다양한 지식쌓기
1.Toast UI 사용법 (기본법)

강의를 들으면서 Toast UI라는 것에 대해 사용해보고 싶어지게 되었다. 기본적으로 여러 내용을 가진 .js나 .css를 가져와야한다.위에 link는 MarkDown언어실행시 정상적 타이핑이 되기 위해 사용되는 것 같고아래 link는 툴바의 역할을 수행하는것 같았다.
2.천천히 읽어 보는 Chrome 개발자 도구 설명서( Source부분의 BreakPoint)

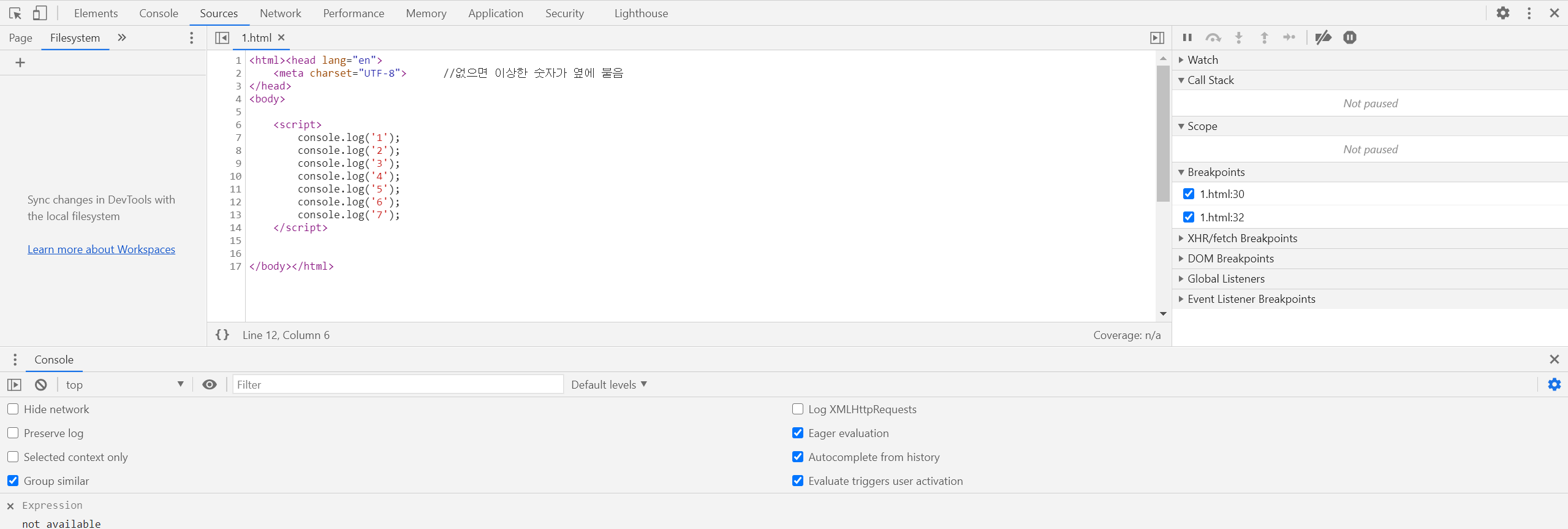
이번에도 NHN에서 제공하는 강의를 통해 필요 부분만 살짝 정리를 한다.1) 원하는 코드를 브라우저에 띄운 후 F12를 통해 Source탭으로 이동한다. 2) 원하는 곳에 breakpoint를 여러개까지 걸어줄수있다.(js기준)3) F5 버튼을 눌러 새로 고침 후 해당
3.웹서버, 웹호스팅, ftp

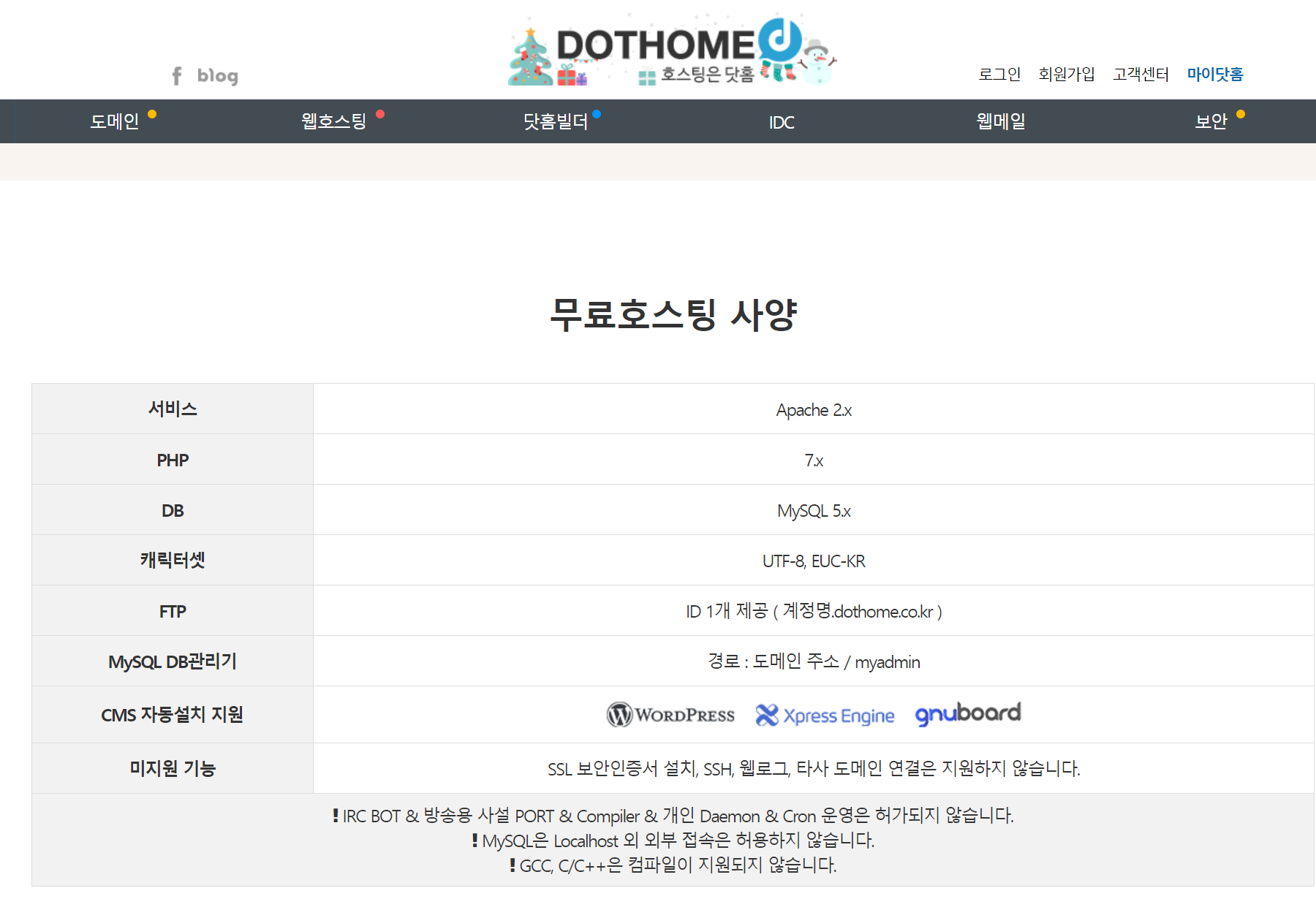
웹서버 호스팅 서비스 : 웹서버를 제공하는 곳ex) cafe24, dothome, heroku웹서버 소프트웨어 ex) apache, nginxftp : file transfer protocol(pc와 호스팅 서버간의 파일을 송수신하는 프로그램)ex) filezilla,
4.환경변수 설정하는 방법

원인 : php 파일을 다운받았고 cmd를 실행해서 php -v 명령어를 통해 버전을 확인하려했더니 뜨지않는다.=> 해결방법윈도우 기준cmd환경 위치에 php관련 파일이 포함된 폴더를 넣는다. 고급시스템을 실행시켜 환경변수쪽을 들어간다.Path쪽에 들어가서 필요한 폴더
5.Intellij Python 연동하기

우선 이 내용에 대해서는 더욱더 불확실한 내용이 가득하므로 일단 기억나는 대로 정리한것을 작성한다.1) 처음에는 Intellj 내에 Python과 관련한 SDK를 따로 설치하지않았기 때문에 SDK를 찾으려고 노력했다. ( ctrl + alt + S or file-
6.Intellij Prettier 쓰는법

기본적으로 npm이 깔아져 있는 하에 진행intellj의 plugin에서 prettier 설치terminal에서 npm install -g prettier명령어 실행해당 추가된 prettier를 추가하기 위해 Settings의 prettier 설정말 그대로 plugin
7.오버워치 mbti와 Kakao adfit

유튜버 조코딩님의 mbti 강의를 배우면서 이를 응용하여 오버워치 mbti를 만들었다. 확실히 효과적이었다. 다양한 사람들이 좋아해주셨고 따로 말을 하지않아도 댓글로 자신의 결과를 캡쳐하여 올려주며 친구들과 공유도 하고 이를 통해 현재까지 댓글이 190개가 넘게 진행되
8.정규표현식

| : 또는() : 그룹 (반복되는 형태) => ( a | b )\[] : 안에 있는 문자 중 하나(?:) : 그룹 없애기ex)/gr\[ab]y/를 통해 gray grby 가능 graby 불가능? : 특정문자가 하나 없거나 있거나\* : 특정문자가 없거나 있거나 많거나
9.API란?

내부의 구현사항을 잘 숨겨두고 외부에서 사용하는 사람이 필요한 것만 노출해서 사용할 수 있게 만든 것 =>Web api 최근들어 클래스, 함수에서도 의미가 적용 => calculator module에서 쓰여지고 있는 add , multiply 함수 ( 우리가 원하는 것
10.Webpack 1장 (사용법)

Bundler >여러 파일을 묶어주는 역할 ex) Webpack Broserify, parcel module 사용하는 이유 >1. 같은 이름으로 선언딘 서로 다른 파일에서 변수 분리가능 해당 파일안의 변수 값은 해당 파일안에서만 유효한 값이 된다. index.ht
11.Webpack 2장 (webpack.config.js)

기존에 썼던 명령어는 npx webpack --entry ./source/index.js --output-path ./public/inde x_bundle.js 이와같이 길었는데 이를 해결하기 위한 다른 방법이 있다. webpack.config.jsentry : 처리할
12.Webpack 3장 (mode)

모드에는 3가지가 존재한다.none productiondevelopmentwebpack.config.prod.js대상 부분에는 필요에 따라 위의 3가지 모드를 진행한다.npx webpack --config webpack.config.prod.js 명령어를 실행한다. (
13.Webpack 4장 (loader)

js 파일이 아닌 HTML, CSS, IMG, FONT 등을 변환할 수 있도록 도와주는 속성가공해서 우리가 원하는 output을 만들어주는 가공 공정해당 webpack.config.js의 module에 rule에 loader에 해당되는 이름을 검출하는 처리를 진행해준다
14.Webpack 5장 (output - 여러파일 번들링)

index.htmlsubindex.htmlindex.jssubindex.jshello.jsworld.jsstyle.csswebpack.config.jsindex.jssubindex.jsentry를 객체 형태처럼 여러개 설정하면 output에서 여러개 생성이 가능하다.이
15.Webpack 5장 (plugin)

loader : 모듈을 최종적인 output으로 만들어가는 과정에서 사용하는 것plugin : 그렇게 만들어진 최종적인 것을 변형하는 것 (복잡적, 자유로움)어떤 대상을 자동으로 생성하고 싶을 때npm install --save-dev html-webpack-plugi
16.Webpack 6장 (plugin -> eslint 추가)

Webpack plugin을 배운 기념으로 eslint 내용도 보여서 한번 써보기로 했다. ESLint는 코드 포맷터의 역할도 하지만, 주로 코드 에러를 잡아내고 코드 문법을 강제하는 등 코드 품질을 개선에 중점을 두었습니다.Prettier는 코드의 최대 길이, 함수
17.Webpack 7장 (--watch , npm)

코드를 수정하고 매번 npx webpack을 입력하는 수고를 방지하기 위해 사용되는 명령어이와 같이 실행되고 진행상태로 유지된다. 해당 상태에서 번들링 될 js를 수정해주고 저장만해도 npx webpack명령어가 실행되듯이 번들링이 진행된다. ctrl + c를 눌러 끝
18.Cypress 사용방법

index.htmlindex.jscounter.js해당 버튼에서 -버튼을 누르면 값이 감소하고 +를 누르면 값이 증가하는 것을 확인해보는 용도이다.cypress를 사용하기 위한 코드이다. act.spec.js해당 http는 local을 실행했을때의 url이므로 cypr
19.Cypress 설치방법

브라우저를 다룰 수 있는 별도의 드라이버를 만들어서 사용E2E 뿐만 아니라, 통합, 단위 테스트까지 사용 가능GUI 도구를 지원. 스펙 관리 및 디버깅이 편리함.브라우저 내부에서 테스트
20.변수 함수 이름짓기 (네이밍 컨벤션)

각 단어의 첫 문자를 대문자로 표시하되, 이름의 첫 문자는 소문자로 적는다.ex) camelCase, backgroundColor, className전체 이름의 첫 문자를 포함한 각 단어의 첫 문자를 대문자로 표시한다.CamelCase, BackgroundColor,
21.Cypress 코드 예시

폴더같은 느낌으로 해당 주제에 대해 실행을 한다.함수는 전체를 묶어주는 역할을 한다.서버 혹은 로컬에 html에 대한 url을 가져와 cypress에 적용시킨다.해당 함수 내용을 실행한다.해당 대상에 대한 처리를 진행한다.어떤 대상에서 변수값을 눌렀을때'~'에 있는 t
22.CSS position

자식태그가 postion:static일때 => 해당 내용무시자식태그가 position:relative일때 1) 부모태그가 position:relative, static일때 => 부모를 기준으로 적용2) 부모태그가 position:absolute일때 => absolute
23.Intellij 디버깅

resume : 다음 break point로 이동step over : 다음 line으로 이동 (함수 호출 시 호출 안까지 들어가지 않는다는데 intellij에서는 왜 들어가는지 모르겠음..)step into : 다음 line으로 이동Force step into :모든
24.github 화살표 폴더 오류

쓴이는 기존에 코로나 웹사이트 폴더에 heroku 서버를 다루는 폴더를 추가하여 github에 업로드 하고싶었다. 시도를 하고 결과를 보니 화살표 폴더로 내용은 확인도 할 수 없었다. 구글링을 통해 .git끼리의 충돌이라는것을 들었다. 생각해보니 heroku 서버를 올
25.intellij에서 package.json을 commit 하고 싶을 때

쓴이는 package.json이 intellij에서 commit내용에 저절로 뜨지않아 고민하다가 해당 파일을 우클릭 후 git => add를 누르니 해당 내용이 commit 부분에 추가되었다.
26.notion 사용법

공유 : 원하는 대상자에게 권한을 부여하여 초대가능1) 편집 허용2) 댓글 허용3) 읽기 허용업데이트 : 누가 어떤 것을 업데이트 했는지 확인 가능 및 롤백가능(돈 든다)즐겨찾기 맨 위에 원하는 것을 추가 가능텍스트 블록 처럼 텍스트 한 문단을 담는 블록한개의 아이콘
27.유용한 웹사이트 모음

다이어그램 그리는 웹사이트
28.🍑 풀스택 총정리

프로그램들을 실행하는 main program응용프로그램 - 운영체제 - 하드웨어사용자가 텍스트로 명령어를 입력하고 다시 텍스트로 결과를 화면에 출력해주는 인터페이스를 가진 컴퓨팅 인터페이스셸(Shell)이란?커맨드라인 인터페이스로 구현된 가장 대표적인 프로그램컴파일 +
29.프로젝트 진행방법 피드백

프로젝트 수행 시 탑다운으로 진행하시는지 다운탑으로 진행하시는지 궁금합니다.(ex. 페이지와 큰 로직부터 작성하시는지, 작은 컴포넌트 단위부터 개발하시는지)다운탑으로 진행하되 할거리를 나누어서 전달 (storyBook 사용)리액트로 개발을 시작할때 환경설정은 어떻게 하
30.VSCode Git 사용법

왼쪽 아래의 톱니바퀴를 누른 후 명령 팔레트를 누른다. 해당 부분 링크를 적는다. 파일의 원하는 부분을 수정하면 왼쪽에 뿌리같은 부분을 누르면변경 사항에 파일이 뜨고 + 버튼을 누르면 위쪽의 스테이지된 변경 사항 으로 옮겨진다. ( git add 효과 )1.js가 스테
31.Vscode 전체 수정하기 / git관련 내용

intellij에서는 shift+F2를 통해 대상을 바꿀수 있었다. Vscode에서 이와 같은 것을 확인 하고 싶었다.
32.netlify 배포 후 주의할 점

배포할 파일 (public 폴더)에 \_redirects파일을 만들어준다. /\* /index.html 200 혹은 \* /index.html 200 작성해준다. 그러면 새로고침을 할 때 해당 새로고침한 부분을 인식하여 새로고침을 가능하게 해준다. dep
33.다양한 프로그램과 기능

구글 Color Zilla (확장프로그램)아래와 같이 원하는 색상 부분을 마우스를 갔다 대면 이렇게 색깔을 쉽게 파악할 수 있다.
34.VScode 단축키 정리

Ctrl + Alt + NCtrl + ~
35.교육매니저와 멘토링

black / white를 기반으로 한 하나의 포인트 색을 주는 것이 좋다디자이너 포트폴리오 구경DND : 개발자와 디자이너가 함께 프로젝트를 진행 디자인 시스템 검색 주제에 대해 고민을 한다. ex) mate : 취미가 맞는 사람들의 공유 => 공통점 => 교집합
36.멘토링 211117

프로젝트 시작전에 오픈소스 같은 것을 폴더 구조 같은 것을 잘 참조컴포넌트 구조예시Front가 원하는 API 유형을 선제시 해야한다. (JSON restfulapi 맞게)백엔드와 서로의 스펙을 맞춰가는 과정=>dummy Data로 설계된 데이터를 갖춰야한다. (적어도
37.🥞 SSR CSR 동적 정적 웹사이트 SPA MPA

기본 화면만을 받아올 때는 클라이언트(브라우저) <-> 프론트엔드 서버SSR을 할 때는클라이언트(브라우저) <-> 프론트엔드 서버 <-> 백엔드 서버 <-> DBCSR을 할 때는 클라이언트(브라우저) <-> 프론트엔드 서버클라이언트(브라우저)
38.면접준비 질문 모음

http 메소드는 서버에 요청을 보내는 방법으로 get post put patch delete 등과 같은 메소드 들이 이에 해당하며메소드에 따라 동일한 요청을 한번 보내는 것과 여러번 보내는 것이 같은 효과를 지니고 서버의 상태도 동일하게 남는 멱등성을 지닌 get p
39.figma 연습하기

최종 프로젝트에 앞서서 프론트 4명 백엔드 3명이 각각 기부자리라는 이름 대신에 각각 하나의 주제 이름과 로고를 생각해보기로 했다. 기부자리라는 기부라는 목적을 개념으로 하는 것을 생각해보면서 민들레를 생각해보게 되었다. 민들레가 가진 민들레 씨 하나하나가 우리가 가진
40.github PR md 파일 틀

.github에 PULL_REQUEST_TEMPLATE.md라는 이름으로 틀을 작성하면PR할때 기본틀이 나타난다.
41.vscode 패키지 ( 리액트 import 자동 생성 )

마켓플레이스에서 설치하면 저절로 위쪽 import가 된다. 해당 useState를 입력하고 enter를 입력하면위쪽이 저절로 import가 되는 것을 알 수 있다.
42.yarn과 npm

npmyarn패키지 관리를 위해 npm을 사용하든 yarn을 사용하든 해당 프로젝트의 메타 정보는 package.json 파일을 통해 관리PerformanceSecuritynpm : 순차적으로 패키지 수행yarn : 동시에 여러 패키지 설치npm : 보다 덜 안전ya
43.Notion 배우기

학생과 교육자를 위한 무료 개인 프로 요금제의 혜택을 준다. ac.kr과 같은 이메일이 있으면 사용이 가능하다. 처음 학생 계정으로 시작할때 개인과 팀중 선택을 하는 창이 나타나는데 이때 개인으로 해야한다. => 왜냐면 개인 프로 요금제를 주니까나는 이때 팀으로 선택
44.클립보드가 복사되었습니다.

'document.execCommand(), Clipboard API, clipboard.js 라이브러리' 이 3가지가 존재한다.최근에 업데이트된 문서를 확인해보니 document.execCommand() 기능은 앞으로 없어질 것이기 때문에 사용하지 않도록 권장한다.
45.크롬 확장프로그램

파파고에 직접들어가지 않고 확장 프로그램을 통해 좀 더 빠르게 단어를 찾아 낼수 있다. 기존에 전체를 번역하는 것에 비해서 원하던 드래그 부분에 대해서만 구글 번역을 누르면 해당 부분만 번역되는 것을 알 수 있다.
46.(간단정리) RestAPI vs GraphQL

REST 아키텍처의 제약 조건을 준수하는 애플리케이션 프로그래밍 인터페이스API를 위한 쿼리 언어CRUD 메소드를 활용한 동작이해가 쉽다(REST API 메시지가 의도하는 바를 명확하게 나타내므로 의도하는 바를 쉽게 파악)클라이언트와 서버간의 각자의 역할이 명확하게 분
47.postman import export

원하는 collection에 대해 export한다.해당 export 클릭을 하면 json파일로 다운로드가 진행된다. file -> import 클릭새로 copy된 내용이 추가된 것을 알 수 있다.
48.VsCode 세팅

import 강제 정렬 방지