Ant-design이란?
A design system for enterprise-level products.
Create an efficient and enjoyable work experience.
- 간단히 UI를 편하게 도와주는 툴 (Bootstrap 비슷)
사용법
npx create-react-app antd-demo: antd-demo 폴더에 cra 생성yarn add antd: antd 설치- 필요한 부분 import하여 사용하기
ex)
- App.js
import logo from './logo.svg';
import './App.css';
import { Form, Input, Button, Checkbox } from 'antd';
const Demo = () => {
const onFinish = (values) => {
console.log('Success:', values);
};
const onFinishFailed = (errorInfo) => {
console.log('Failed:', errorInfo);
};
return (
<Form
name="basic"
labelCol={{
span: 8,
}}
wrapperCol={{
span: 16,
}}
initialValues={{
remember: true,
}}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
autoComplete="off"
>
<Form.Item
label="Username"
name="username"
rules={[
{
required: true,
message: 'Please input your username!',
},
]}
>
<Input />
</Form.Item>
<Form.Item
label="Password"
name="password"
rules={[
{
required: true,
message: 'Please input your password!',
},
]}
>
<Input.Password />
</Form.Item>
<Form.Item
name="remember"
valuePropName="checked"
wrapperCol={{
offset: 8,
span: 16,
}}
>
<Checkbox>Remember me</Checkbox>
</Form.Item>
<Form.Item
wrapperCol={{
offset: 8,
span: 16,
}}
>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
);
};
function App() {
return (
<Demo></Demo>
);
}
export default App;
import { Form, Input, Button, Checkbox } from 'antd';를 통해 필요한 부분들을 import한 상태이다.
function App() {
return (
<Demo></Demo>
);
}해당 내용들을 포함한 Demo 태그를 return 하여 처리한다.
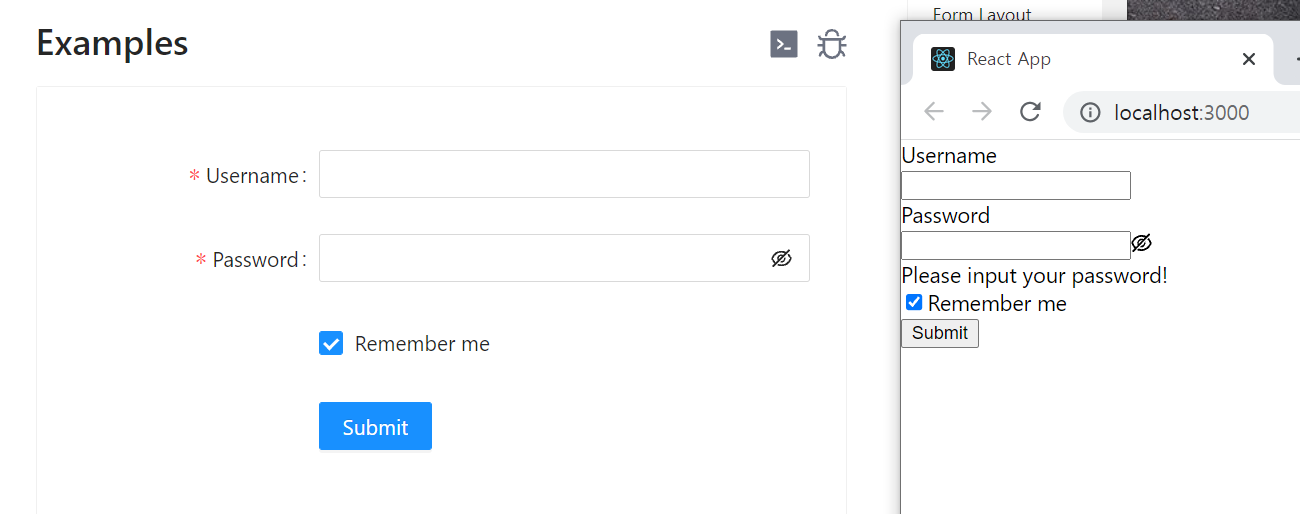
결과

왼쪽 사이트의 예시를 오른쪽에서 출력할 수 있다.
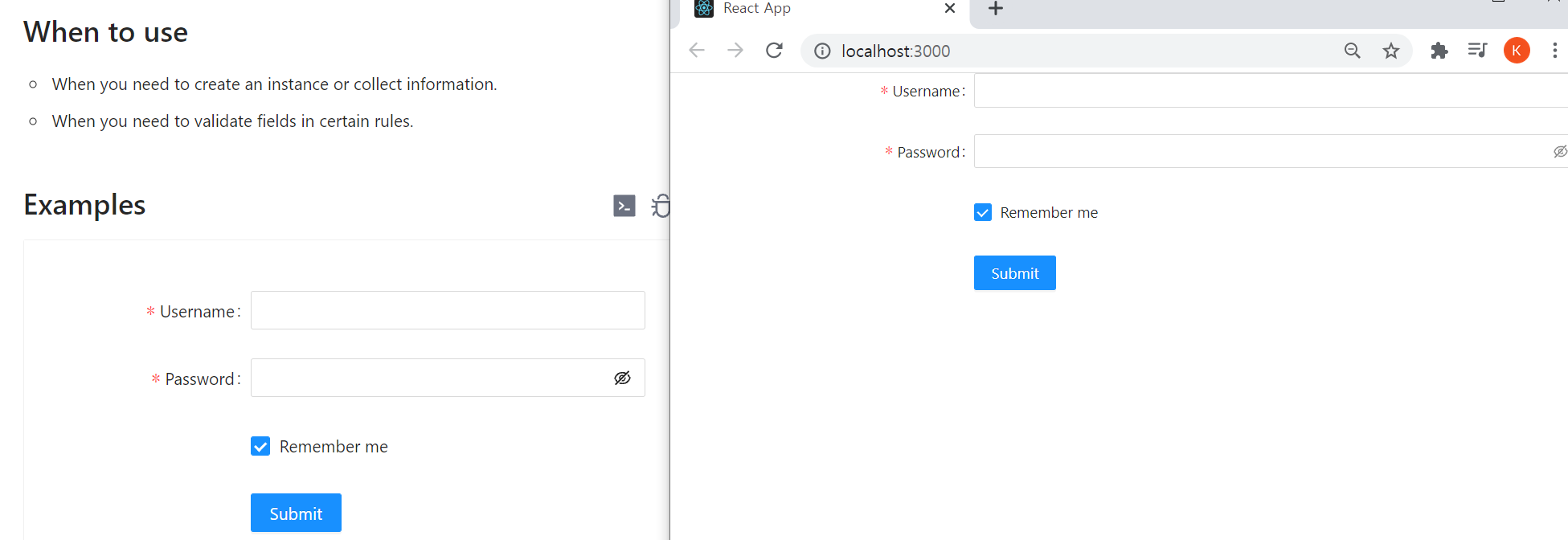
App.css에 코드 추가
- App.css
@import "~antd/dist/antd.css";결과

css도 적용 된 것을 볼 수 있다.
