axios란?
npm을 이용하여 다운로드 가능한 HTTP request 모듈 혹은 라이브러리
알아야할것
postMan에서는 전부
"key" : "값"로 감싸고
다른곳에서는key : '값'형태로 처리
Get 사용법
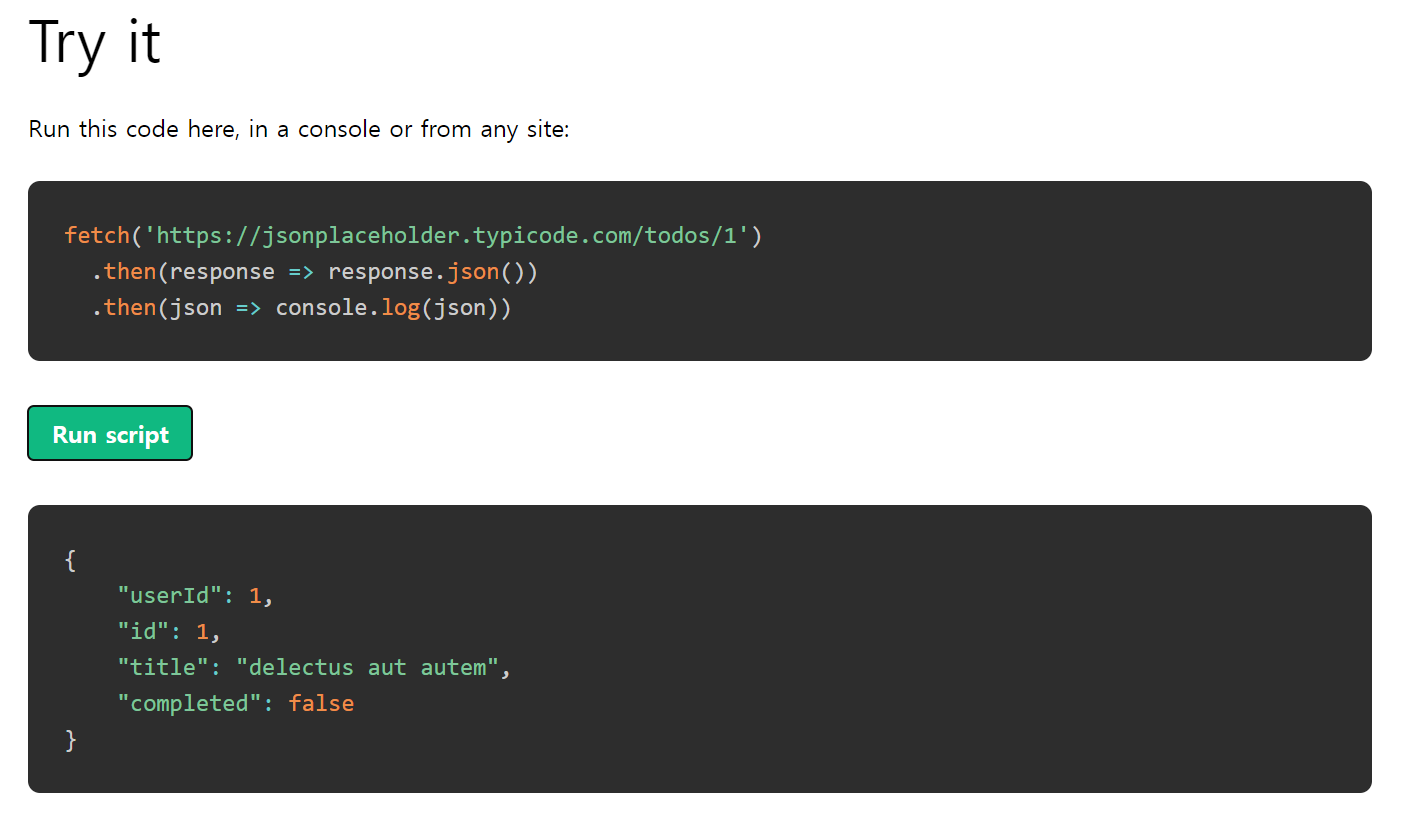
fetch 사용법
JSON 사이트를 이용하여 fetch를 사용했다.

- 1번째 todos를 받아와서 보여주고 있다.
axios 사용법
checkGet 함수가 실행되면 결과가 나올 수 있게 하였다.
- 이때 주의할 점이 받은 response의 data 속성이 해당 부분이라고 결과를 보며 판단했다.
import axios from "axios";
const checkGet = async () => {
try {
const response = await axios.get(
"https://jsonplaceholder.typicode.com/todos/1"
);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
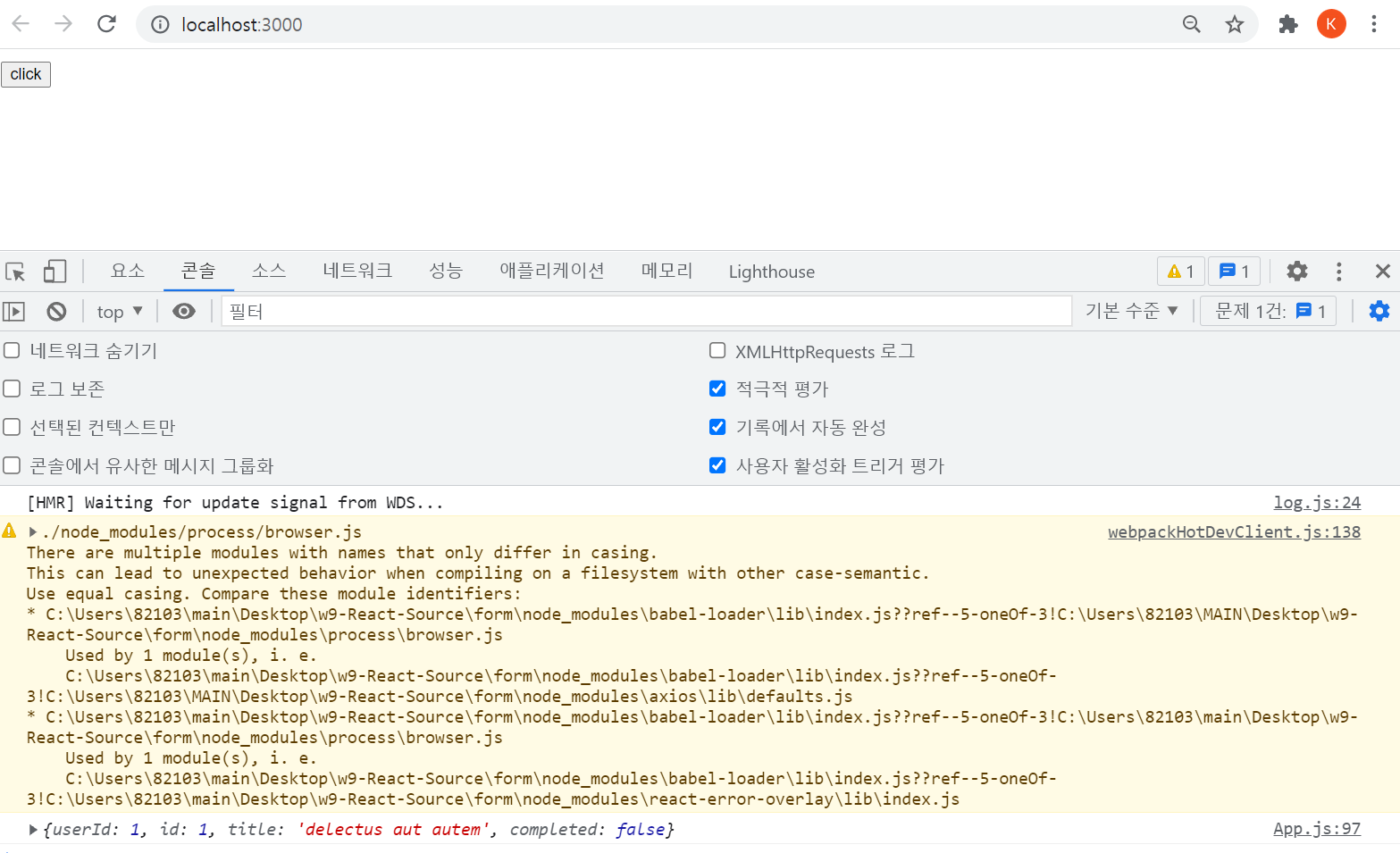
해당 버튼을 클릭하면 콘솔에 결과로
위와 마찬가지로 4가지의 속성을 가진 결과를 확인할 수 있다.
Post 사용법
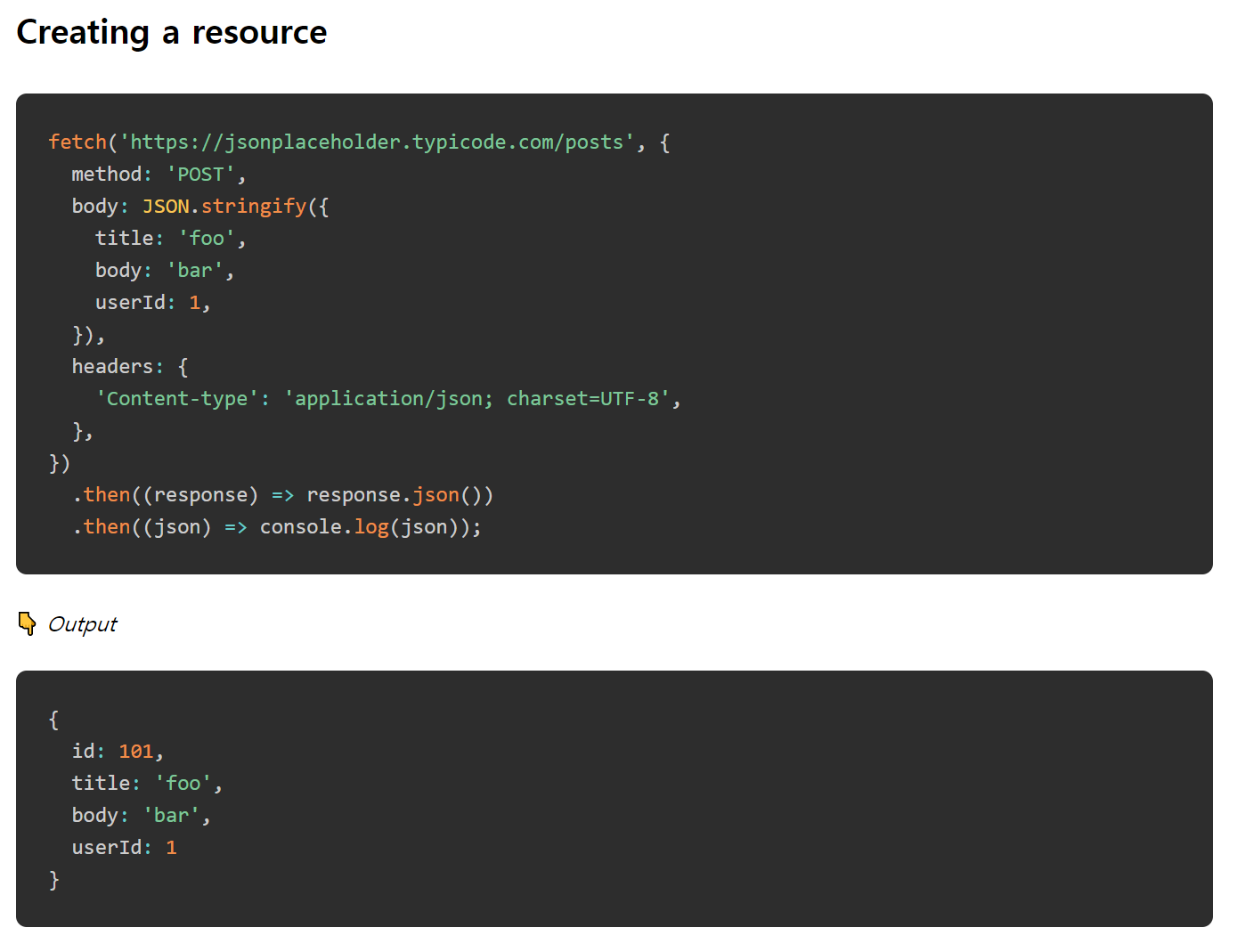
fetch 사용법

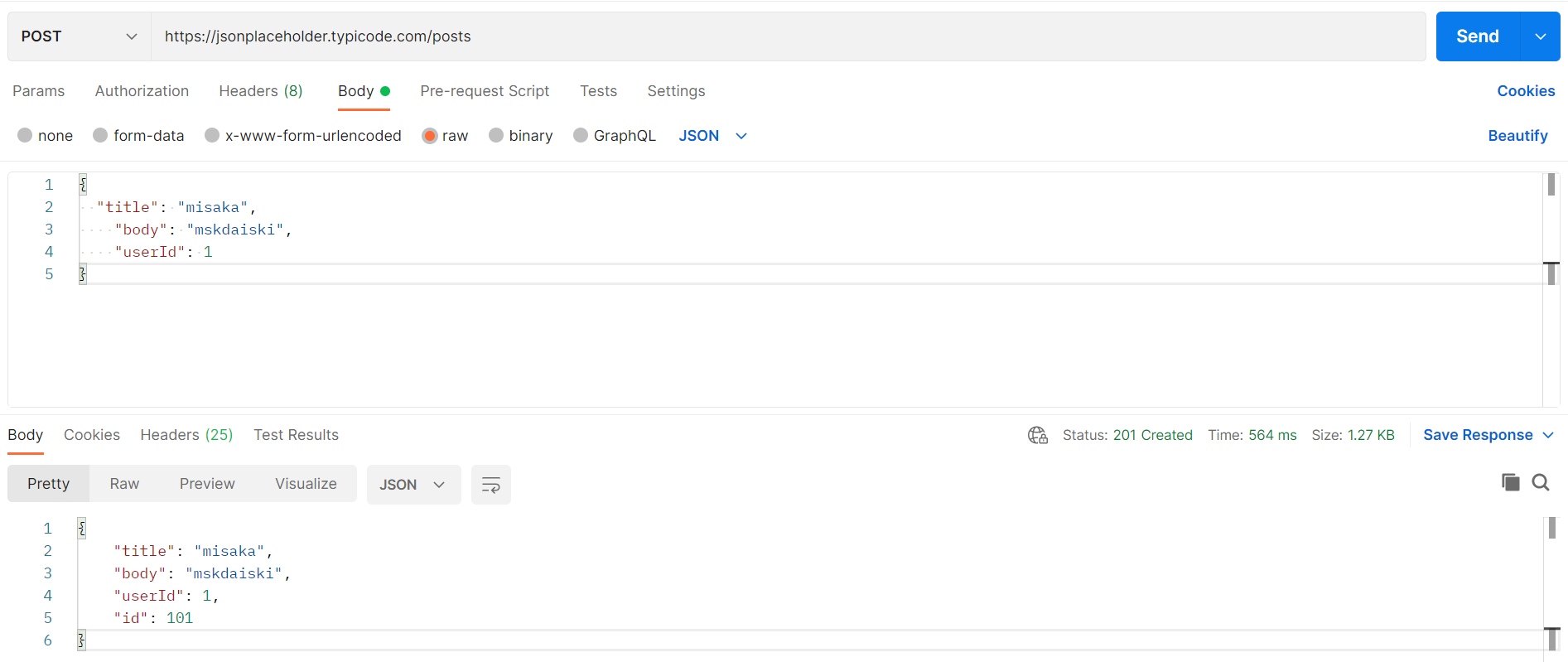
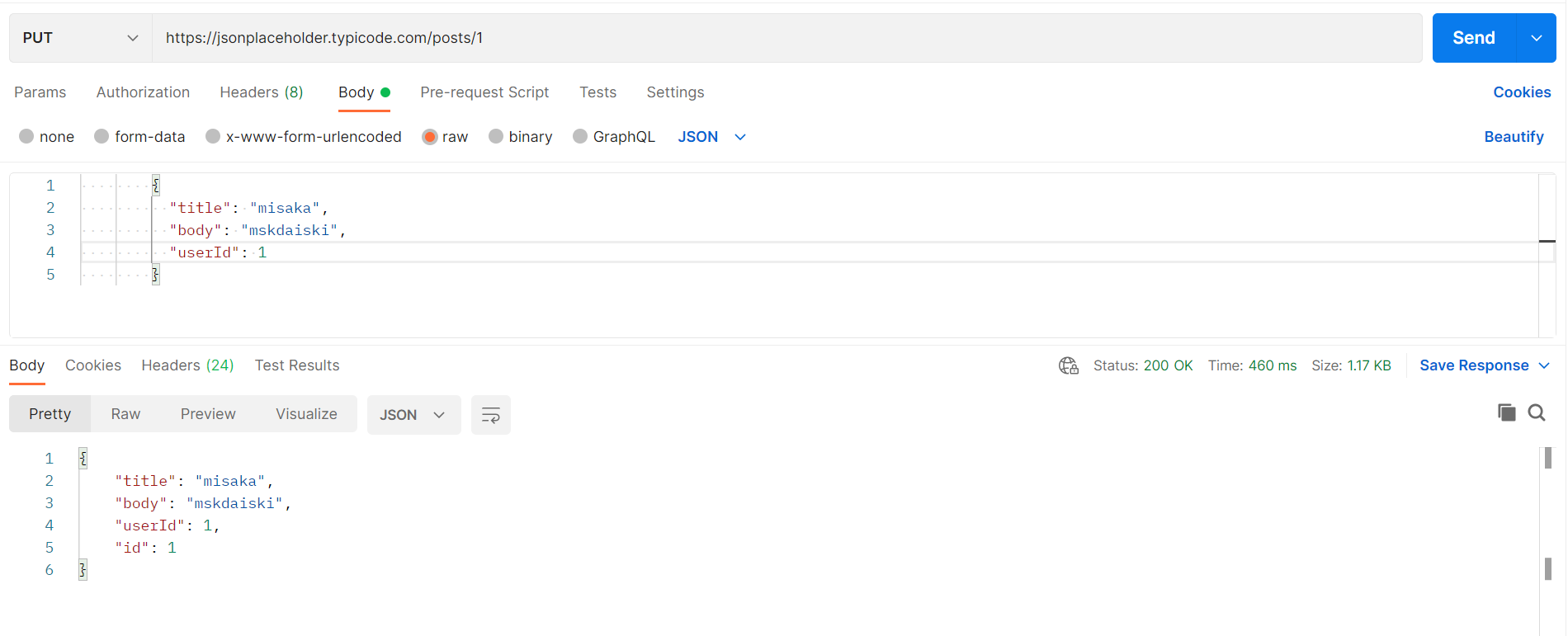
이와 같은 틀을 이용해 postman을 사용한다.

요청에 따른 결과가 아래에 나타난다
axios 사용법
const checkPost = async () => {
try {
const response = await axios.post(
"https://jsonplaceholder.typicode.com/posts",
{
title: "misaka",
body: "mskdaiski",
userId: 1,
}
);
console.log(response.data);
} catch (error) {
console.error(error);
}
};fetch에 비해서 (postman 제외) body에 JSON.stringify도 안붙이고 Content-type도 추가할 필요가 없다.

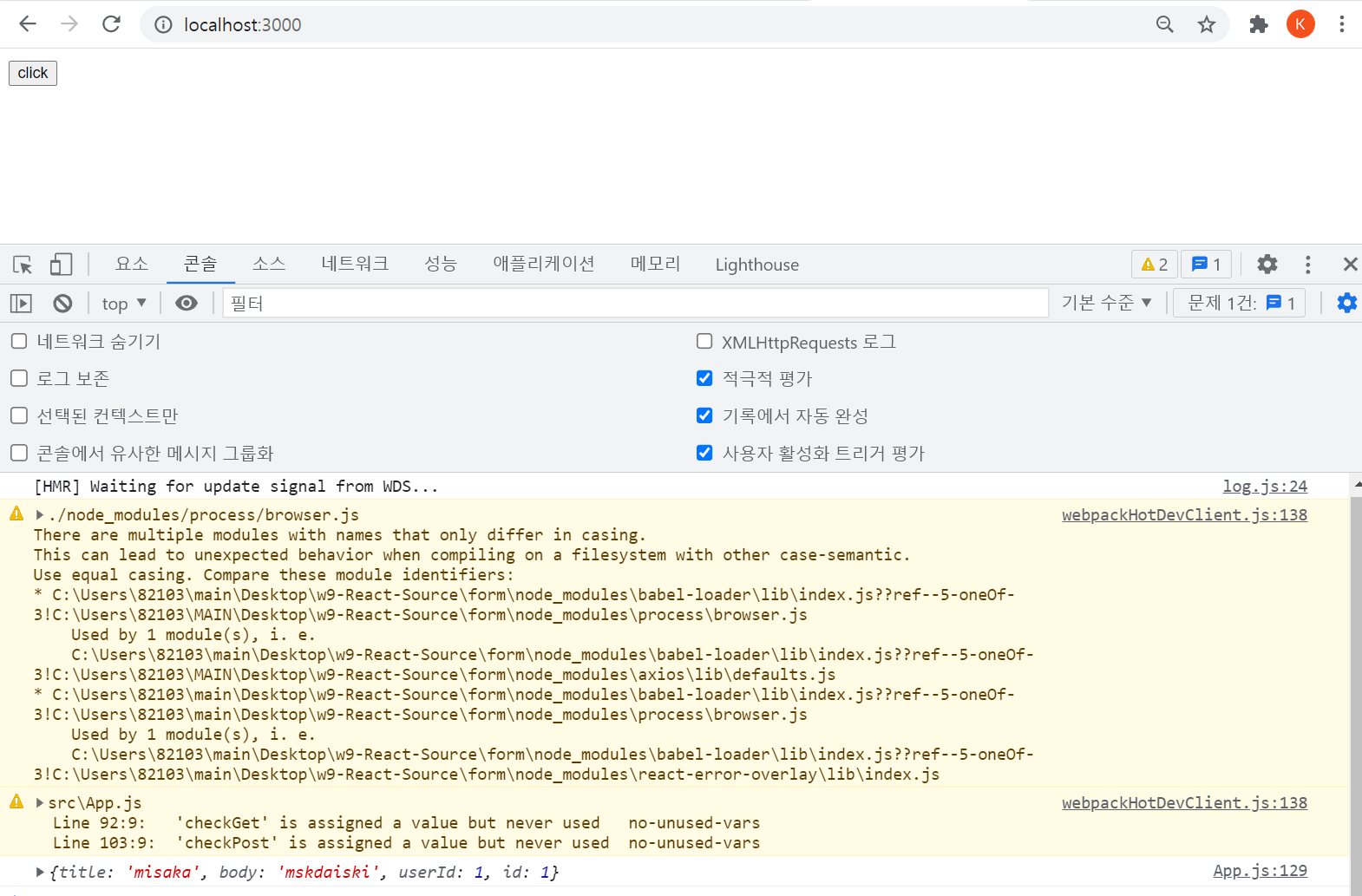
해당 버튼을 누르면 결과가 콘솔에 나오게 만들었다.
PUT 사용법
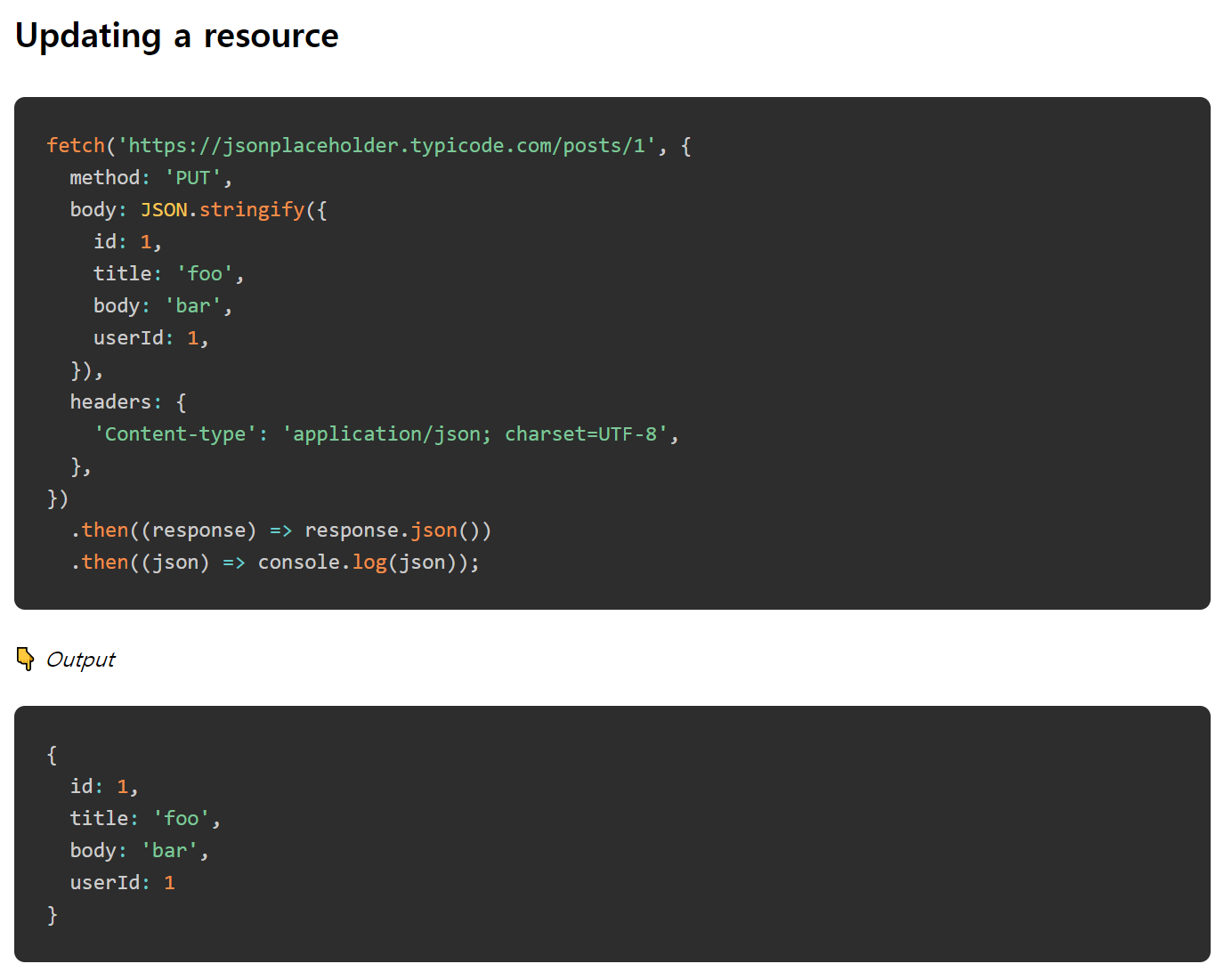
fetch 사용법


id가 1인곳을 update 해주었다.
axios 사용법
const checkUpdate = async () => {
try {
const response = await axios.put(
"https://jsonplaceholder.typicode.com/posts/1",
{
title: "misaka",
body: "mskdaiski",
userId: 1,
}
);
console.log(response.data);
} catch (error) {
console.error(error);
}
};마찬가지로 axios.put을 이용하고 따로 JSON.stringify , Content-Type을 정해주지않고 처리했다.

Delete 사용법
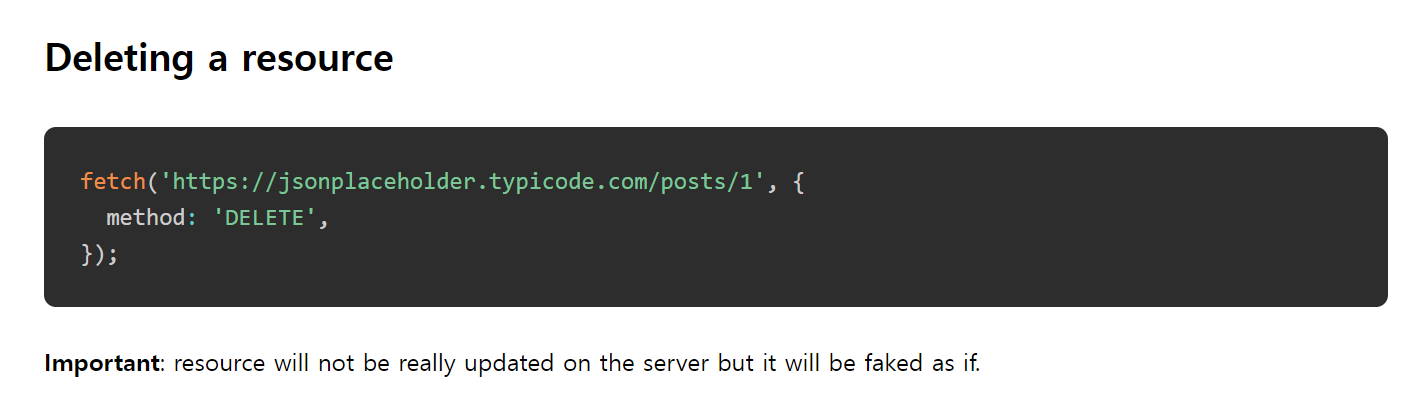
fetch 사용법

단지 delete는 사이트에서 사용하는거라 보이지않는다고 한다. (비슷하게 axios.delete하면 될 거라 생각)
axios.post() / axios()
두가지 axios 사용법이 있다.
axios.post()
axios
.post('url/login', {
email: 'khw970421@kakao.com',
password: 'khw970421',
})
.then((res) => {
console.log(res)
})첫번째 매개변수에는 url을
두번째 매개변수에는 body 내용을
세번째 매개변수에는 headers 내용을 쓴다 (현재는 headers는 비어있다.)
-> 각각의 매개변수에 각각 써야하는 것을 헷갈리면 안된다.
axios()
axios({
method: 'post',
url: 'url/login',
data: {
email: 'khw970421@kakao.com',
password: 'khw970421',
},
headers: { "Content-Type": "application/json" },
}).then((res) => {
console.log(res)
})전체를
{}로 묶어서
method,
url,
body를 data안의 내용으로 하고
headers는 headers : {...} 형태로한다.
통합 API
const getRequest = async (url, options = {}) => {
const returnResult = await axios({
method: 'get',
url: `${API_END_POINT}/${url}`,
...options,
})
.then((response) => response.data)
.catch((error) => {
console.log(error)
})
if (url === 'logout') {
message.success('로그아웃 되었습니다')
removeItem()
}
return returnResult
}
const postRequest = async (url, options = {}) => {
let isProblem
let isAdmin = false
const returnResult = await axios({
method: 'post',
url: `${API_END_POINT}/${url}`,
...options,
})
.then((response) => response)
.catch((error) => {
console.log(error)
})
if (url === 'login') {
removeItem()
setItem('userInformation', returnResult)
if (returnResult.data.user._id === adminId) {
isAdmin = true
}
isProblem = false
return { isProblem: isProblem, isAdmin: isAdmin }
}
return returnResult
}
const putRequest = async (url, options = {}) => {
const returnResult = await axios({
method: 'put',
url: `${API_END_POINT}/${url}`,
...options,
})
.then((response) => response)
.catch((error) => {
console.log(error)
})
return returnResult
}
export { getRequest, postRequest, putRequest }기존에 API파일들이 너무 많아서
이를 통일해서 사용하기 위해
직접 Request 함수를 만들었다.
첫번째 매개변수는 url을
두번째 매개변수에서 options로 추가적인 필요한 내용들을 가져온다
사용법
- Get
const { image, _id } = await getRequest('auth-user', {
headers: {
Authorization: BearerToken,
},
})- Post
postRequest('users/upload-photo', {
headers: {
Authorization: BearerToken,
},
data: formData,
})- Put
putRequest('settings/update-password', {
headers: {
'Content-Type': 'application/json',
Authorization: BearerToken,
},
data: {
password: checkPw1,
},
})url을 첫번째 매개변수로 options를 크게
{}로 묶은 내용들로 넣는다
+a 내용
const response = await axios.get(
`https://api.github.com/search/repositories`,
{
params: {
q: keyword,
per_page: 7,
page,
},
},
); const response = await axios.get(
`https://api.github.com/search/repositories?q=${keyword}&per_page=7&page=${page}`,
);둘다 같은 결과이다.
참고만 해라
