Avatar
Avatar의 src는
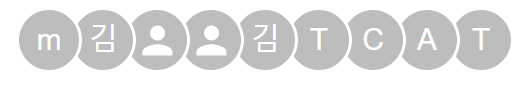
""일 경우 그림형태의 사람svg가 나타나고
그외에는 alt의 첫번째 글자로 그림이 대체된다.
실행코드
import Avatar from "@mui/material/Avatar";
import AvatarGroup from "@mui/material/AvatarGroup";
const dataArr = [
{
name: "mmmm",
image: "/",
},
{
name: "김태",
image: "/",
},
{
name: "박규",
image: "",
},
{
name: "윤상",
image: "",
},
];
dataArr.map(({ name, image }) => {
console.log(name, image);
});
const Profile = () => {
return (
<AvatarGroup max={10}>
{dataArr.map(({ name, image }) => {
return <Avatar key={name} alt={name} src={image} />;
})}
<Avatar alt="김형" src="/static/images/avatar/1.jpg" />
<Avatar alt="Travis Howard" src="/static/images/avatar/2.jpg" />
<Avatar alt="Cindy Baker" src="/static/images/avatar/3.jpg" />
<Avatar alt="Agnes Walker" src="/static/images/avatar/4.jpg" />
<Avatar alt="Trevor Henderson" src="/static/images/avatar/5.jpg" />
</AvatarGroup>
);
};
export default Profile;결과

image부분이""인 부분 2곳은 그림과 같이 사람형태로 결과가 나타나고 이미지는 없되""가 아닌 곳은alt의 첫번째 글자로 나타난다.
