🌎 Grid
-
라인(gutter) : 아이템 사이의 간격 => 밖과 아이템 사이도 포함
(1부터 시작) -
item : 각각의 item에 대해서 처리
-
content : 각각의 item을 포함한 전체를 나타냄
-
grid는 가로는 최대로 늘어나려고 세로는 최대한 줄어들려고한다
(px이 존재하면 해당 px만큼 가로는 최대한 늘고 세로는 최대한 줄어든다.) -
명시하지 않으면 span 1이 기본값입니다.
row-start가 2이고 row-end가 span 2라면 펼쳐지는 영역은 2 3 4까지의 네모 2개의 영역이 펼쳐진다.
(기본값이면 당연히 2,3까지의 영역만 펼쳐지는 1개의 영역)
개념정리
justify -> 수평(행)
align -> 수직(열)
- stretch로 보면 어디로 늘어나는지를 확인 가능하다
justify는 수평으로 늘어나고 align은 수직으로 늘어난다.
가변길이 : 브라우저의 축소확대에 따라 영향을 받는 것 1fr
고정길이 : 브라우저의 축소확대에 따라 영향을 받지않는 것 ~px
🌕 Grid 컨테이너 속성
- display
- grid-template-rows
- grid-template-columns
- grid-auto-rows
- grid-auto-columns
- grid-auto-flow
- justify-content : 전체 큰 container 개념으로 보는 수평(행)정렬
- align-content : 전체 큰 container 개념으로 보는 수직(열)정렬
- justify-items : 아이템에 따르는 개념으로 보는 수평(행)정렬
- align-items : 아이템에 따르는 개념으로 보는 수직(행)정렬
- grid-template-areas
- grid-gap
1. display
- grid
- inline-grid
- 각각의 컨테이너가 행으로 나누어졌냐 / 열로 나누어졌냐
2. grid-template-rows
3. grid-template-columns
명시적 지정 대상
1px 이나 1fr 사용
fr (fraction)
공간비율 : 전체를 채우는 역할을 한다.
해당 내용을 1fr 1fr 1fr ... 대신repeat(횟수 , 1fr)형태로 쓴다.
4. grid-auto-rows
5. grid-auto-columns
암시적 지정 대상
명시적으로 지정한 부분 이상의 대상을 처리하는 역할
9개가 있는데 template-rows로 2개 template-columns로 2개를 처리하면
5개의 암시적 처리할 대상이 남아있다.
- 명시적 행 외부에 배치되는 경우 암시적 행의 크기가 적용
( grid-row를 통해서도 명시적에서 암시적으로 바뀔수 있다. )
6. grid-auto-flow
- dense : 빈공간을 메워가며 정렬
- row(기본값) : 행축을 기준으로 쌓인다
- column : 열축을 기준으로 쌓인다
- column dense
7. justify-content
- normal
- start
- end
- center
- space-between
- space-around
- space-evenly
- 주축(행축)을 기준으로 처리
8. align-content
- normal
- start
- end
- center
- space-between
- space-around
- space-evenly
- 교차축(열축)을 기준으로 처리
justify-content / align-content 특징
container를 기준으로 빈공간이 존재할 때 적용된다.
9. justify-items
- normal
- start
- end
- center
- 행을 기준으로 각각의 item의 빈공간에 대해 정렬
10. align-items
- normal
- start
- end
- center
- 열을 기준으로 각각의 item의 빈공간에 대해 정렬
content / items (중요)
justify-content , align-content : container 크기 넓이를 기준으로 item들을 처리
justify-items , align-items : 각각의 items 크기 넓이를 기준으로 item들을 처리
justify-items / align-items 특징
그리드 영역에 여러 셀들이 있는데 한 셀안에 item이 셀보다 작아 빈공간이 있다면 이를 정렬할 때 사용
container가 1fr로 전부 커지고 item들이 px로 서로간의 item간의 공백이 있을때 해당 부분을 justify-items와 align-items로 해당 공백을 정렬할 수 있다.
모두 중간에 적용한 예시
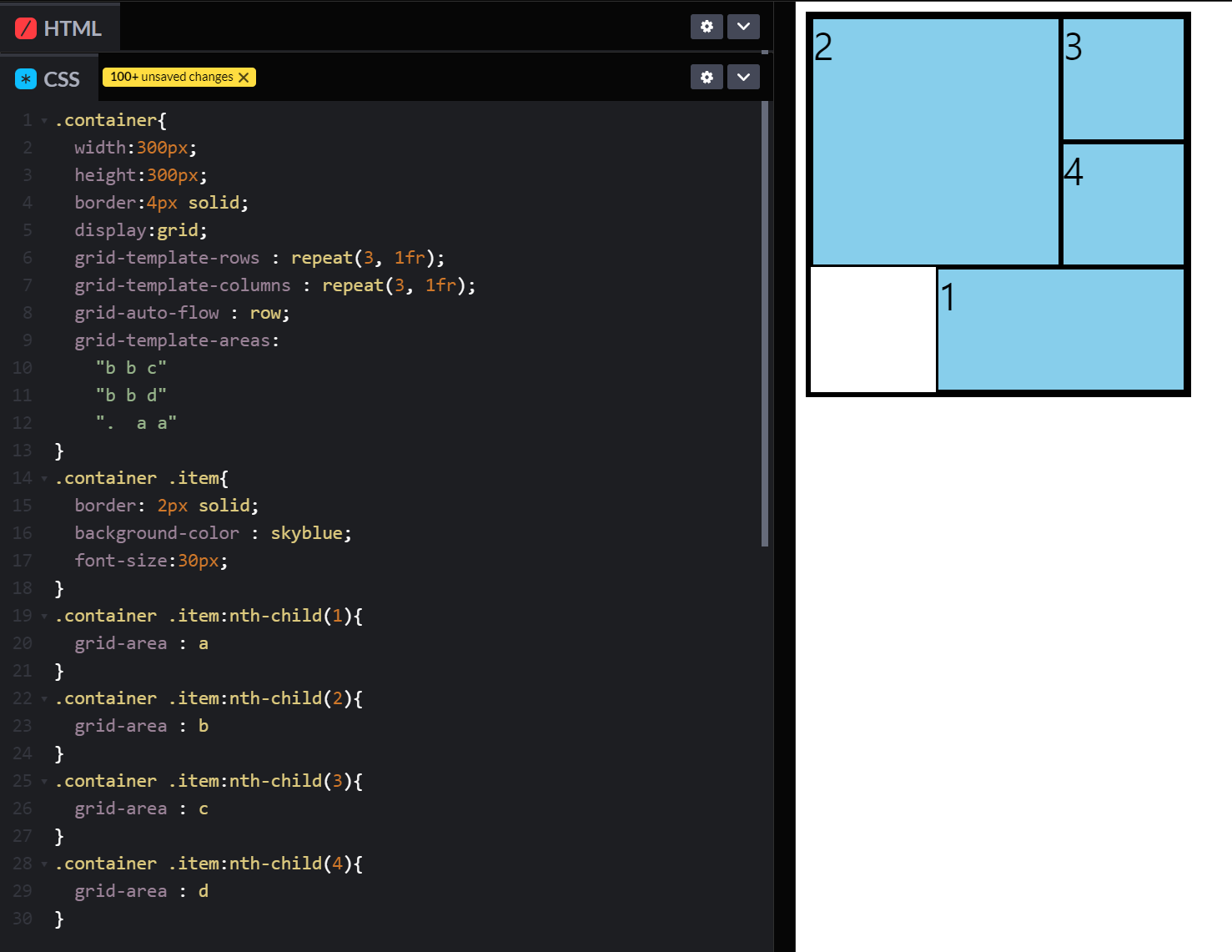
11. grid-template-areas + grid-area
" a b c "
" d e f "
" . . f "
" a b d " 형태
-
""에 의해 행을 구분한다..에 의해 수행 안하는 곳을 처리해준다 -
해당 코드 실행전에 적용될 대상 태그에
grid-area를 적용시킨다.
(.container header { grid-area : a; })
11. 12적용예시
12. grid-gap
하나이면 전부 행열 적용
두개이면 각각 행열 적용
이를 길게쓰면
grid-row-gap
grid-column-gap 로 각각 처리가능
🌕 Grid 아이템 속성
- grid-row-start
- grid-row-end
- grid-column-start
- grid-column-end
- grid-row / grid-column
- justify-self
- align-self
- order
- z-index
1. grid-row-start
1) 숫자 한개 : 시작라인을 결정하며 end와 같이 쓰인다.
2) span + 숫자 한개 : 기존 위치를 기준으로 행으로 숫자만큼을 나눈 부분을 메운다.
2. grid-row-end
1) 숫자 한개 : start 라인을 기준으로 end를 채운다
2) span + 숫자 한개 : 기존 위치를 기준으로 행으로 숫자만큼을 나눈 부분을 메운다.
3. grid-column-start
1) 숫자 한개 : 시작라인을 결정하며 end와 같이 쓰인다.
2) span + 숫자 한개 : 기존 위치를 기준으로 열으로 숫자만큼을 나눈 부분을 메운다.
4. grid-column-end
1) 숫자 한개 : start 라인을 기준으로 end를 채운다
2) span + 숫자 한개 : 기존 위치를 기준으로 열으로 숫자만큼을 나눈 부분을 메운다.
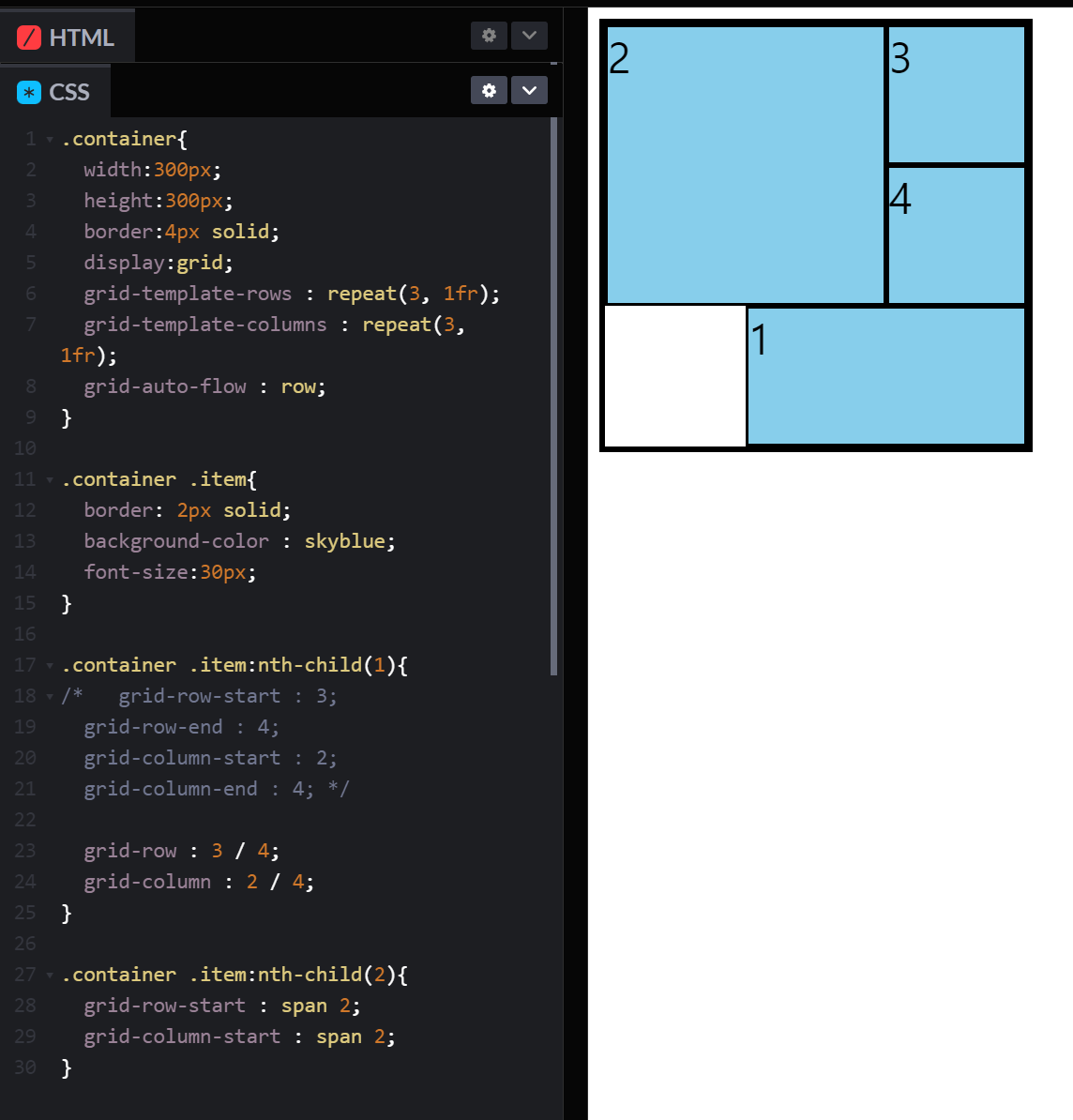
5. grid-row / grid-column
start와 end를 합쳐서 사용하는 역할로
주의할 점은 서로간에/로 구분해야한다 .
ex)
grid-row : 3 / 4;
grid-column : 2 / 4;1~5 예시
6. justify-self
- normal
- start
- end
- center
- 행을 기준으로 하나의 item의 빈공간에 대해 정렬
7. align-self
- normal
- start
- end
- center
- 열을 기준으로 하나의 item의 빈공간에 대해 정렬
8. order
기본은 0 이고
숫자가 작을수록 앞쪽정렬
숫자가 클수록 뒤쪽정렬
9. z-index
- 겹칠경우 쌓임순서변경
scroll도 적용하기
container에 scroll을 적용시키고 해당 필수적으로 height를 지정해야 scroll이 동작된다.
이때grid-template-columns도 꼭 처리해야한다.
애매하게 10개를 5*2행렬로 하는데
위쪽 6개만 해당 것을 적용시키면 높낮이가 다르게 적용되므로
전부 잘 적용되게 해야한다.
grid-template-rows: repeat(10, 1fr);하다못해 이렇게라도 10줄다 적용시키게
추가내용
grid-template-areas 사용

grid-area 사용

grid-template-areas 같은 경우 전체 Grid 구조를 한눈에 CSS 코드로 확인할 수 있다는 장점이 있지만,
각 Grid Item에 이름을 부여해야 한다는 불편함도 있습니다.
grid-template-areas 속성을 선호하시는 분들도 많이 있습니다만,
저는 개인적으로 grid-row와 grid-column 사용을 더 선호합니다.
span 키워드를 사용해 확장의 개념을 사용하면 일부 Grid Item의 값만 지정해도 구조가 만들어질 수 있기 때문에 편리합니다.
하지만 그 값을 명확하게 이해하지 못한 협업자가 있다면, 명시적이지 않은 부분으로 문제가 될 수 있습니다.
그래서 어디까지나 상황과 취향에 맞게 선택해서 사용하는 것이 좋습니다.
- 라는 의견을 받았다.
다른 정보
기본적으로 grid는 block과 유사한데 container에서 row를 1fr로 지정하면
item내에서 css로 적용한height:auto는 기존에 최소한의 높이를 유지하려는 것과 다르게 container의 1fr에 의해 최대한 높아지려고 한다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<style>
.container {
width:400px;
height:400px;
border:4px solid;
display:grid;
grid-template-rows: repeat(2,1fr);
grid-template-columns: repeat(2,1fr);
}
.container .item{
border:2px solid;
width:100px;
height:100px;
background-color : orange;
}
.container .item:nth-child(1){
justify-self: center;
align-self: start;
}
.container .item:nth-child(2){
width:auto;
height:auto;
// height:auto;
// 없을 경우 height가 최소 높이가 되고 존재하면
// 1fr에 의해 최대로 높아지려고한다.
justify-self: normal;
align-self: normal;
}
</style>