반응형데이터
🧄 반응형데이터 특징
- 반응형 데이터를 정의 할 때는 미리 data 옵션에 선언하지않으면 나중에 추가되는 데이터는 반응성을 가지지 않는다.
- 기본적으로 만든 data가 가진 옵션은
vm.key와vm.$data.key에 존재한다.- 원래는
vm.$data.key에 값이 선언이 되지만 this를 통해서 접근 할 수 있도록vm.key도 할 수 있게 만들었다.
(값이 변경되면 둘다 서로간의 연결로 영향을 받는다.)
<div id="app">
<h1>{{count}}</h1>
<h2>{{double}}</h2>
</div>
</body>
<script>
const App = {
data() {
return {
count: 0
}
}
}
const vm = Vue.createApp(App).mount('#app')
</script>

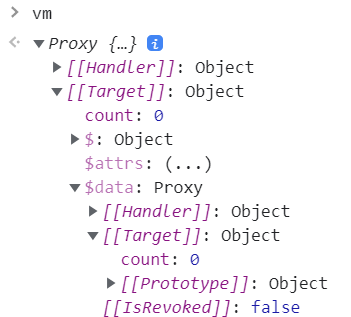
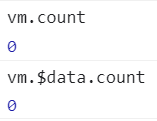
만들어진 vm의 경우 data옵션을 받는 count는
vm.count에도 존재하고 , vm.$data.count에도 존재한다.
즉,반응형 데이터 특징 2,3번이 성립한다.

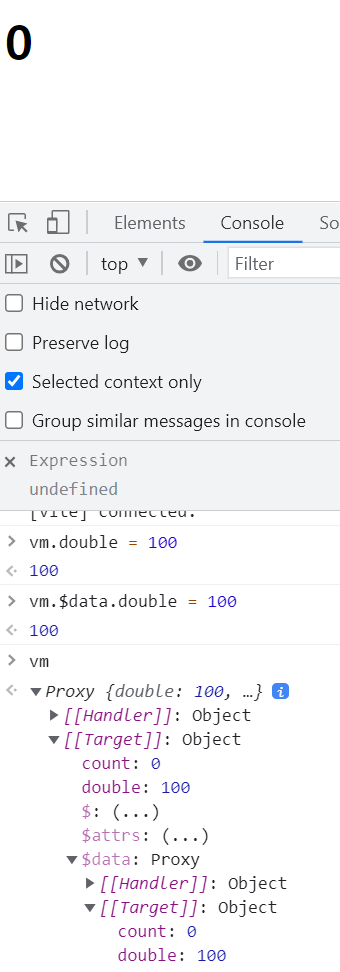
직접
$data.double과 double의 값을 바꾸어도<h2>에 저장한 double이 적용되지 않는 것을 보면 반응형 데이터 특징 1번이 성립한다.
즉, 등록되지않는 것은vm.$data.double과vm.double간의 결합이 존재하지도 않아서라고 생각도 든다.
(실제로vm.double=100을 하고vm.$data.double을 관찰하면 존재하지않는다. )
불변성
🧄 데이터를 객체가 아닌 함수로 반환해야하는 이유
간단한 예시
가장 간단한 예시를 들어보자
const obj1 = {
data : {
count : 0
}
}
const obj2 = {
data() {
return {
count : 0
}
}
}
function P(data){
this.change = ()=>{
data.count += 10;
}
this.ret = () => {
return data.count;
}
}
let A = new P(obj1.data)
let B = new P(obj1.data)
let C = new P(obj2.data())
let D = new P(obj2.data())
A.change()
console.log(A.ret()) //10
console.log(B.ret()) //10
// A에 영향을 받아 B가 변경
C.change()
console.log(C.ret()) //10
console.log(D.ret()) //0
// C에 영향을 받지않아 D는 변경X- 결과는 이와 같다.
즉, 객체를 통해 매개변수로 전달한 대상은 해당 값이 변경되면 이와 연관된 값 또한 변하게 되는 call by reference에 영향을 받는다.
이를 서로간의 연관을 없애기 위해서 해당 return 값으로 객체를 매개변수에 넣으면 값이 변해도 다른 값에 영향을 주지 않는다.
매개변수를 객체가 아닌 값으로 받는다면?
function P({count}){
this.change = ()=>{
count += 10;
}
this.ret = () => {
return count;
}
}P함수가 이와같이 변경된다면 값을 받은것이니 call by value로
서로간의 영향없이 아래와 같이 출력될 것이다.
110
100
110
100
this.count를 사용한다면?
function P(data){
this.count = data.count;
this.change = ()=>{
this.count += 10;
}
this.ret = () => {
return this.count;
}
}P함수가 이와같이 변경된다면 data.count라는 value값을 사용하므로 서로간의 영향없이 위와 같다.
🧄 new Proxy
객체와 리턴한 함수 차이
const App1 = {
data : {
count: 0
}
}
const proxyA = new Proxy(App1.data,{
get(target, key){
return target[key]
},
set(target, key, value){
target[key] = value * 2
}
})
const proxyB = new Proxy(App1.data,{
get(target, key){
return target[key]
},
set(target, key, value){
target[key] = value * 2
}
})
const App2 = {
data() {
return {count : 0}
}
}
const proxyC = new Proxy(App2.data(),{
get(target, key){
return target[key]
},
set(target, key, value){
target[key] = value * 2
}
})
const proxyD = new Proxy(App2.data(),{
get(target, key){
return target[key]
},
set(target, key, value){
target[key] = value * 2
}
})
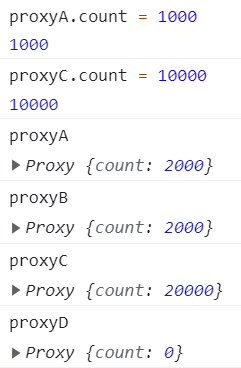
객체를 직접 매개변수로 주었던 proxyA,proxyB는 서로 영향을 받아 값이 변경되었고
return한 객체를 매개변수로 주었던 proxyC,proxyD는 서로 영향을 받지않아 값이 변경되지않았다.
🧄 Vue
const App = {
data() {
return {
counter: 0
}
}
}
const vm1 = Vue.createApp(App).mount('#app')
const vm2 = Vue.createApp(App).mount('#btn')proxy와 유사한 Vue에서는 해당 App 컴포넌트를 재활용하기위해 재사용할때 서로간의 영향으로 오류가 나는 것을 막기 위해서
이와같이 return으로 객체를 받아주는 것을 알 수 있다.
정리
우리는 어떠한 값을 받을 때 그 값이 원시형인지 참조형인지에 따라
해당 값(원시형/참조형)을 변경하였을 때
이것을 다른 곳에서도 사용한 곳에서 영향을 받는다면 참조형
다른 곳에서 영향을 받지 않는다면 원시형으로 볼 수 있다.
이때 참조형을 쓰긴하되 서로간의 영향을 주고싶지 않게 만들려면
직접 쓰는것이 아닌 함수를 통해 리턴한 상태의 참조형을 반환해서 사용해야한다.
app.data (X) -> app.data()
즉, vue에서는 참조형데이터를 사용하되 컴포넌트간 재사용에 있어서 해당 값들의 독립성을 보장하기 위해 리턴한 상태의 참조형을 반환을 이용한다.
