간단히 3가지 경우로 정리한다.
- Class 함수 사용시 (ES6)
class Person {
// 생성자 함수는 constructor 으로 정의함.
constructor({ name, age }) {
this.name = name;
this.age = age;
}
// 객체의 메소드 정의 문법과 같다.
// 객체의 메서드는 Peron.prototype 에 저장된다.
introduce () {
return `안녕하세요, 제 이름은 ${this.name} 입니다.`;
}
}
const person = new Person({ name: '김형욱', age: 19 });
- 생성자 함수 사용시 (ES5)
function Person1({name,age}){
this.name = name;
this.age = age;
this.introduce() = function(){
return `안녕하세요, 제 이름은 ${this.name} 입니다.`;
}
}
- 생성자 함수에서 밖에서 함수를 생성시 (ES5)
function Person2({name,age}){
this.name = name;
this.age = age;
}
Person2.__proto__.introduce = function(){
return `안녕하세요, 제 이름은 ${this.name} 입니다.`;
}const person = new Person({ name: '김형욱', age: 19 });
const person1 = new Person({ name: '김형욱', age: 19 });
const person2 = new Person({ name: '김형욱', age: 19 });
console.log(person.introduce());
console.log(person1.introduce());
console.log(person2.introduce());전부 실행시 같은 결과가 나타난다.
차이점
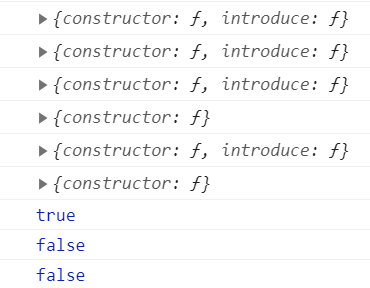
console.log(person.__proto__)
console.log(Person.prototype);
console.log(person1.__proto__)
console.log(Person1.prototype);
console.log(person2.__proto__)
console.log(Person2.prototype);
console.log(person.__proto__ == Person.prototype)
console.log(person1.__proto__ == Person1.prototype)
console.log(person2.__proto__ == Person2.prototype)관련하여 내용들을 살펴보면

이러한 결과를 나타나는데
ES6의 Class는
인스턴스.__proto__ === 클래스이름.prototype이 true이나 그외의 생성자함수에서는 false이다.
생성자 함수 공부하기
1. 매개변수가 각각의 값일 때
function Pagination1(currentPage,totalItemCount,pagePerItemCount){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1();
// undefined undefined undefined
function Pagination1(currentPage,totalItemCount,pagePerItemCount){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1(10,100,1000);
// 10 100 1000
function Pagination1(currentPage,totalItemCount,pagePerItemCount){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1(10,100);
// 10 100 undefined
function Pagination1(currentPage=10,totalItemCount=20,pagePerItemCount=30){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1();
매개변수가 없으면 undefined로 처리되고 있을경우 왼쪽부터 맞추어 처리된다.
매개변수가 없을경우
=DefaultValue를 통해 대상의 값을 지정한다.
2. 매개변수가 객체일 때
function Pagination1({
currentPage = 1,
totalItemCount = 0,
pagePerItemCount = 20,
}){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1({currentPage : 10});
// 10 0 20
function Pagination1({
currentPage = 1,
totalItemCount = 0,
pagePerItemCount = 20,
}){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1({currentPage : 10 , totalItemCount : 100});
// 10 100 20
function Pagination1({
currentPage = 1,
totalItemCount = 0,
pagePerItemCount = 20,
}){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1();
//VM246:2 Uncaught TypeError: Cannot read properties of undefined (reading 'currentPage')
// at new Pagination1 (<anonymous>:2:2)
// at <anonymous>:9:5기존에 매개변수로 있던 값(객체)을 넘겨받는데
이미 해당하는 생성자 실행부분에서 속성 값이 있다면 그 부분은 넘겨받지않는다
- 문제는 맨 마지막에 객체를 넘겨받아야 하는데 생성자 함수 실행에서 넘겨받을 매개변수가 없다.
3. 매개변수가 객체일때 ( new 생성자에서 매개변수가 없을경우 )
function Pagination1({
currentPage = 1,
totalItemCount = 0,
pagePerItemCount = 20,
} = {}){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1();
//1 0 20이렇게 new 생성자에서 매개변수를 받을 것이 없을 경우
Pagination1의 함수의 선언된 객체 뒤에={}를 통해
기본 값으로 객체를 선언하여 해당 오류를 해결 할 수 있다.
=> new를 통해 나는 Pagination1을 생성자함수로 실행할래
근데 만약에 그안에 자체적으로 객체가 있으면 해당 부분은 new Pagination1()이 아니라 new Pagiation1({})로 처리를 하게 만들어줘
생성자 함수 정리
각각의 값으로 매개변수를 받아 처리할 때는
=defaultValue를 통해 해당 값이 없을 경우defaultValue로 진행 할 수 있다.
만약 객체가 매개변수로 받아 처리될 경우 생성자 함수에서 매개변수로
아무것도 없이 실행할 경우new 생성자()해당 오류가 나지않게
생성자 함수 선언부에서{객체내용} = {}를 통해 defaultValue를 {}로 선언해준다
function Pagination1(currentPage=10,totalItemCount=20,pagePerItemCount=30){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1();
function Pagination2(currentPage,totalItemCount,pagePerItemCount){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination2(10,20,30);function Pagination1({
currentPage = 1,
totalItemCount = 0,
pagePerItemCount = 20,
} = {} ){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination1();
function Pagination2({
currentPage,
totalItemCount,
pagePerItemCount,
}){
console.log(currentPage,totalItemCount,pagePerItemCount)
}
new Pagination2({currentPage:1,totalItemCount:0,pagePerItemCount:20});각각의 결과는 같은 결과이다.
단지 기본값을 정해져있어서 처리해 주는 Pagination1이
더 유용하다고 생각한다.
