미리 알아야할 것 (중요)
일반함수의 this는 기본적으로 전역객체다.
일반함수의 this가 객체의 메소드일 경우에만 객체를 지칭한다.
화살표함수의 경우 해당 화살표함수가 속해있는 곳이 객체이면 해당 객체를 나타내고 그것이 아니라면 전역객체이다.
🍓 this 다루기 (중요한 내용)
객체안에서 총 5개의 형태가 가능하다.
- val : 10
- a () {}
- b : function(){}2와 3은 같은의미
- c : ()=>{}
- innerObj : {}
- 2,3은 같은 의미
- 4번은 제일 안중요
객체의 형태 코드 살펴보기
const obj = {
val : 10,
a(){
console.log('a',this)
},
b : function(){
console.log('b',this)
},
c : ()=>{
console.log('c',this)
},
innerObj : {
//새로운 객체안이 존재
innerVal : 20,
innerA(){
console.log('innerA',this)
},
innerB : function(){
console.log('innerB',this)
},
innerC : ()=>{
console.log('innerC',this)
},
}
}
console.log(obj.val)
obj.a()
obj.b()
obj.c()
console.log(obj.innerObj.innerVal)
obj.innerObj.innerA()
obj.innerObj.innerB()
obj.innerObj.innerC()
결과
10
a {
val: 10,
a: [Function: a],
b: [Function: b],
c: [Function: c],
innerObj: {
innerVal: 20,
innerA: [Function: innerA],
innerB: [Function: innerB],
innerC: [Function: innerC]
}
}
b {
val: 10,
a: [Function: a],
b: [Function: b],
c: [Function: c],
innerObj: {
innerVal: 20,
innerA: [Function: innerA],
innerB: [Function: innerB],
innerC: [Function: innerC]
}
}
c {}
20
innerA {
innerVal: 20,
innerA: [Function: innerA],
innerB: [Function: innerB],
innerC: [Function: innerC]
}
innerB {
innerVal: 20,
innerA: [Function: innerA],
innerB: [Function: innerB],
innerC: [Function: innerC]
}
innerC {}c와 innerC는 가능하면 생각하지말자 머리만 아프다.
this의 형태 살피기 (메소드,화살표함수,일반함수 this)
const obj = {
a : function(){
console.log(this)
const b = ()=>{
console.log(this);
}
function c (){
console.log(this);
}
b()
c()
}
}
obj.a()결과
{a: ƒ}
{a: ƒ}
Window {window: Window, self: Window, document: document, name: '', location: Location, …}
- obj에 속하는 a메소드는 this를 객체인 obj를 출력
- a메소드 안에 속하는 화살표함수 b는 해당 화살표함수를 포함하는 대상(a메소드)가 위치한 곳이 객체라면 해당 객체를 지칭한다.
- a메소드 안에 속하는 일반함수는 일반함수이므로 window 객체를 출력
덜 중요한 내용 (위에가 수정내용)
혼자 화살표 함수랑 this랑 하면서 멘붕오면서 해본 시도와 결과를 나열해본다.
혼자 해본 결과 객체 안에서 메소드가 4가지의 양상을 띄는 결과가 있다.
- 객체안의 메소드와 그 메소드 안의 내장 함수가 존재할 때
let case1 = {
value:10,
f : function(){
console.log(this);
function inner(){
console.log(this);
}
inner();
}
/*
f(){
console.log(this);
function inner(){
console.log(this);
}
inner();
}
*/
}1번 결과
case1.f()실행
case1 객체의 메서드인 f는 출력대상이 this인 자기자신인 case1 객체이고
inner의 일반 내장함수에서의 this는 전역객체이므로 window 객체이다
{value: 10, f: ƒ}
Window {window: Window, self: Window, document: document, name: "misaka", location: Location, …}- 객체안의 메소드와 그 메소드 안의 화살표함수가 존재할 때
let case2 = {
value:1000,
f : function(){
console.log(this);
let inner = ()=>{console.log(this)};
inner();
}
/*
f(){
console.log(this);
let inner = ()=>{console.log(this)};
inner();
}
*/
}2번 결과
case1.f()실행
1번 결과와 마찬가지로 첫번째 this는 case2 객체이다.
inner는 화살표함수이므로 이때의 this는 inner 함수가 해당 위치에서 갖는 this이므로 첫번째 this와 같은 case2 객체이다.
{value: 1000, f: ƒ}f: ƒ ()value: 1000__proto__: Object
{value: 1000, f: ƒ}f: ƒ ()value: 1000__proto__: Object- 객체안의 대상이 (){}가 아닌 {}로 되어있을때
let case1 = {
value:10,
f :{
inner(){
console.log(this);
}
}
}case1.f.inner() 실행시 this인 {inner: ƒ}가 출력
4. 객체안의 화살표함수로 메소드가 설정 되었을 때 (가능하면 지양)
let case3 = {
f : ()=>{
console.log(this);
}
}3번 결과
case1.f()실행
case3의 일반적인 메소드로 연결 할 수 없기 때문에 그냥 window 객체이다.
Window {window: Window, self: Window, document: document, name: "misaka", location: Location, …}🍓 다른 this 다루기
기본적인 내용

의도한 내용은 다음과 같다.
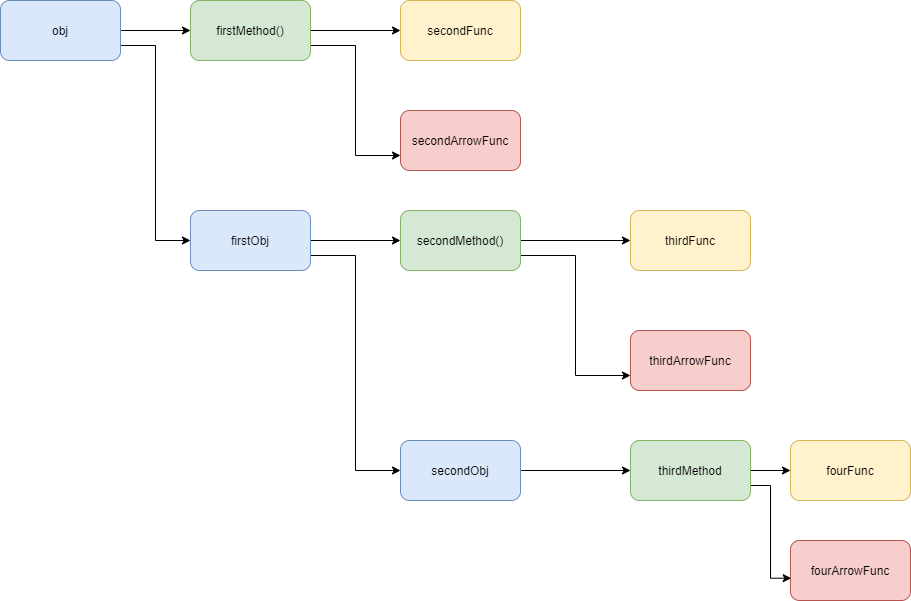
const obj = {
firstMethod(){
function secondFunc(){
console.log(this)
}
const secondArrowFunc = ()=>{
console.log(this)
}
secondFunc()
secondArrowFunc()
},
firstObj : {
secondMethod(){
function thirdFunc(){
console.log(this)
}
const thirdArrowFunc = () => {
console.log(this)
}
thirdFunc()
thirdArrowFunc()
},
secondObj : {
thirdMethod(){
function fourFunc(){
console.log(this)
}
const fourArrowFunc = () => {
console.log(this)
}
fourFunc()
fourArrowFunc()
}
}
}
}
obj.firstMethod()
obj.firstObj.secondMethod()
obj.firstObj.secondObj.thirdMethod()해당결과는 아래와 같다.

각각의 일반함수안에서의 일반 내장함수의 this는 window객체이므로 3개는 window객체가 나왔고
2번째 결과는
secondArrowFunc()의 결과로 해당 this의 상위 위치인
firstMethod()위치의 this이므로 객체인 obj일테고 해당 obj는 firstObj와 firstMethod를 가져 이와같다.
4번째 결과는
thirdArrowFunc()의 결과로 해당 this의 상위 위치인
secondMethod()위치의 this이므로 객체인 firstObj일테고 해당 firstObj는 secondObj와 secondMethod를 가져 이와같다.
6번째 결과는
thirdArrowFunc()의 결과로 해당 this의 상위 위치인
secondMethod()위치의 this이므로 객체인 secondObj일테고 해당 secondObj는 thirdObj를 가져 이와같다.
정리
- A함수내의 일반함수B는 window객체를 가르킨다.
- A함수내의 화살표함수B는 A함수를 포함하는 상태의 위치를 this로 가르킨다.
->이때의 위치가 객체내부라면 해당 객체를 가르킨다.
->이때의 위치가 따로 포함이 없다면 전역객체를 가르킨다.
