 부모태그가 absolute일 경우
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.parent{
border:1px solid black;
display: inline-block;
width:200px;
height:200px;
position:absolute;
}
.child{
width:100px;
height:100px;
background-color: red;
position:relative;
left:30px;
top:30px;
}
</style>
<body>
<div class='parent'></div>
<div class='parent'>
<div class='child'></div>
</div>
</body>
</html>
부모태그가 absolute라 부모태그에서 offsetParent를 찾아가면서 body태그에 도달하고 해당 위치를 기준으로 left top 30px이 적용
3. 자식태그가 position:absolute일때
1) 부모태그가 position: static일때
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.parent{
border:1px solid black;
display: inline-block;
width:200px;
height:200px;
position:static;
}
.child{
width:100px;
height:100px;
background-color: red;
position:absolute;
left:30px;
top:30px;
}
</style>
<body>
<div class='parent'></div>
<div class='parent'>
<div class='child'></div>
</div>
</body>
</html>
부모태그가 static이므로 offsetParent를 더 찾다가 body태그이므로 body태그를 기준으로 left top 30px이 적용된다.
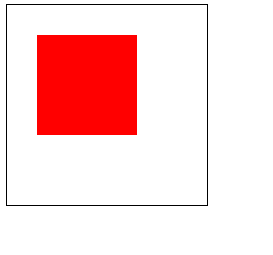
2) 부모태그가 position: relative일때
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.parent{
border:1px solid black;
display: inline-block;
width:200px;
height:200px;
position:relative;
}
.child{
width:100px;
height:100px;
background-color: red;
position:absolute;
left:30px;
top:30px;
}
</style>
<body>
<div class='parent'></div>
<div class='parent'>
<div class='child'></div>
</div>
</body>
</html>
offsetParent를 찾다가 부모태그가 relative이므로 부모태그를 기준으로 left top 30px이 적용된다.
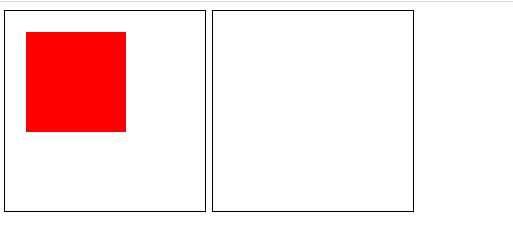
3) 부모태그가 position: absolute일때
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.parent{
border:1px solid black;
display: inline-block;
width:200px;
height:200px;
position:absolute;
}
.child{
width:100px;
height:100px;
background-color: red;
position:absolute;
left:30px;
top:30px;
}
</style>
<body>
<div class='parent'></div>
<div class='parent'>
<div class='child'></div>
</div>
</body>
</html>
자식 입장에서 부모가 absolute이므로 offsetParent를 찾았지만 부모는 다시 absolute이므로 offsetParent를 찾아 body까지가서 거기서 left top 30px를 적용시킨다.
개인적정리
- relative => 부모 확인해서 관련 top left right bottom 값 처리
- absolute => 부모를 계속확인해서 offsetParent가 되는 것을 찾아 top left right bottm을 처리 (recursive)
총정리 코드
1) static
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.grandparent{
position:static;
width:400px;
height:400px;
background:green;
top:20px;
left:30px;
}
.parent{
display: inline-block;
width:200px;
height:200px;
left:30px;
top:300px;
background-color:blue;
position:absolute; //or position:static
}
.child{
width:100px;
height:100px;
background-color: red;
position:relative;
left:30px;
top:30px;
}
</style>
<body>
<div class='grandparent'>
<div class='parent'>
<div class='child'></div>
</div>
</div>
</body>
</html>
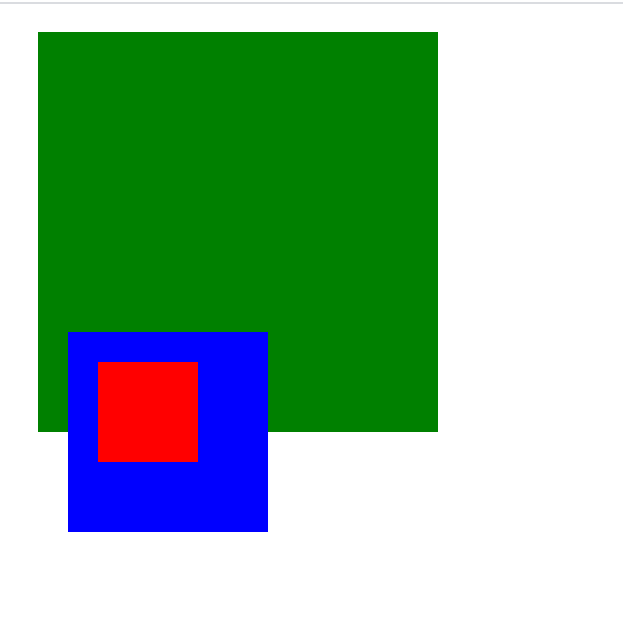
grandparent가 static이므로 해당 내용의 top left는 적용되지않고 parent의 absolute는 부모가 static이므로 그다음 부모인 body에서부터 적용된다.
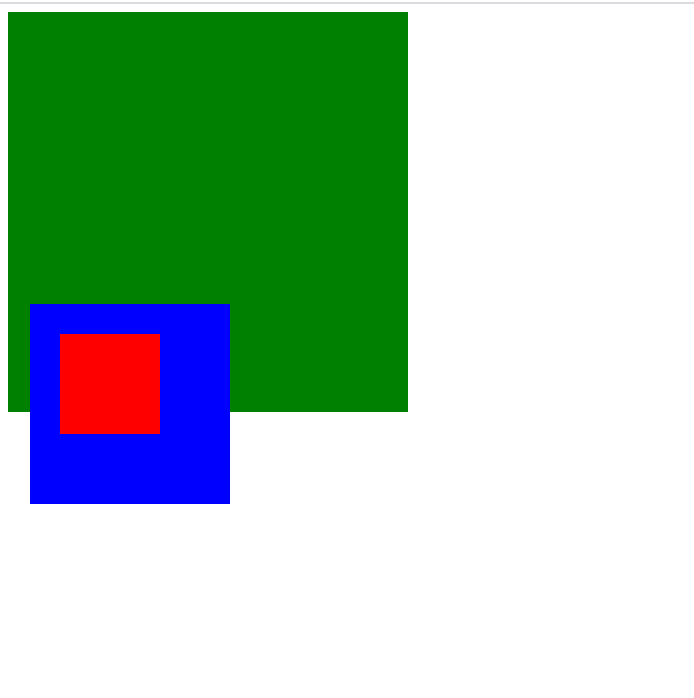
relative
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<style>
.grandparent{
position:relative;
width:400px;
height:400px;
background:green;
top:20px;
left:30px;
}
.parent{
display: inline-block;
width:200px;
height:200px;
left:30px;
top:300px;
background-color:blue;
position:absolute; //or position:static
}
.child{
width:100px;
height:100px;
background-color: red;
position:relative;
left:30px;
top:30px;
}
</style>
<body>
<div class='grandparent'>
<div class='parent'>
<div class='child'></div>
</div>
</div>
</body>
</html>
grandparent가 relative이므로 해당 내용의 top left는 적용되고 적용된 parent의 absolute는 부모가 reltaive이므로 해당 부모를 기준으로 적용된다.
따라서 위와 서로간의 거리차는 없지만 body태그와의 떨어지냐 아니냐를 확인 할 수 있다.
