extends
extends 키워드는 클래스를 다른 클래스의 자식으로 만들기 위해 class 선언 또는 class 식에 사용됩니다
extends를 사용하는 방법
1) 자식클래스 위에 부모클래스 코드가 존재할때 ( 반대일 경우 Error)
2) 자식클래스 코드위에 부모클래스가 import가 되어있을 때
ex)
class Car {
constructor(brand) {
this.carname = brand;
}
present() {
return 'I have a ' + this.carname;
}
}
class Model extends Car {
constructor(brand, mod) {
super(brand);
this.model = mod;
}
show() {
return this.present() + ', it is a ' + this.model;
}
}
mycar = new Model("Ford", "Mustang");
document.getElementById("demo").innerHTML = mycar.show();Model 클래스를 Car 클래스의 자식으로 만들기 위해 사용한다.
extends의 다른 사용법
ex)
class Car {
constructor() {
}
show() {
console.log('Car의 show()')
}
}
mycar = new (class extends Car{show(){
console.log('새로운 자식클래스의 show');
}})()
console.log(mycar);
mycar.show(); //새로운 자식클래스의 show
mycar.__proto__.show(); //새로운 자식클래스의 show
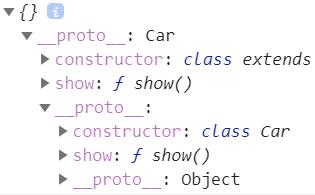
mycar.__proto__.__proto__.show(); //Car의 show()해당 mycar는 아래와 같은 형식으로 구성되어지게 된다.

첫번째 show는 새로 만든 show이고 아래의 두번째 show는 기존에 Car클래스에 있던 것이다. 따라서
mycar.show()도__proto__를 통해 가져왔고mycar.__proto__.show()마찬가지이고 그와 다르게mycar.__proto__.__proto__.show()는 Car클래스에 있던 show()메소드다.
(기존에 있던 Car클래스아래에 한단계 스코프체인 형태로 연결된 세트를 추가한 느낌)
super를 사용하는 이유
class Car {
constructor(brand,message) {
this.carname = brand;
this.message = message;
}
present() {
return 'I have a ' + this.carname +' '+ this.message;
}
}
class Model extends Car {
constructor(brand, mod) {
super(brand,'전달');
this.model = mod;
}
show() {
return this.present() + ', it is a ' + this.model;
}
}
mycar = new Model("Ford", "Mustang");
console.log(mycar.show()); //I have a Ford 전달, it is a Mustang
console.log(mycar.present()); //I have a Ford 전달
해당 내용처럼 super()에 매개변수를 통해 값을 넣어주고 해당 값을
this.value를 통해 받아 부모클래스의 함수에 처리할 수 있다.
(위의 예시처럼 brand와 '전달' 이라는 값을 부모클래스로 보낼 수 있다.
추상클래스
class Car {
constructor() {
this.show();
}
show(){};
}
class Model extends Car {
show() {
return '부모클래스에서 추상메소드로 설정하면 자식클래스의 메소드로 실행해 ';
}
}
mycar = new Model();
console.log(mycar.show()); //부모클래스에서 추상메소드로 설정하면 자식클래스의 메소드로 실행해
new Model()을 통해 생성된 인스턴스는 부모 클래스로 constructor를 실행하는데 이때this.show()가 부모클래스에서는 공백(추상메소드?)이므로 그 하위클래스에 있는show()가 실행되어 console결과가 저렇게 뜬다.
