Cypress
- 브라우저를 다룰 수 있는 별도의 드라이버를 만들어서 사용
- E2E 뿐만 아니라, 통합, 단위 테스트까지 사용 가능
- GUI 도구를 지원. 스펙 관리 및 디버깅이 편리함.
- 브라우저 내부에서 테스트
실행방법1
npm init-> package.json설치- package.json을 수정한다.
yarn run cypress open명령어 실행
그림설명1

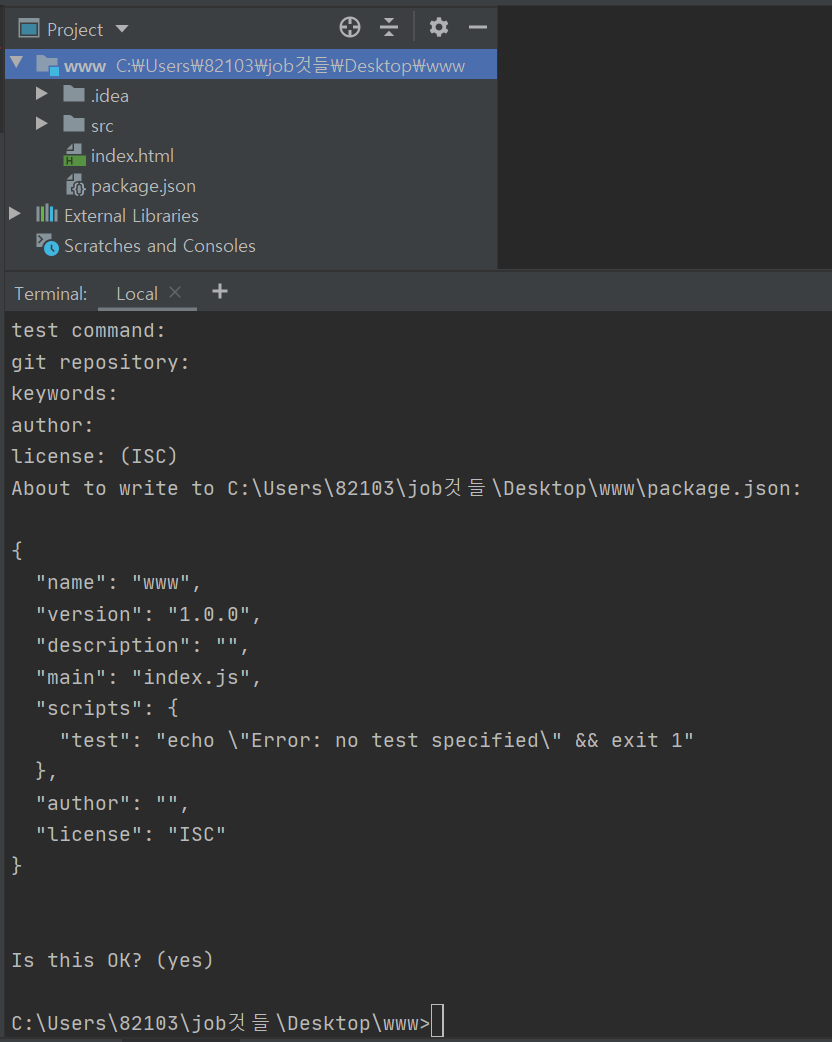
기본 www 폴더

npm init 명령어 실행후 적당히 enter 클릭

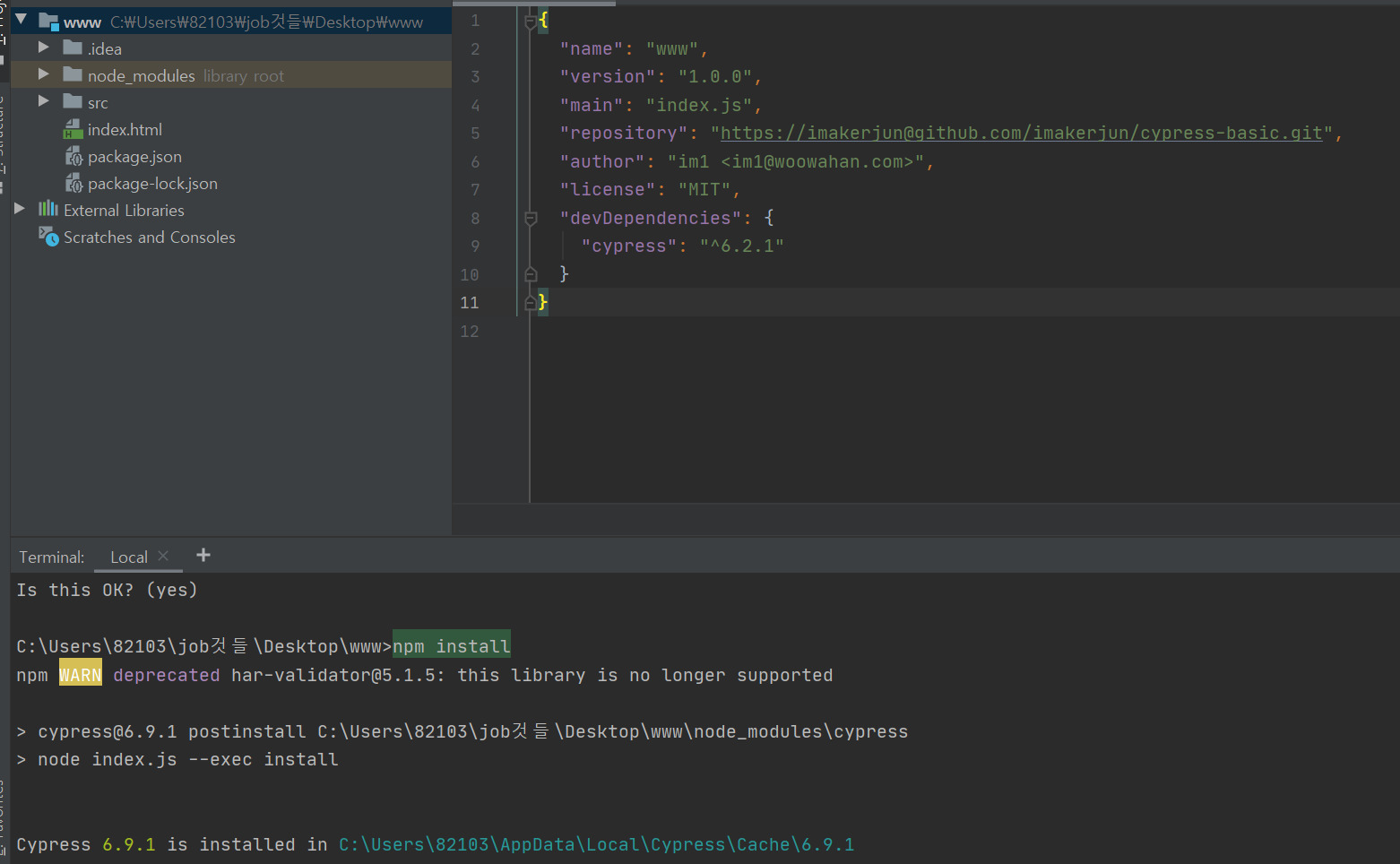
package.json을 필요에따라 수정 (cypress첨부)

npm install 명령어 실행

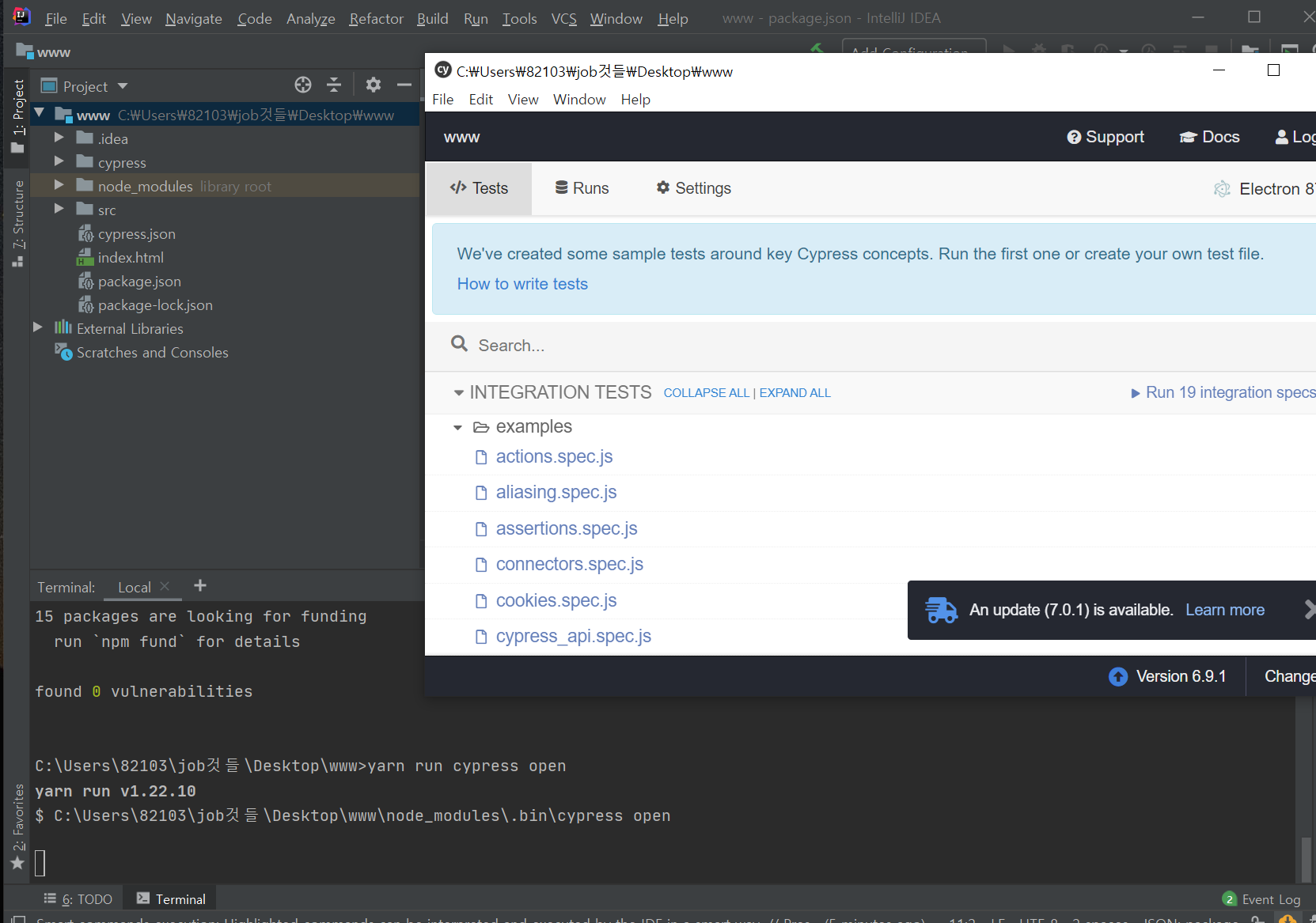
해당 명령어 실행 후 cypress 폴더 생성 및 cypress.json 생성 및 cypress 정상작동
실행방법2
npm init=> package.json설치npm install cypress --save-dev명령어 실행yarn run cypress open명령어 실행
그림설명2

npm init

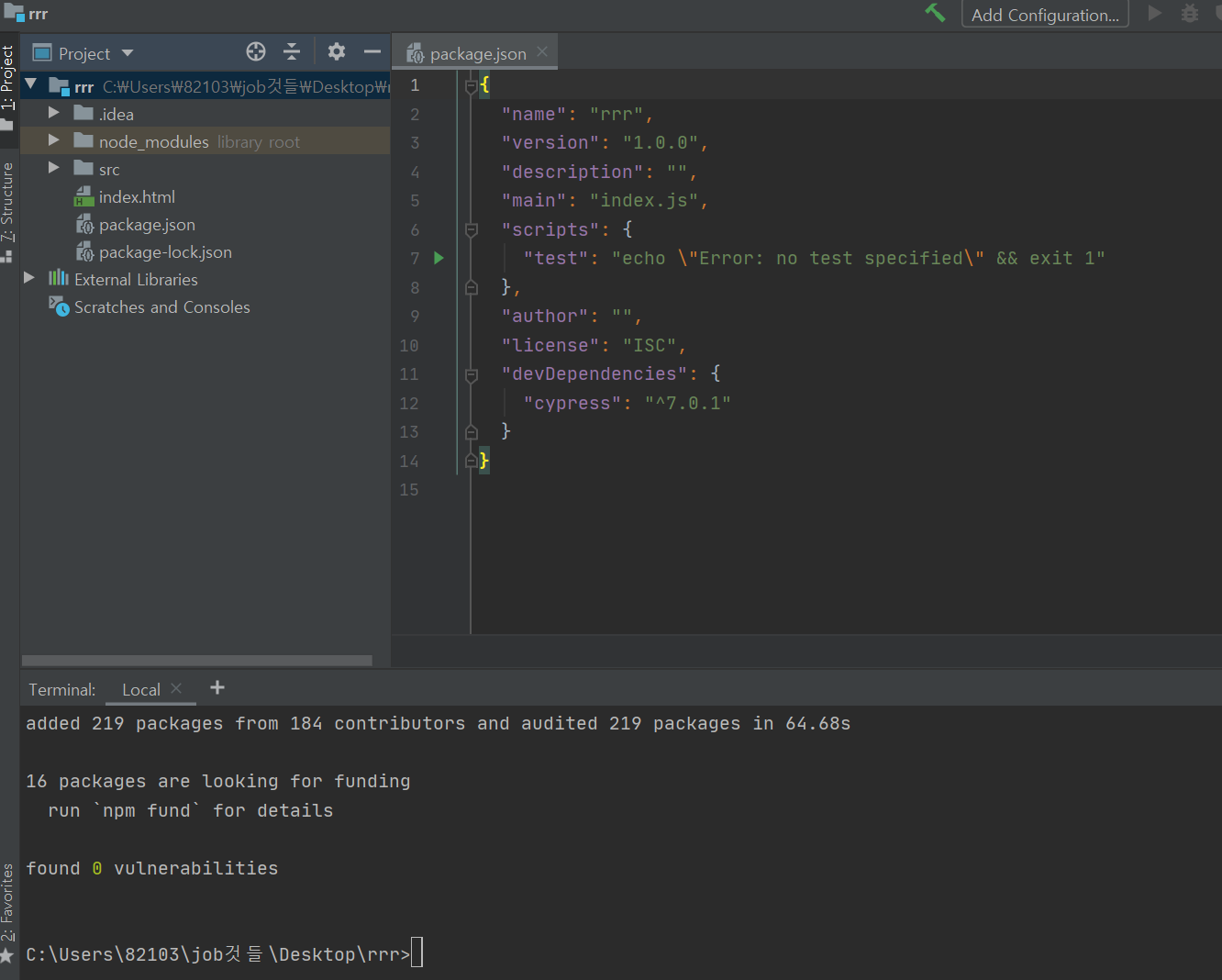
npm install cypress --save-dev 명령어 실행 후 저절로 package.json에 cypress 내용 추가

npm install 실행 후 package.json의 cypress내용에 영향을 받아 cypress 폴더 및 cypress.json 생성 및 cypress 프로그램 실행
